
しか
このページでは、サイト基本情報の入力方法を案内しています。
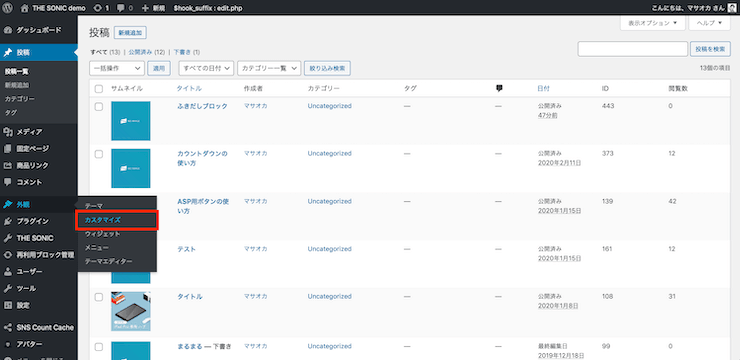
サイトの基本情報は、Wordpress管理画面のカスタマイザーから設定します。
WordPress管理画面>外観>カスタマイズ>サイトの基本設定
- STEP
WordPress管理画面>外観>カスタマイズ

- STEP
サイトの基本設定

目次
タイトル・ロゴを設定する
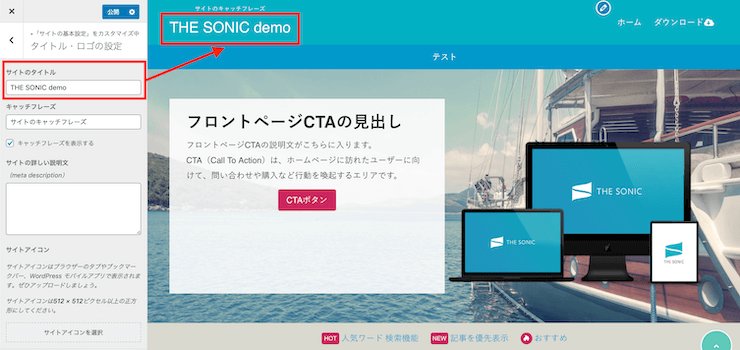
カスタマイザー>サイトの基本設定>タイトル・ロゴの設定

サイトのタイトルとロゴの設定について解説します。
サイトのタイトルの設定
サイトのタイトルは、検索エンジンに反映されるあなたのサイトの名称です。

サイト上では、ヘッダー部に表示されます。

覚えやすいタイトルを設定してください。
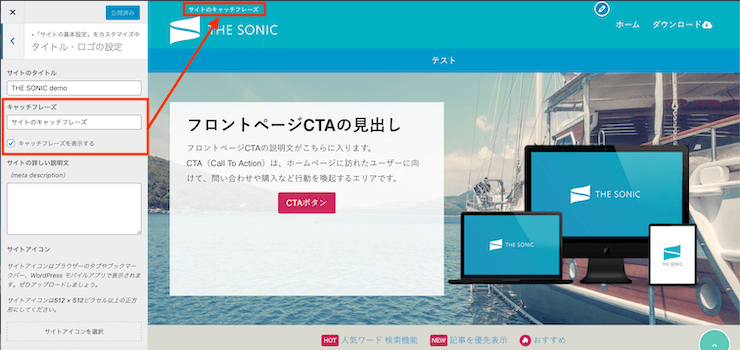
キャッチフレーズの設定
キャッチフレーズは、トップページの検索結果の右側に表示される「サイトを完結に説明するフレーズ」です。

サイト上では、ヘッダーロゴ上・フッターロゴ下に表示されます。ファーストビューで概要を読者に説明します。

「キャッチフレーズを表示する」のチェックを外すと非表示にできます。
メタディスクリプションの設定
メタディスクリプションは、検索エンジンで表示されるサイトの説明文です。

