ご利用に当たってよくいただく質問をまとめました。お問い合わせの前にこちらをご確認ください。
合わせてTHE SONIC マニュアルもご確認ください。
目次
ご利用前の質問
はい。利用できます。
WordPressの基本機能に関するサポート、テーマインストールに関する個別のサポートは行っておりません。
購入時のプラン金額のまま、継続してご利用いただけます。
料金については「THE SONICの金額」にて紹介をしております。ご覧ください。
まず、サイトが見られなくなることや消えたりすることはございません、ご安心ください。
- 基本機能(オリジナルのGutenbergエディタ含む)は全てそのままご利用いただけます
- 設定したデザインはそのままご利用いただけます
- THE SONICのオリジナルの拡張設定が利用できます
- テーマの更新(アップデート)ができます
- THE SONICに関するサポートを受けられます
- Rinker連携機能であるキャンペーン情報の取得ができなくなります
- Discordを使ったクローズドコミュニティへ参加できます(年課金のみ)
└年課金登録者には不定期にコミュニティへの招待メールが届きます
当サイトから購入されたお客様
Gumroadによる継続課金決済を行っているため、Gumroadのアカウント上で解約をしてください。
購入時に利用したメールアドレスに『アカウントの登録方法』というメールが、Gumroadより届いているため、そちらよりアカウントを作成ください。
その後、Gumroadアカウント内でTHE SONICのパッケージを選択し、メンバーシップを解約してください。
ConoHa経由で購入されたお客様
ConoHaの管理画面より解約手続きが可能です。詳しい操作方法は、ConoHaサポートへご確認ください。
ご利用中の質問
バグと間違えられる原因をあげておきます。以下の設定をオフにして再現されるか確認してください。
- ブラウザのキャッシュをクリアする
キャッシュが原因で表示されていない場合があります。 - WordPressプラグインを停止する
キャッシュ系のプラグインが原因の場合があります。 - 高速化設定のpjax設定をオフにする
β版のpjax設置が影響している場合があります。 - サーバーのWAF設定をオフする
scriptタグなどを保存する際にでるエラーの場合、サーバーのWAF設定に原因がある場合があります。どのテーマでも起こりうる問題です。エラー解消後はONにしていただいて問題ありません。
使い方に関する質問

Gutenbergエディタを利用したい
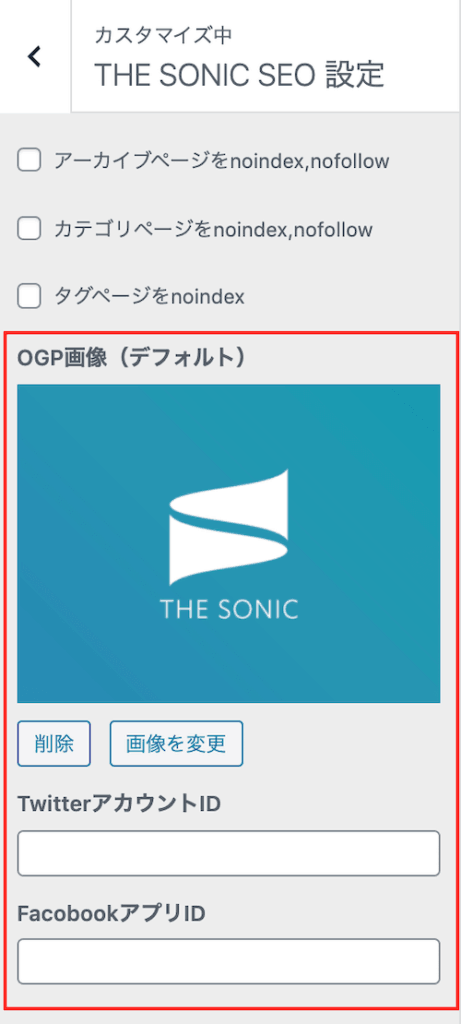
シェア時にサイト画像を表示させたい
カスタマイザー>THE SONIC SEO設定にてOGP画像をセットしているか確認してください。

詳細は「専用プラグインSEOの設定」のページをご覧ください。
入力確認後、Twitterカードリンクを更新します。以下のページにアクセスし、ご利用のサイトURLを入力してください。
書いた人ウィジェットを表示したい
ウィジェットエリアにある「THE SONIC 書いた人」専用ウィジェットをご利用ください。
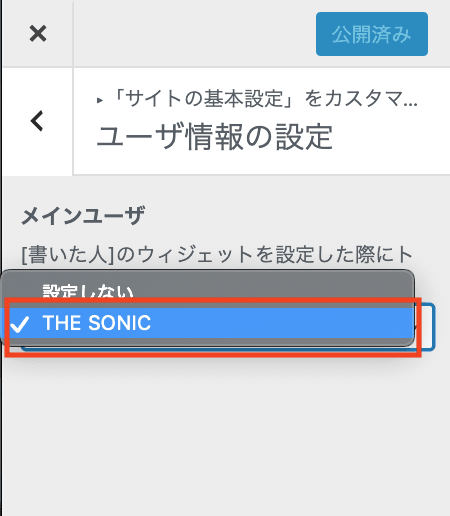
トップページやカテゴリーページでも表示させたい場合は、カスタマイザー>サイトの基本設定>ユーザー情報の設定の「メインユーザー」を選択してください。

