
フッターに追尾型のCTAエリアを追加できます。アフィリエイトリンク・バナーを組み合わせてクリック誘導を行います。サイトの目的に合わせてご利用ください。
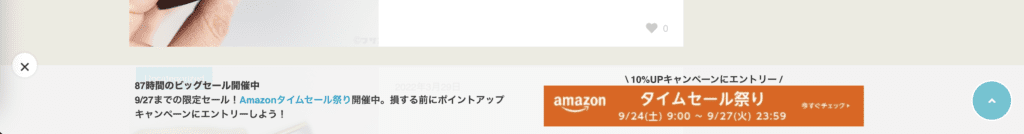
左の削除ボタンを押すまでページ上に追尾し、削除後3分後に復活する追尾型広告です。(ページ遷移後もカウント)
目次
使い方
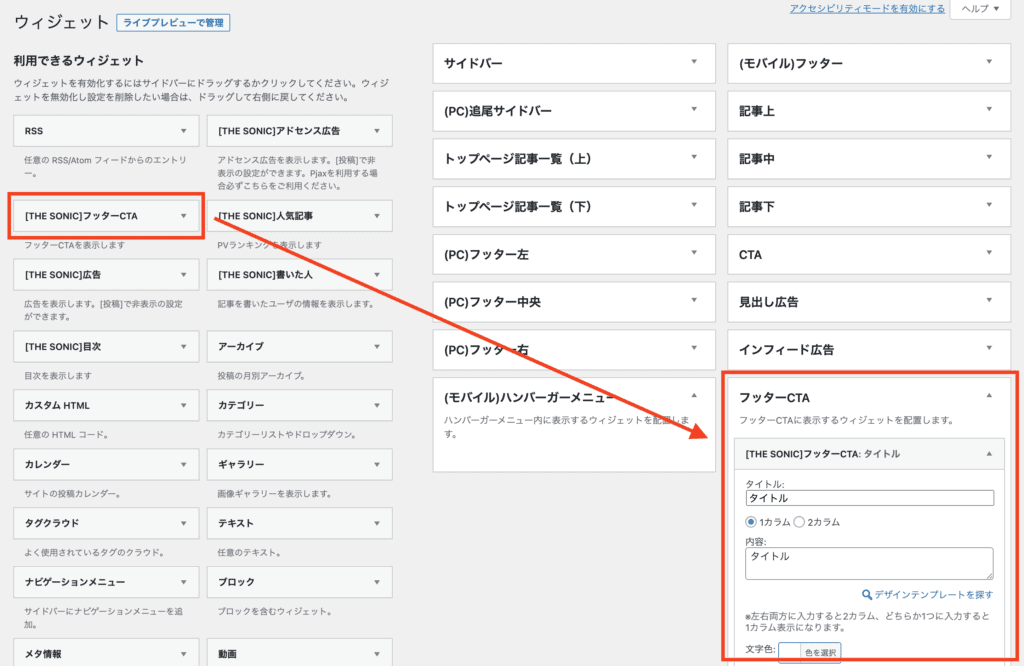
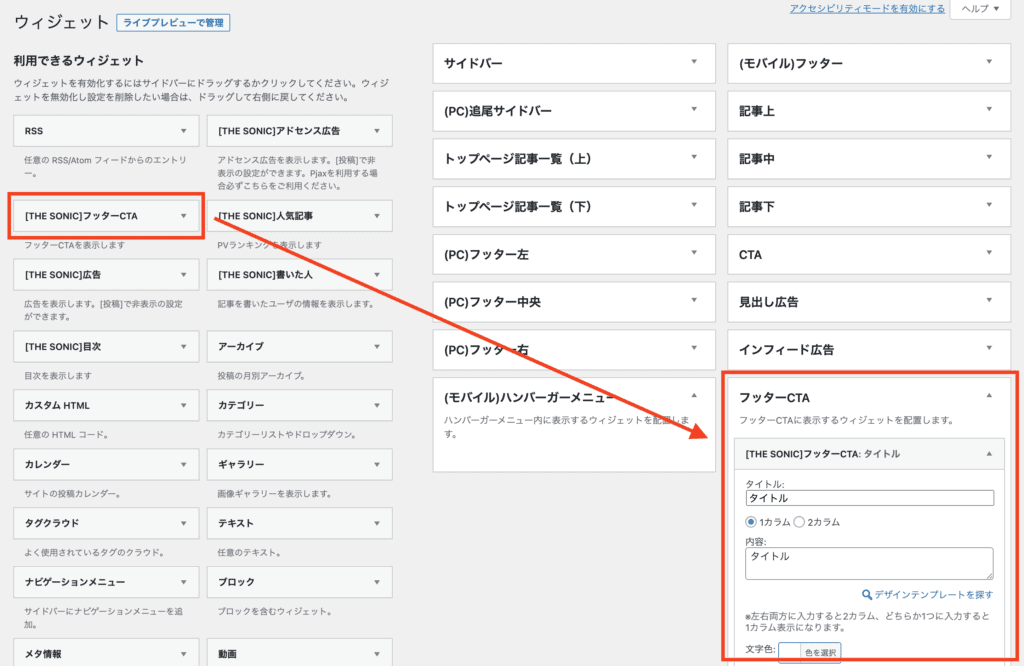
ウィジェットエリア「フッターCTA」に、ウィジェット「[THE SONIC]フッターCTA」を挿入して利用します。

