
マサオカ
このページでは、サイトデザインの設定方法について紹介しています。
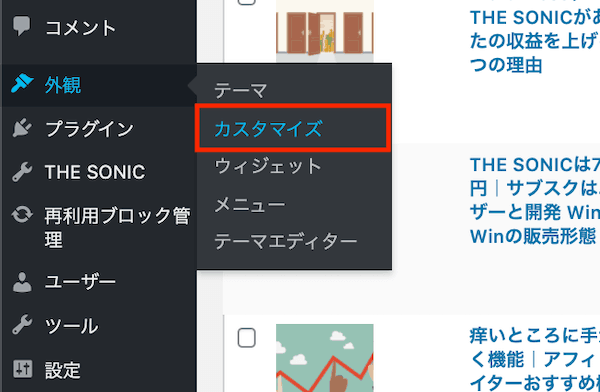
サイトのデザイン・カラー設定は、WordPress管理画面>外観>カスタマイズから行います。

目次
サイト全体のカラーを設定する
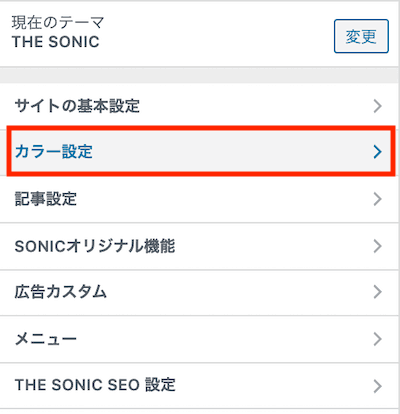
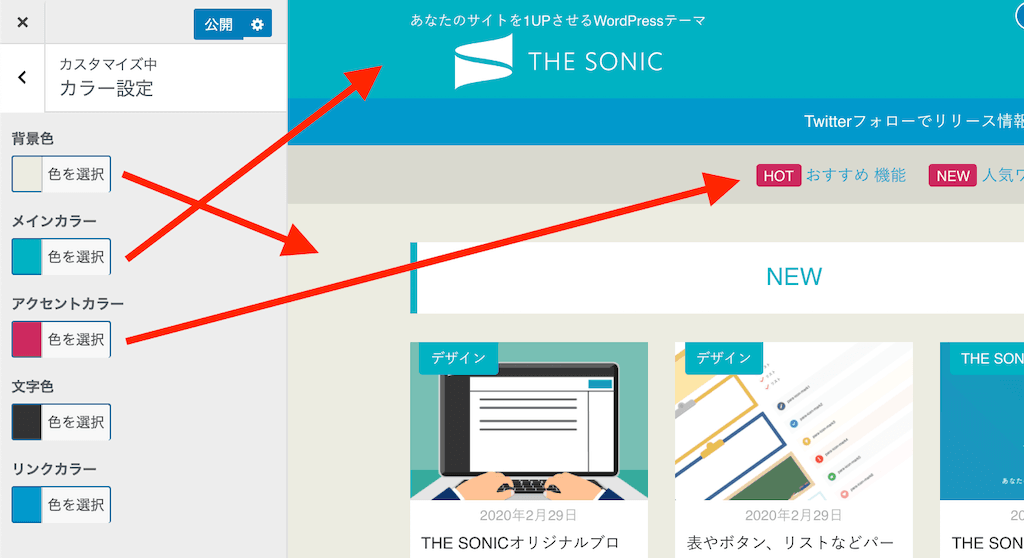
カスタマイザー>カラー設定

まずはサイトを差別化するため、サイト全体のカラーを設定しましょう。
THE SONICでは、最適なカラーバランスを簡単に表現するため、色の選択肢をギリギリまで少なくしています。
サイト全体の色設定3色、文字の色設定2色。合計5色を選ぶだけでカラー設定は完了します。