サイト上では表示されませんが、検索エンジンから流入してもらうために非常に重要な項目です。

あなたのサイトがどのようなコンテンツを紹介しているのか、100字程度で簡潔に書きましょう。
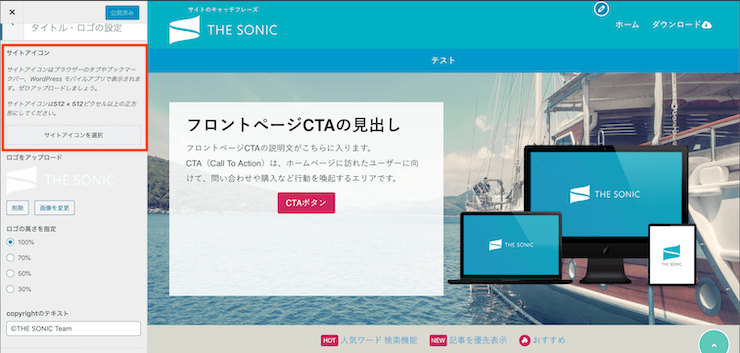
サイトアイコン
サイトアイコンは、ブラウザタブやブックマークバーなどで表示される正方形のアイコンです。


サイトアイコンは512× 512px以上の正方形にしてください。
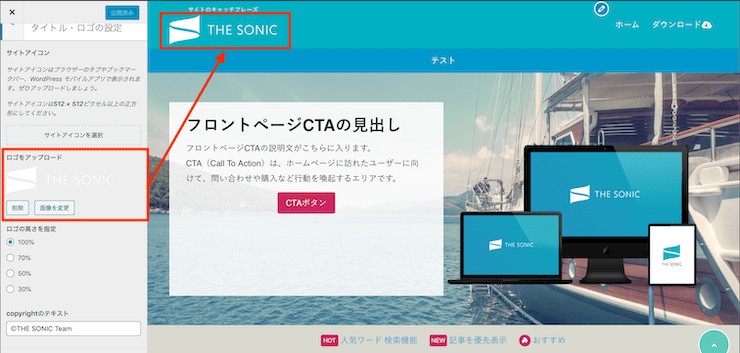
ロゴをアップロード
ロゴ画像は、サイトタイトルの代わりにヘッダーに表示されるサイトの顔です。

ロゴがあるだけでサイトの見た目が引き締まるので、必ず設定しましょう。
ロゴサイズは縦幅 67px以上の透過画像にしてください。
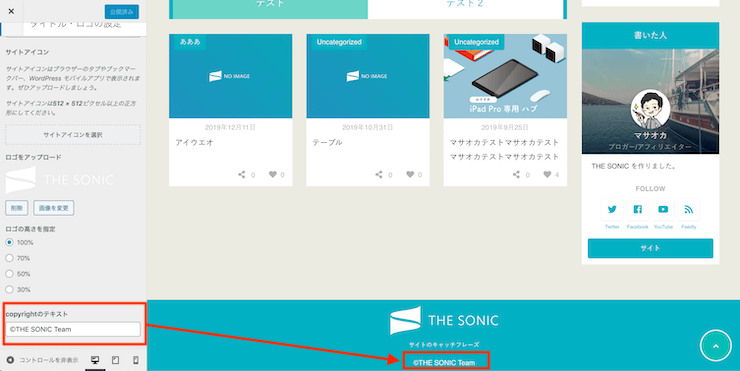
copyligntのテキスト
copylightのテキストは、フッター最下部に表示される著作権マークです。

必ず入力する必要はありませんが、無断コピー・無断転載を防止して著作権保持者を明確にするために入力しましょう。
©︎著作権保持者の名前(個人名・企業名)著作権の発行年
サイトに利用する画像を設定する
カスタマイザー>サイトの基本設定>サイトに利用する画像の設定

サイトに利用するデフォルト画像を設定します。まとめて設定しておきましょう。

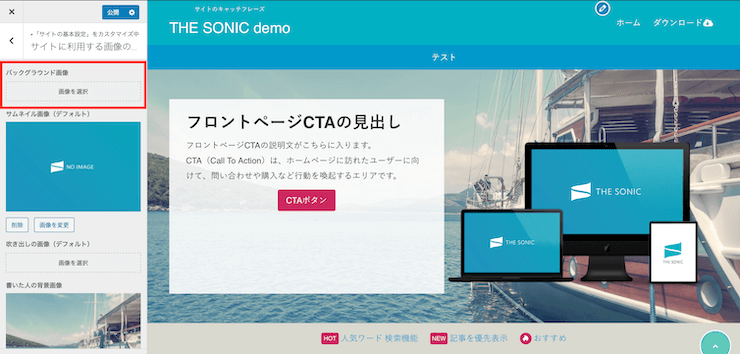
バックグラウンド画像
バックグラウンド画像は、サイトの背景エリアに利用します。背景に画像を利用したい場合にご利用ください。