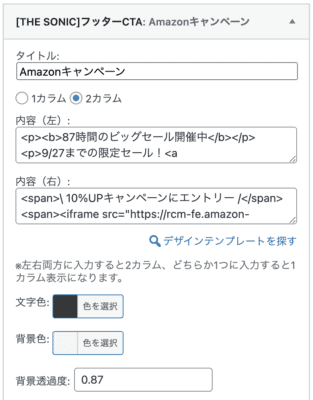
広告エリアは1カラム・2カラムから選択してください。

内容欄はHTML文に対応しているので、アフィリエイトタグは加工なしでそのままコピペするだけで利用できます。
アフィリエイト画像・ボタンデザインなど各種カスタマイズにも対応しました。初心者の方は、次章デザインテンプレートから選択してご利用ください。

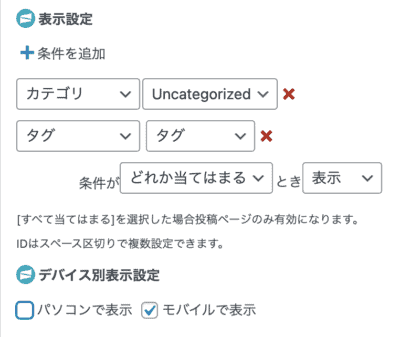
表示設定を調整すれば特定の記事にだけ広告を表示できたり、PCとスマホで別々の広告を表示できるため、非常に自由度の高い機能となっております。
- 「タイトル」欄は管理用のものです。フロント側では表示されません
デザインテンプレート
こちらにフッターCTAのデザインテンプレートを公開しています。コピーしてご利用ください。
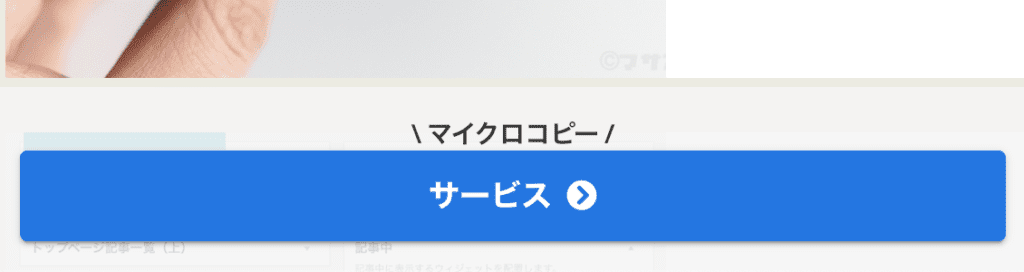
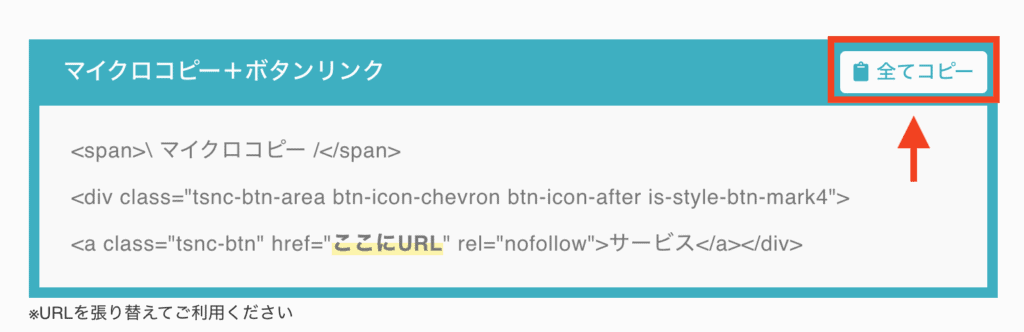
マイクロコピー+ボタンリンク