- 背景色
背景に使う色。 - メインカラー
ヘッダーや見出し、タブ色などサイト全体に使われる色。自動で透過させてバランスを調整しているので、細かなカラーバランスは考えなくてOKです。 - アクセントカラー
ピックアップアイコンや新着記事の通知に使う色。ワンポイントで目立たせたい色を選んでください。 - 文字色
記事のテキストに使う色。黒系を選んでください。 - リンクカラー
リンクテキストに使う色。一般的に、青系=リンク色と認識されています。
サイト全体のデザインを設定する
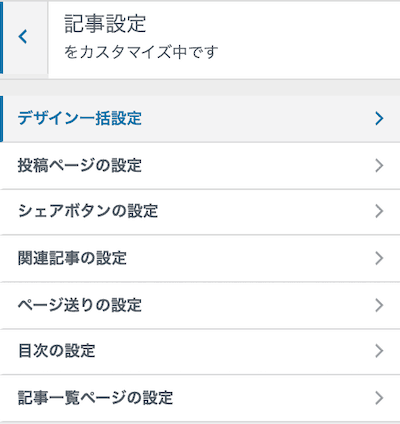
カスタマイザー>記事設定

THE SONICのサイトデザインは「記事設定」から編集可能です。
デザインの設定をする
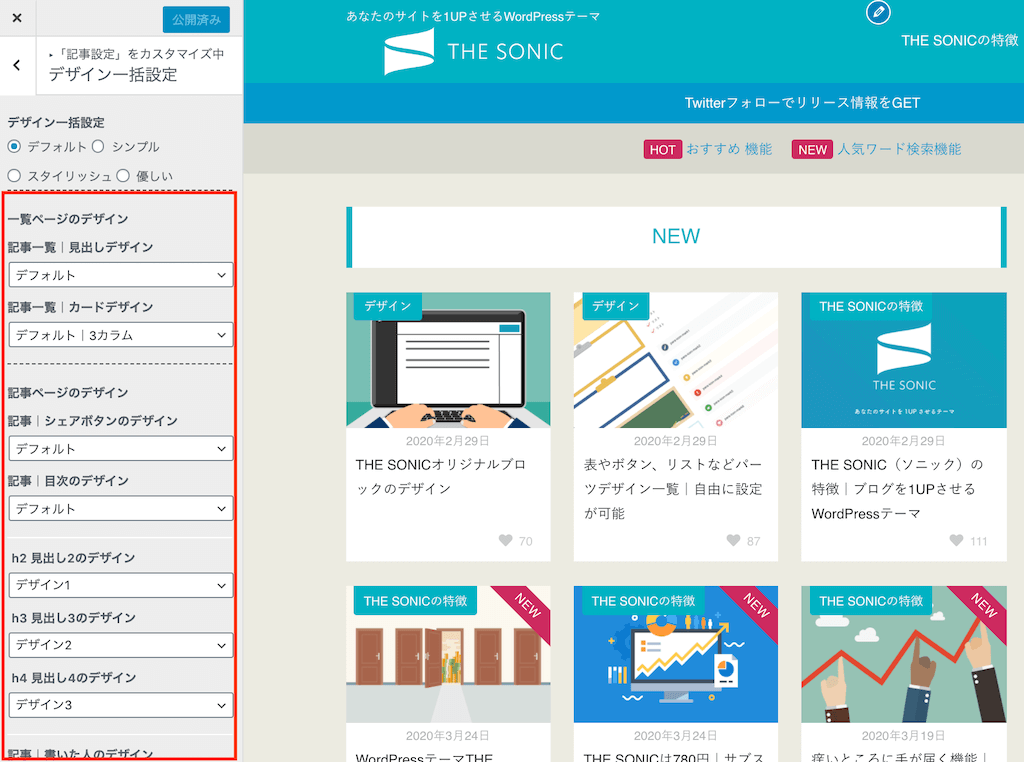
カスタマイザー>記事設定>デザイン一括設定