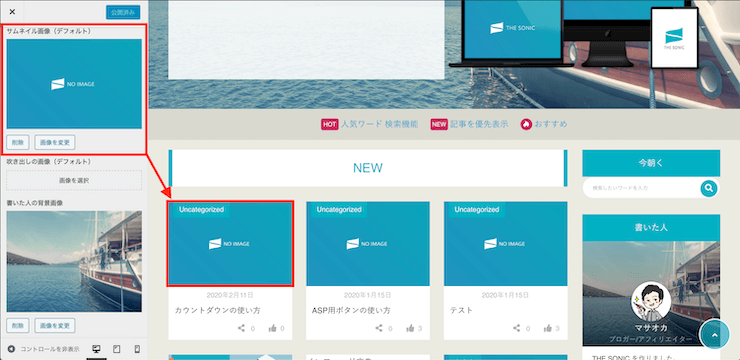
サムネイル画像(デフォルト)
サムネイル画像(デフォルト)は、記事一覧画面のサムネイルに利用します。

アイキャッチ画像が入力されていない記事に利用する画像です。アイキャッチ画像が入った記事はアイキャッチが優先表示されます。
アイキャッチ画像は必ず入れましょう。
サムネイルの推奨画像サイズは810×410px以上です。
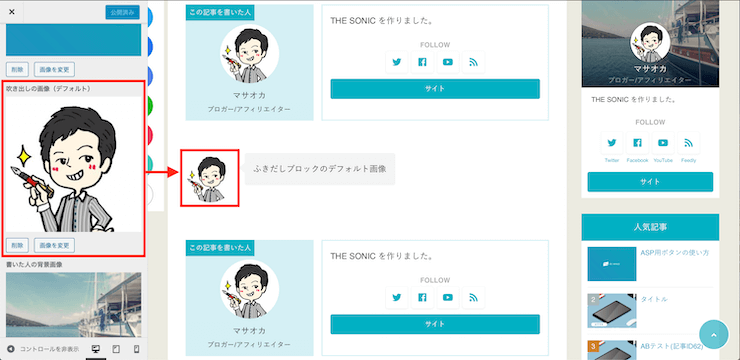
ふきだしの画像(デフォルト)
ふきだしの画像(デフォルト)は、ふきだしブロックを使用した時に表示するアイコンとして利用します。

ふきだしの画像の推奨画像サイズは100×100pxです。
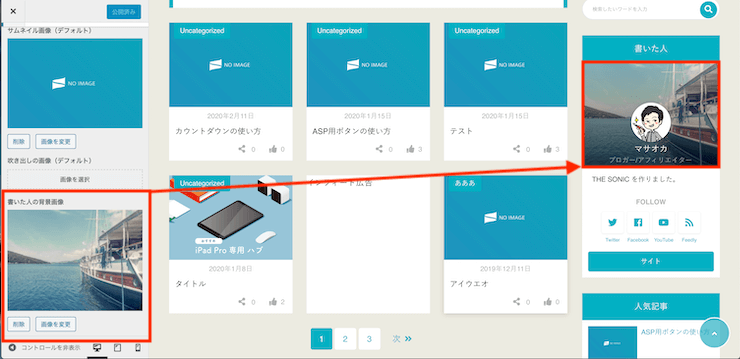
書いた人の背景画像
書いた人の背景画像は、主にサイドバーで利用する「書いた人ウィジェット」の背景画像として利用します。

書いた人の背景画像の推奨画像サイズは382×290px以上です。
アクセス計測(Googleアナリティクス)を設定する
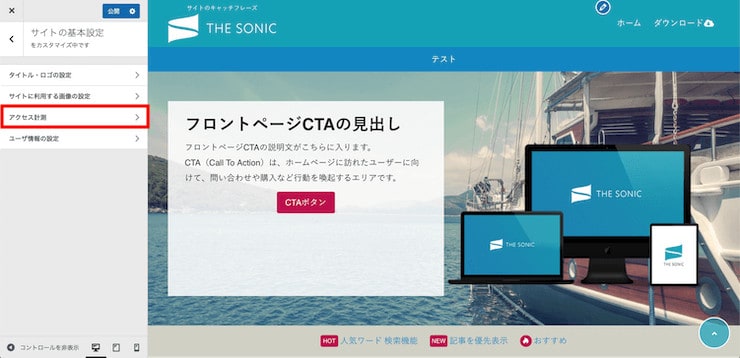
カスタマイザー>サイトの基本設定>アクセス計測

