
何につかうの?

マサオカ

やよい
運用しているSNSやサイトリンクを追加する時に使いましょう!
現在利用できるボタン
- YouTube
- LINE
- Feedly(RSS Feed)
- Amazonほしいものリスト
- Note
- 楽天ROOM
- フリーボタン1
- フリーボタン2
目次
フリーリンクを追加する
フリーリンクの追加方法を紹介します。コードをコピーするだけでかんたんですのでお試しください。
- STEP
リンクボタン用コードをコピー
リンクボタン用コード
(テキストあり)<a href="#" class="share-btn"> <i class="fas fa-coffee"></i> <p>Cafe</p> </a>リンクボタン用コード
(テキストなし)<a href="#" class="share-btn"> <i class="fas fa-coffee"></i> </a>こちらのソースをコピーします。#をリンク先URLに置き換えてください。
- STEP
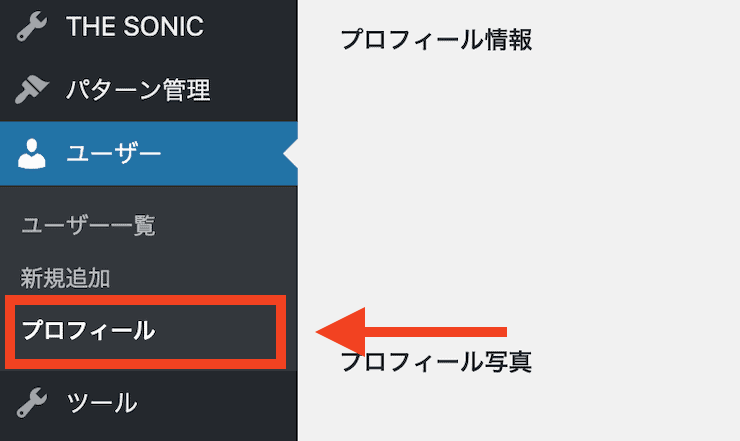
管理画面のプロフィールにアクセス
プロフィールの編集画面に移動します。

WordPress管理画面>ユーザー>プロフィール
- STEP
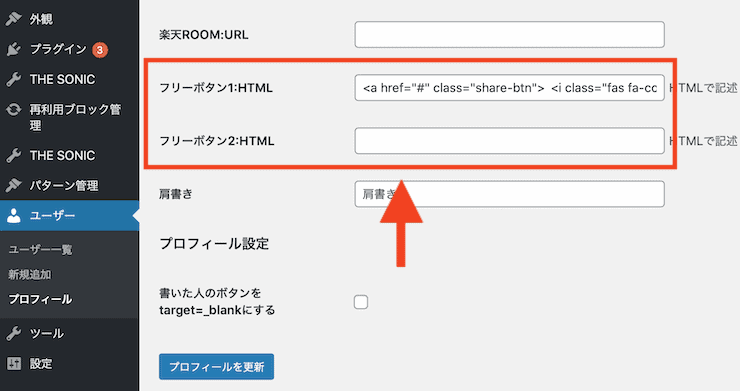
フリーボタン欄にペースト

作ったソースをフリーボタンのエリアに貼り付け、プロフィールの更新を行うとリンクボタンが表示されます。
- STEP
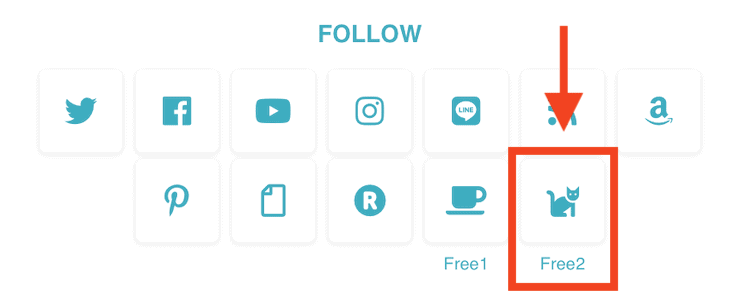
フリーボタンが表示される

リンクボタン用コードの#をリンクしたいURLに置き換えてご利用ください。

くま
リンクボタン用コード(テキストあり)
<a href="#" class="share-btn">
<i class="fas fa-coffee"></i>
<p>Free</p>
</a>リンクボタン用コード(テキストなし)
<a href="#" class="share-btn">
<i class="fas fa-coffee"></i>
</a>アイコンの変更方法
- STEP
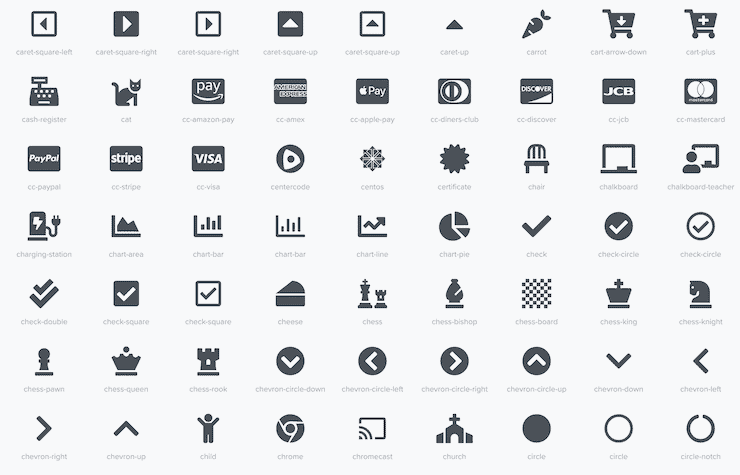
FontAwesomeのサイトにアクセス
- STEP
好きなアイコンを選ぶ

- STEP
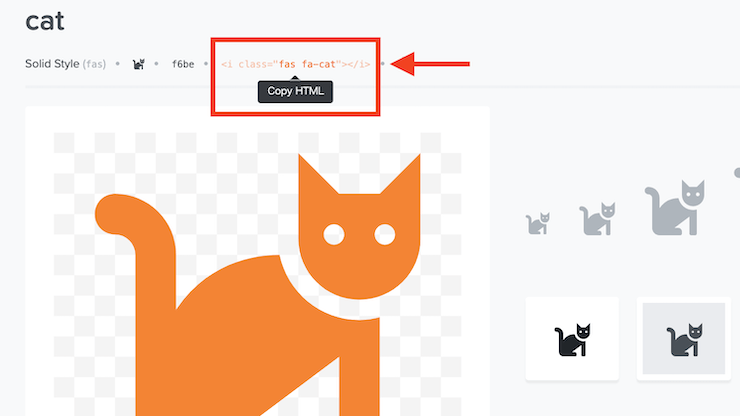
<i> から始まるコードをコピー

赤枠の部分をクリックするとコピーできます。
- STEP
リンクボタン用コードに上書き

リンクボタンのコードの
<i class="fas fa-coffee"></i>を削除して、コピーしたコード<i class="fas fa-cat"></i>を貼り付けします。リンクボタン用コード(前)<a href="#" class="share-btn"> <i class="fas fa-coffee"></i> <p>Free</p> </a>リンクボタン用コード(後)<a href="#" class="share-btn"> <i class="fas fa-cat"></i> <p>Free</p> </a>

マサオカ
これで設定は完了です!お疲れ様でした!