THE SONICは、見出しや記事一覧カード・シェアボタンのデザインなどたくさんのデザインを用意しています。

「利用者のため・・・」と豊富なデザインを用意した結果、デザインの組み合わせが10億パターンを超えました。

- 記事一覧|見出しデザイン(4)
- 記事一覧|カードデザイン(9)
- 記事|シェアボタンのデザイン(5)
- 記事|目次のデザイン(5)
- h2見出し(6)
- h3見出し(6)
- h4見出し(6)
- 記事|書いた人のデザイン(4)
- 記事|関連記事のデザイン(3)
- ページ送り|カードデザイン(PC)(2)
- ページ送り|カードデザイン(スマホ)(4)
- サイドバー|見出しのデザイン(8)
- サイドバー|検索ボタンのデザイン(3)
- サイドバー|書いた人のデザイン(4)
デザインを一括で設定する

マサオカ
そうなると、組み合わせを選ぶのがめんどくさい・・・
デザイン一括設定に任せてください!!

くま

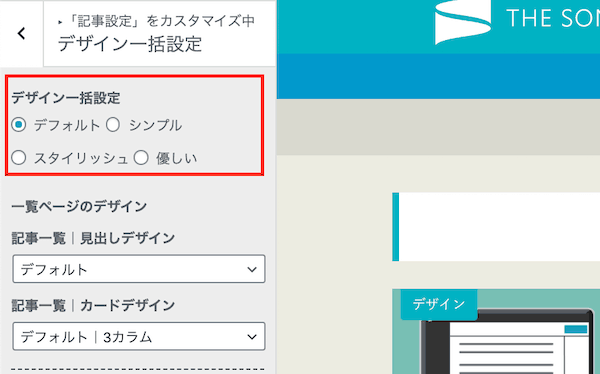
デザイン一括設定は、豊富なデザインの中からデザイナーが組み合わせた最適なセットをワンクリックで呼び出す機能です。
見出しなどのデザインは、後から好みに合わせて変更できます。
サイト全体のデザインを変更したい場合は、「デザイン一括設定」から行ってください。
- 記事一覧ページ
- 見出しデザイン
- カードデザイン
- 記事ページ
- シェアボタンのデザイン
- 目次のデザイン
- 見出し2のデザイン
- 見出し3のデザイン
- 見出し4のデザイン
- 書いた人のデザイン
- ページ送り
- カードデザイン(PC)
- カードデザイン(スマホ)
- サイドバー
- 見出しのデザイン
- 検索ボタンのデザイン
- 書いた人のデザイン
表示ルールの設定
カスタマイザー>記事設定

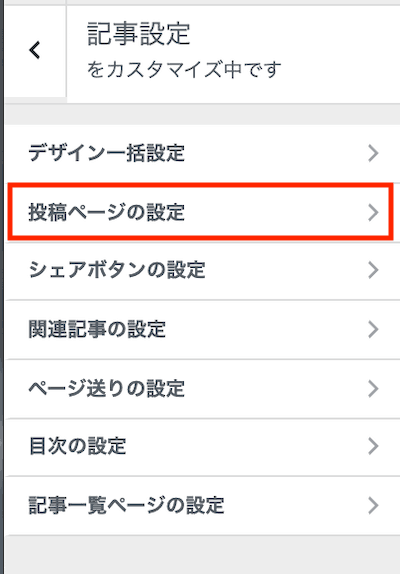
THE SONIC機能の表示ルールを設定します。デザイン一括設定と同じく、記事設定から編集できます。
投稿ページの表示ルールを設定