アクセス計測に関わる項目について解説します。

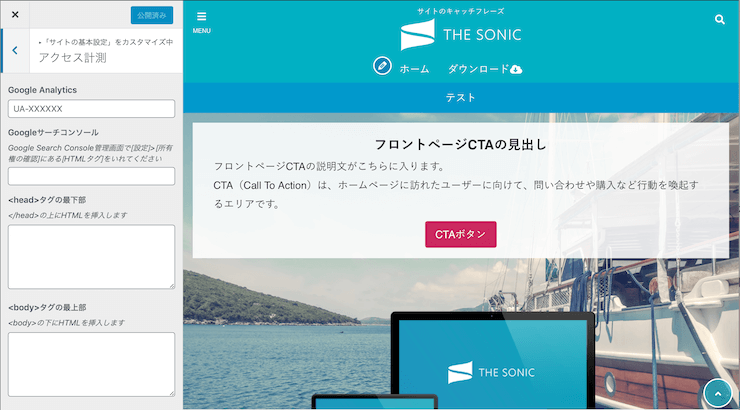
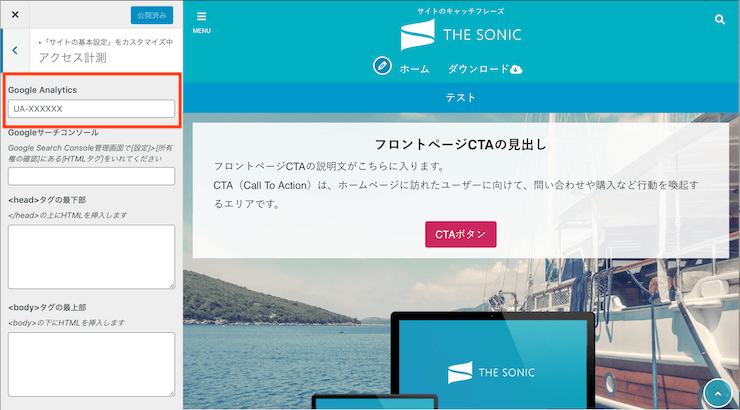
Googleアナリティクス
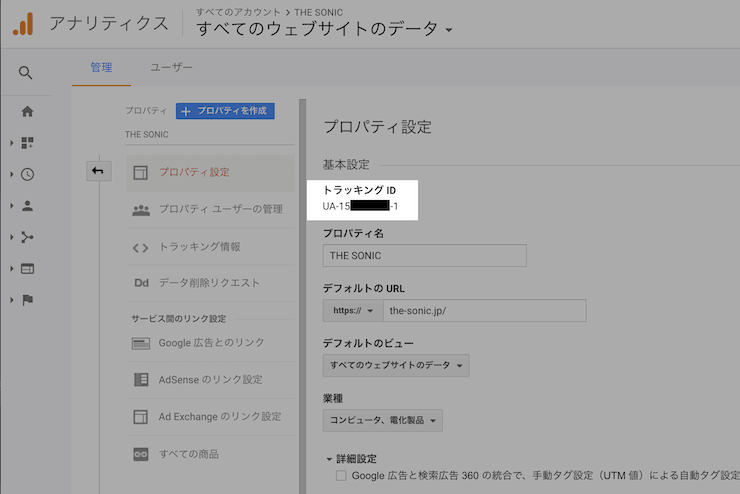
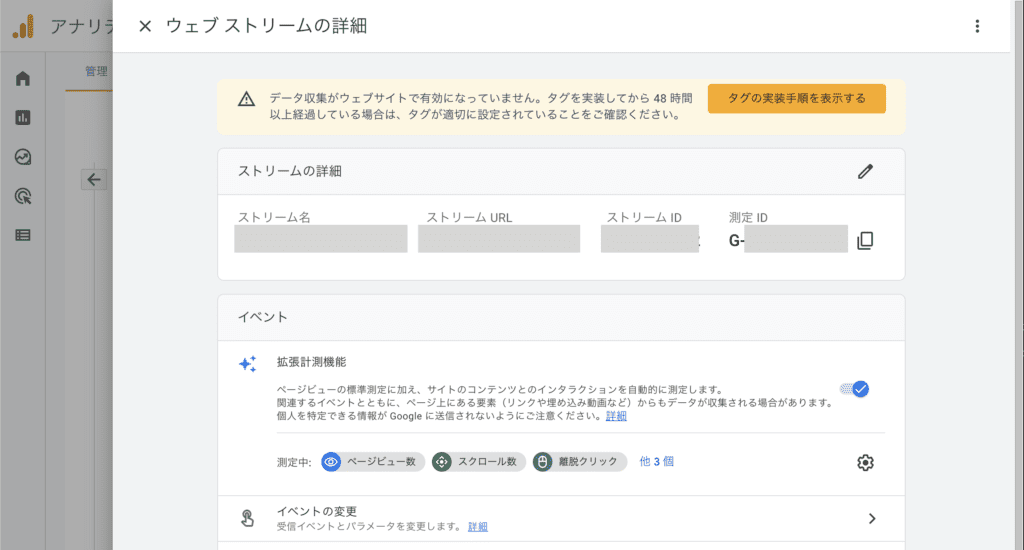
GoogleアナリティクスのトラッキングIDを取得します。
GoogleAnalyticsのプロパティ設定>基本設定>トラッキングIDです。

