
くま
このページでは、THE SONICの「子テーマ」のダウンロードから設定方法まで紹介しています。
THE SONICをカスタマイズする場合、編集用の専用テーマ「子テーマ」を利用しましょう。
THE SONICテーマ(親テーマ)に直接修正を加えてしまうと、テーマのバージョンアップでカスタマイズ内容が消えます。
子テーマを使えば、アップデート時にもカスタマイズ内容が消えません。
目次
子テーマをダウンロード
THE SONICの子テーマは、ライセンスキー購入時のダウンロードファイルに付属しています。
ダウンロードした子テーマファイルは消さないように注意してください。
子テーマをインストール
WordPress管理画面から子テーマをインストールします。
外観>テーマ>新規追加>テーマのアップロード
- STEP
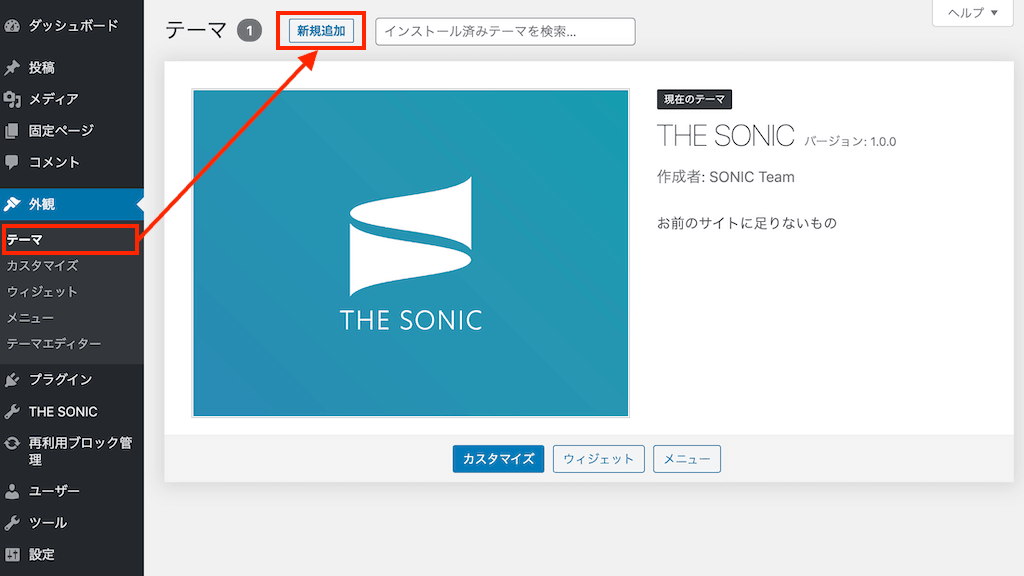
外観>テーマ>新規追加をクリック
WordPress管理画面のサイドバー外観をクリックします。

- STEP
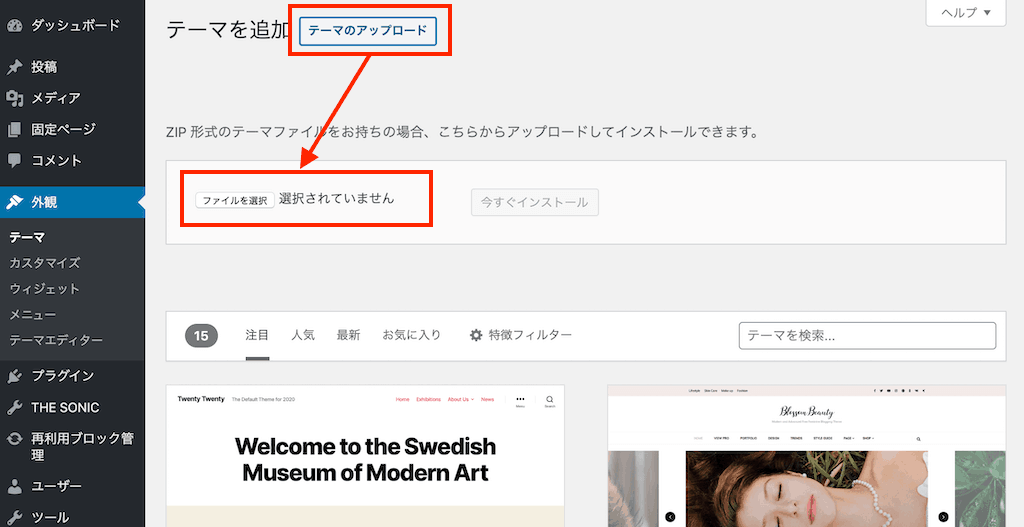
テーマのアップロードをクリック
ZIP 形式のテーマファイルをインストールする画面です。