投稿ページに表示される情報アイコンの表示・非表示を設定します。

- いいねボタン
- 更新日時
- 投稿日時
- 読了時間PV
- アイキャッチ
- この記事を書いた人(記事上)
- この記事を書いた人(記事下)
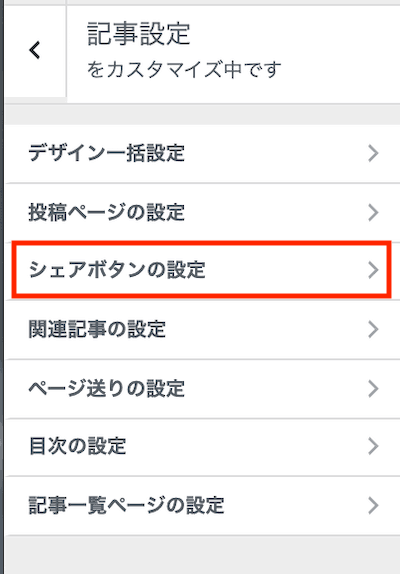
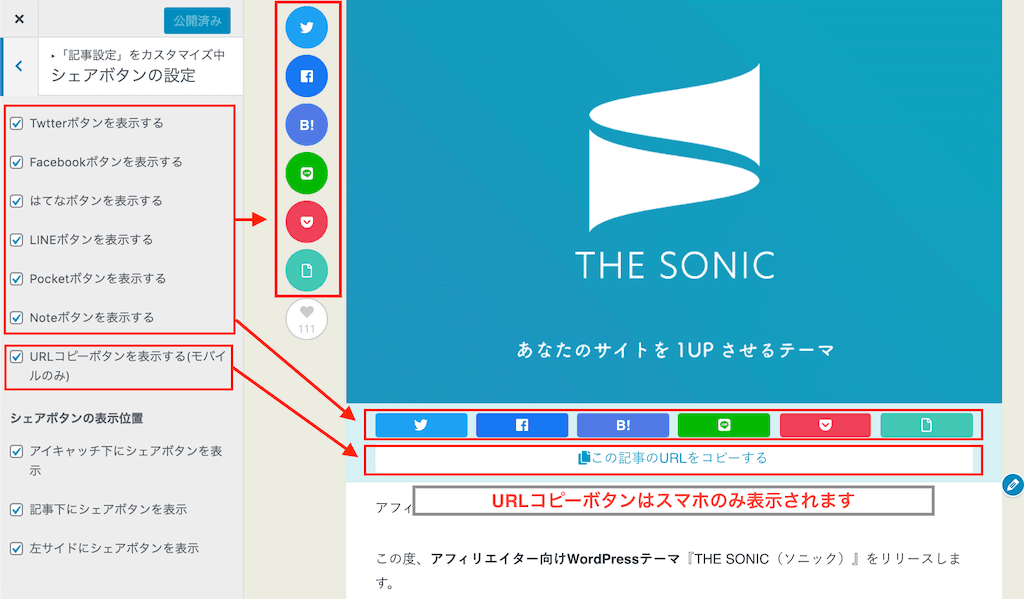
シェアボタンの表示ルールを設定する

表示するシェアボタンの種類と表示領域を設定します。

URLコピーボタンはスマホのみ表示です。
- はてなブックマーク
- LINE
- Note
- URLコピー
シェアボタンの種類
- アイキャッチ下にシェアボタンを表示
- 記事下にシェアボタンを表示
- 左サイドにシェアボタンを表示
関連記事の表示ルールを設定する