GoogleAnalyticsの欄に、UAから始まるトラッキングIDを入力してください。



アナリティクスの計測が始まります。計測結果の確認は、アナリティクスのリアルタイムトラッキングで確認してください。
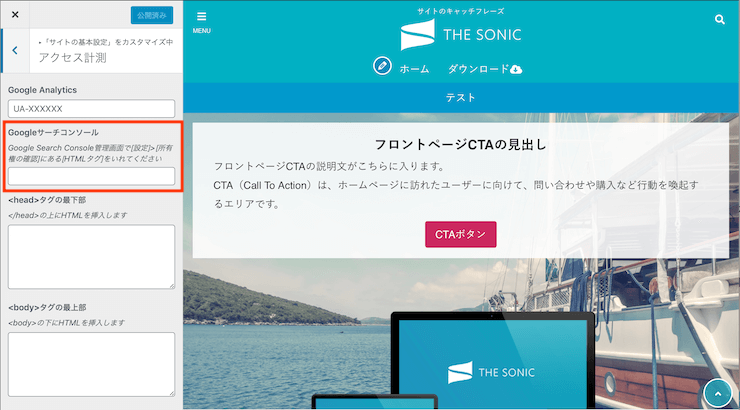
Googleサーチコンソール
Googleサーチコンソールの所有権情報を入力できます。
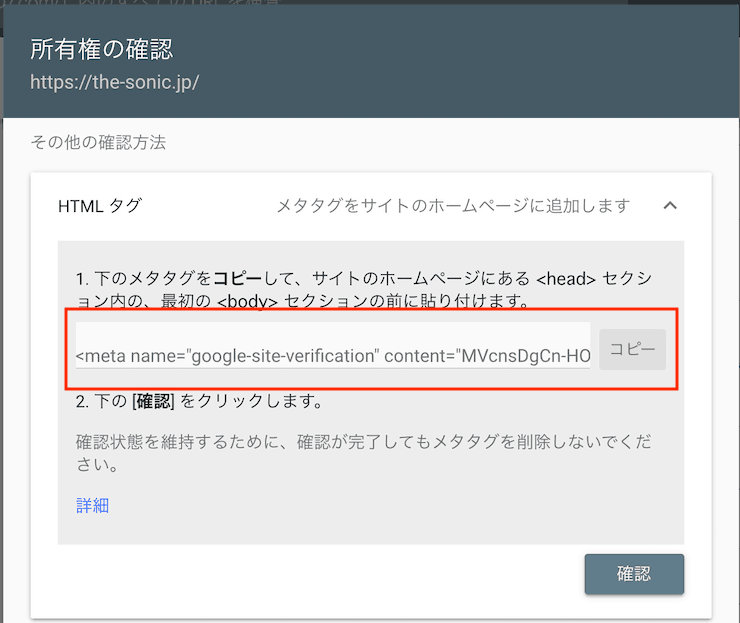
Googleサーチコンソールにログインし、所有権の確認に移動してください。
確認方法「HTMLタグで確認」を選び、メタタグをコピーします。