<span>\ マイクロコピー /</span>
<div class="tsnc-btn-area btn-icon-chevron btn-icon-after is-style-btn-mark4">
<a class="tsnc-btn" href="ここにURL" rel="nofollow">サービス</a></div>※URLを張り替えてご利用ください
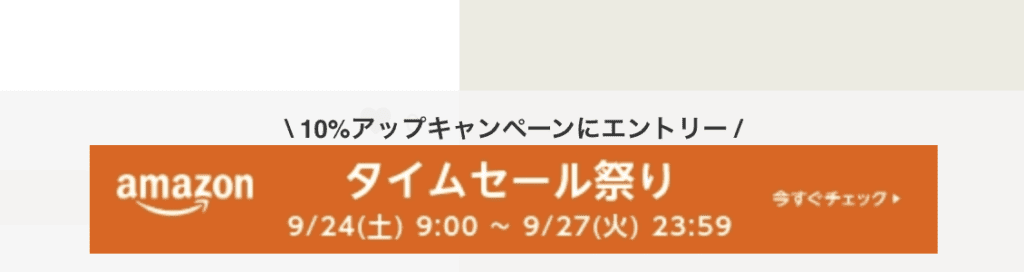
マイクロコピー+アフィバナー画像

<span>\ マイクロコピー /</span>
<span><a href="https://px.a8.net/svt/ejp?a8mat=XXXXXXXXXXXX" rel="nofollow">
<img border="0" width="468" height="60" alt="" src="https://www22.a8.net/svt/bgt?aid=XXXXXXXXXXXX&wid=XXXXXXXXXXXX&mid=XXXXXXXXXXXX"></a>
<img border="0" width="1" height="1" src="https://www10.a8.net/0.gif?a8mat=XXXXXXXXXXXX" alt=""></span>※バナー広告はASPリンクをそのまま貼ればOKです。A8netやAmazonのバナーなど。
※一部のiframeを使用した大きすぎるバナー画像を使用した場合、モバイルビューにて表示が崩れてしまうことがあります。モバイルサイズの画像を使ったフッターCTAウィジェットを別途用意し、デバイス別表示設定を使って出しわけ表示してください。
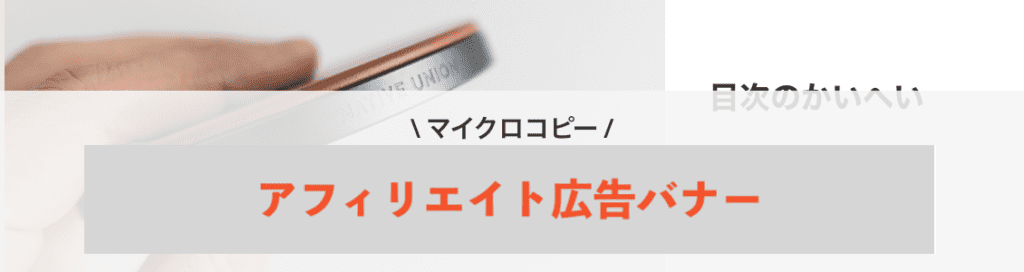
画像リンク

<span>\ マイクロコピー /</span>
<span><figure class="wp-block-image size-full is-style-img-shadow-s">
<a href="ここにURL"><img src="ここに画像URL" alt="" class=""></a>
</figure></span>※画像にリンクを付けたものです
テキスト

<p><b>テキストテキスト</b></p>
<p>テキストテキストテキストテキストテキストテキストテキスト<a href="ここにURL">テキストリンク</a>テキストテキストテキスト</p>※2カラム時の説明エリアとしてご利用ください。テキストリンクも利用できます。
テンプレートの使い方
- STEP
テンプレートをコピー

使いたいテンプレートを選んでクリップボードにコピーしてください。
- STEP
ウィジェットボックス「フッターCTA」にウィジェット「[THE SONIC ]フッターCTA」を挿入

WordPress管理画面より外観 > ウィジェット と進み、フッターCTAエリアに[THE SONIC]フッターCTAウィジェットを挿入してください。
- STEP
「[THE SONIC ]フッターCTA」ウィジェットの「内容」欄にテンプレートをペースト
[THE SONIC ]フッターCTAの内容欄に、コピーしたテキストをコピーしてください。リンクURLをご自身のものと置き換えてご利用ください。
背景色のおすすめ設定
黒背景での利用もおすすめです。
- 文字色 #ffffff
- 背景色 #000000
- 透過度 0.54