記事下に表示する関連記事のルールを設定します。

表示順はTHE SONICでカウントするPV数といいね数から選択します。
表示ルールはカテゴリーとタグから選択してください。
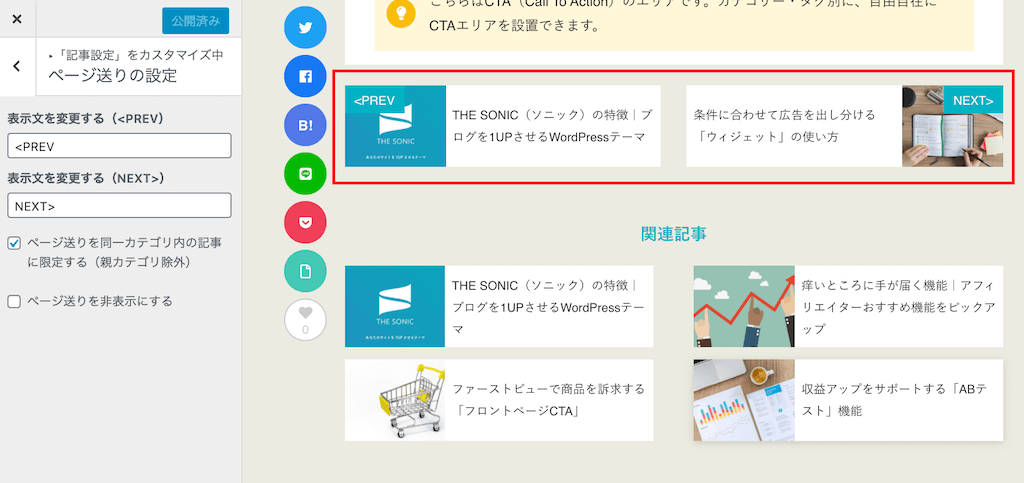
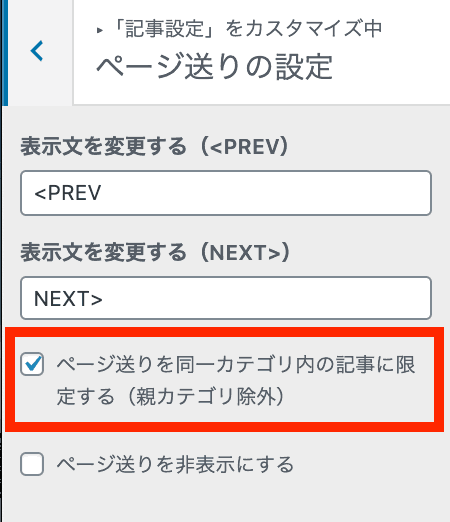
ページ送りの表示ルールを設定する

記事の下に表示される「前の記事へ」「次の記事へ」エリアの表示ルールを設定します。

「ページ送りを同一カテゴリ内の記事に限定する(親カテゴリ除外)」にチェックを入れると、その記事で選択しているカテゴリー(子カテゴリー)が関連記事として表示されます。

親カテゴリ:ブログ
├ 子カテゴリ①:レンタルサーバー
├ 子カテゴリ②:WordPress
├ 子カテゴリ③:テーマ
└ 子カテゴリ④:カスタマイズ
このようなカテゴリーがあった場合。
レンタルサーバーの記事を見ている人の関連記事にブログ全体のカテゴリ記事が出てしまうと、範囲が広すぎる。というカテゴリー構成の場合に利用します。
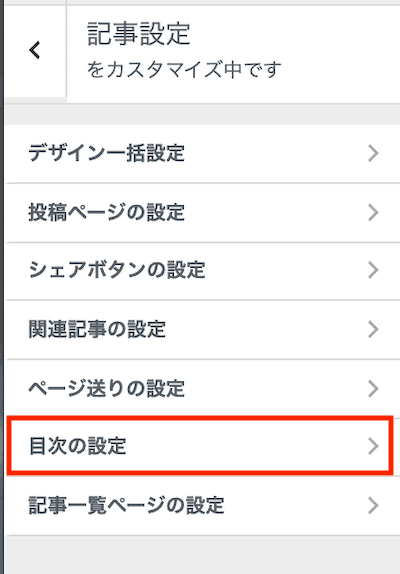
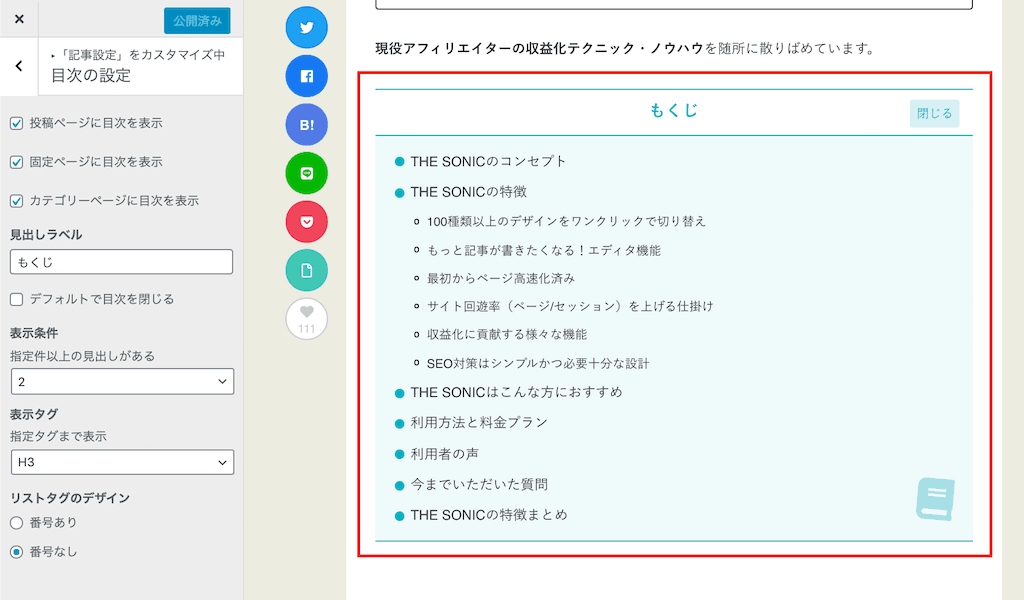
目次の表示ルールを設定する