クリップボードにコピーしたメタタグをそのままペーストして完了です。

Googleサーチコンソールの所有権を確認タグを入力できました。
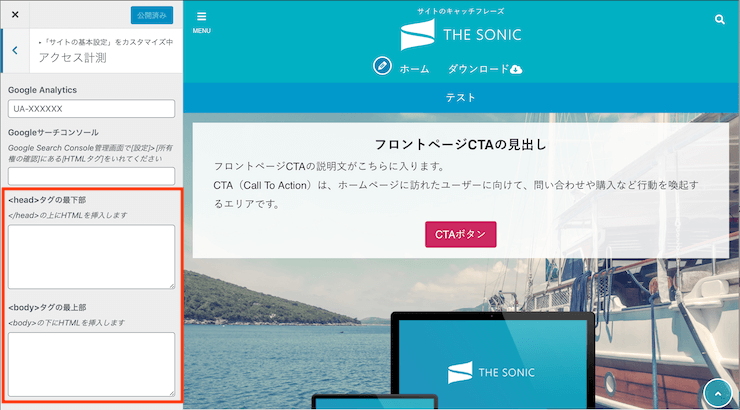
head/bodyにタグを挿入する
計測ツールによって<head>タグの最下部や<body>タグの最上部に入れたいタグがある場合は、こちらから挿入できます。用途に合わせて使ってください。

- GoogleAdSense(アドセンスタグ)
- Googleタグマネージャー
- PTengine
- Juicer
- UserHeat

マサオカ
計測ツールの入れすぎはサイトのスピード低下に繋がります。入れすぎは厳禁です!
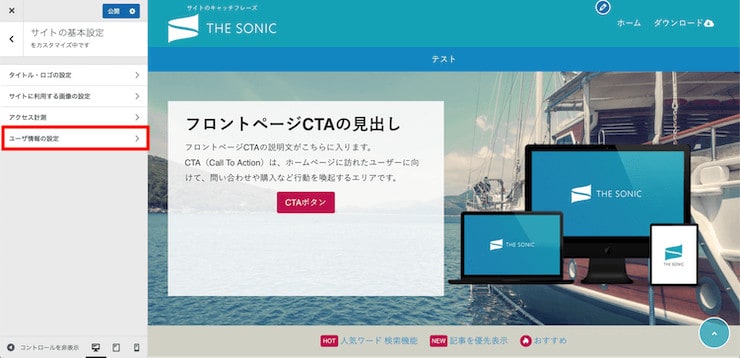
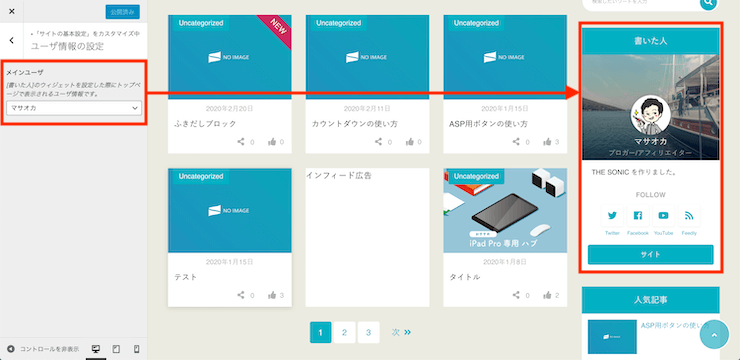
メインユーザーを設定する
カスタマイザー>サイトの基本設定>ユーザー情報の設定

トップページで表示する「書いた人」の情報を登録します。

記事ページでは、ログインユーザー(記事を公開したユーザー)に合わせて自動で切り替わります。
複数人でサイト運営する場合にご利用ください。
これで、基本情報の設定は終了です。お疲れ様でした。
サイトの基本情報は、カスタマイザーの「サイトの基本設定」を確認しましょう。
次のページでは、サイトデザインの設定方法を紹介します。