- STEP
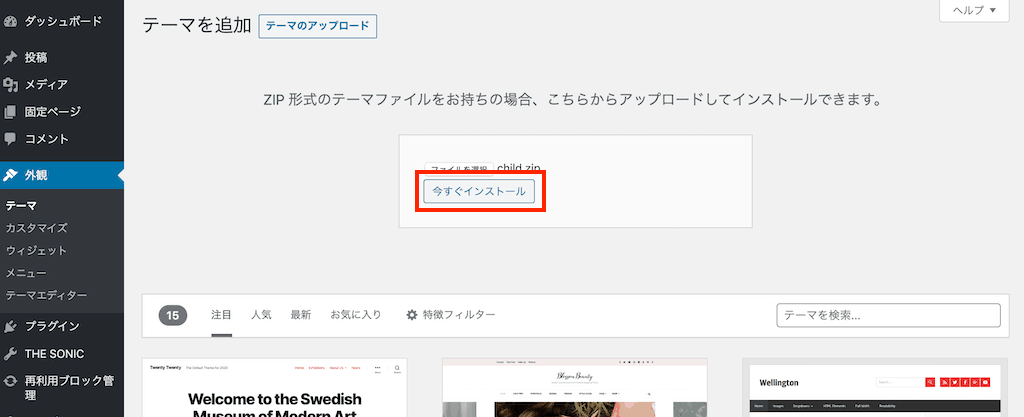
子テーマを選択してインストール
子テーマのZipファイルを選択して「今すぐインストール」をクリックします。

テーマ一覧の画面に、THE SONICの子テーマがインストールされました。

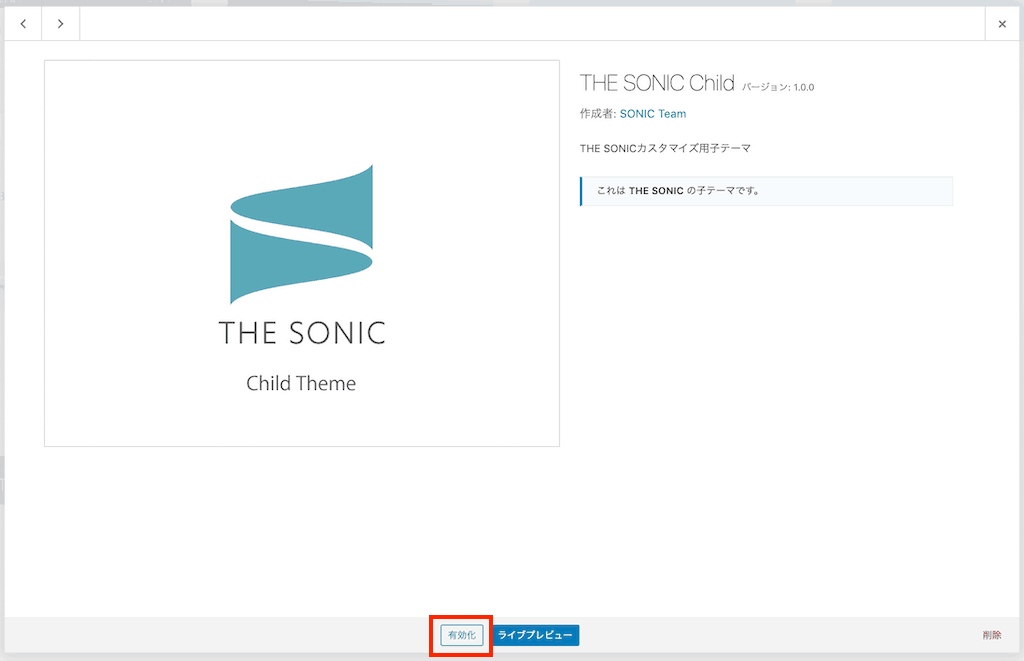
子テーマを有効化する
テーマ一覧画面から子テーマを選択して、「有効化」をクリックします。

これで、子テーマが反映されました。
お疲れ様でした。
POINT
デザイン編集するなら、子テーマを使いましょう。
次のページでは、THE SONIC 専用プラグインのインストール方法を紹介します。