目次を挿入するページ・表示ルールを設定します。

見出しラベルを変更したり、デフォルトで目次を閉じるなど細かく設定が可能です。
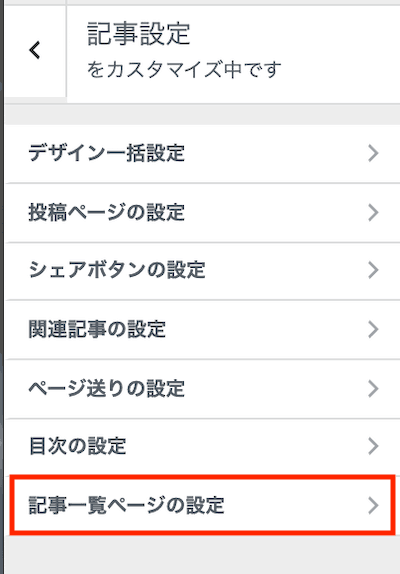
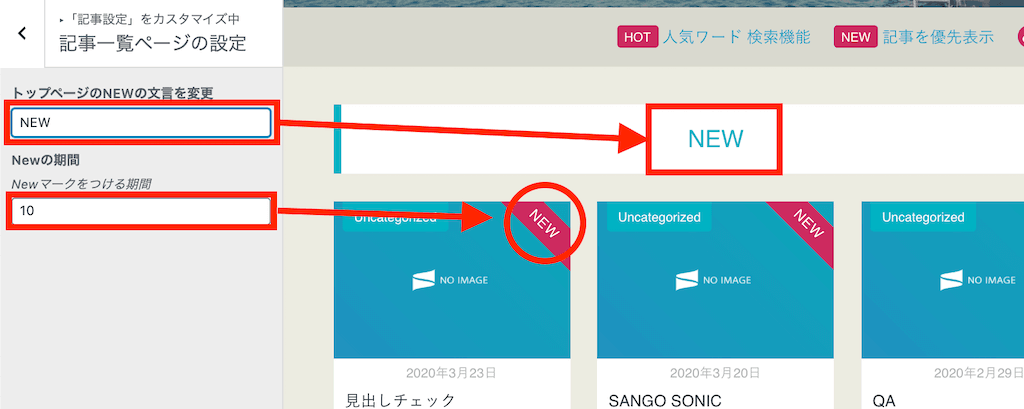
記事一覧ページの表示ルールを設定する

記事一覧ページで表示するラベルを設定します。

トップページのNEW文言を変更したり、最新記事の「Newマーク」の表示期間を設定できます。
Newの期間は、記事公開日から起算して入力してください。
以上で表示ルールの設定が終わりました。お疲れ様でした。
デザイン設定はカスタマイザーの「記事設定」から行います。
次のページでは、はじめに設定して欲しいWordPressの設定について紹介します。