記事下のコメント欄を非表示にしたい
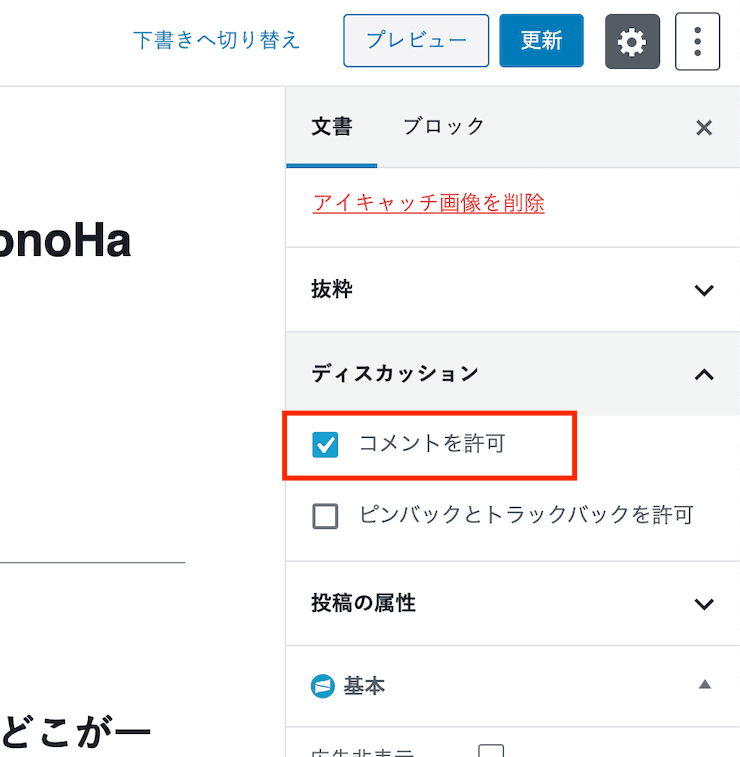
記事単体であれば、投稿画面のディスカッションから表示・非表示を選択できます。

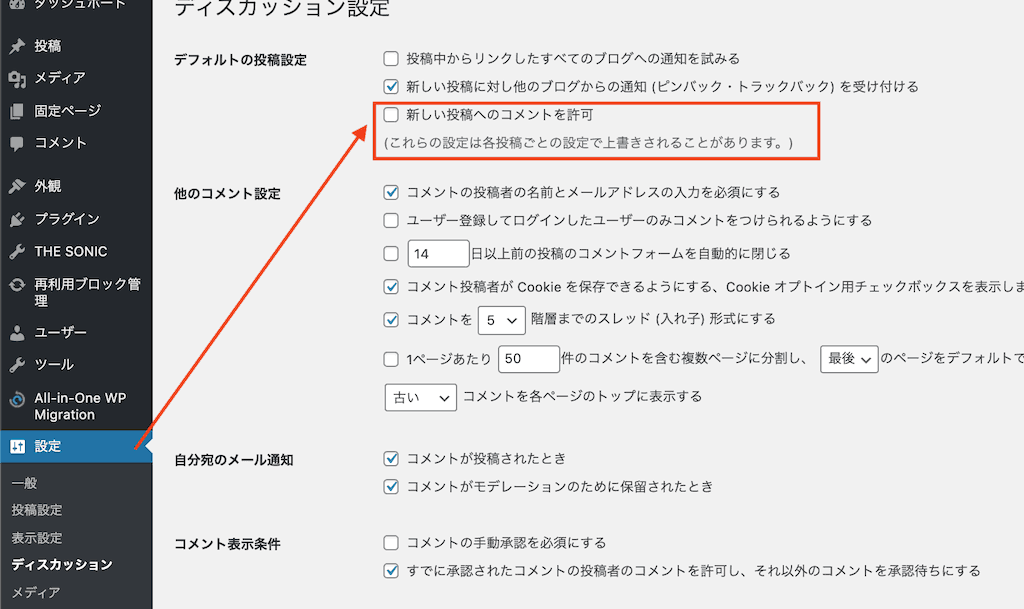
サイト全体であれば、WordPress設定>ディスカッションの「新しい投稿へのコメントを許可」で表示・非表示の選択ができます。

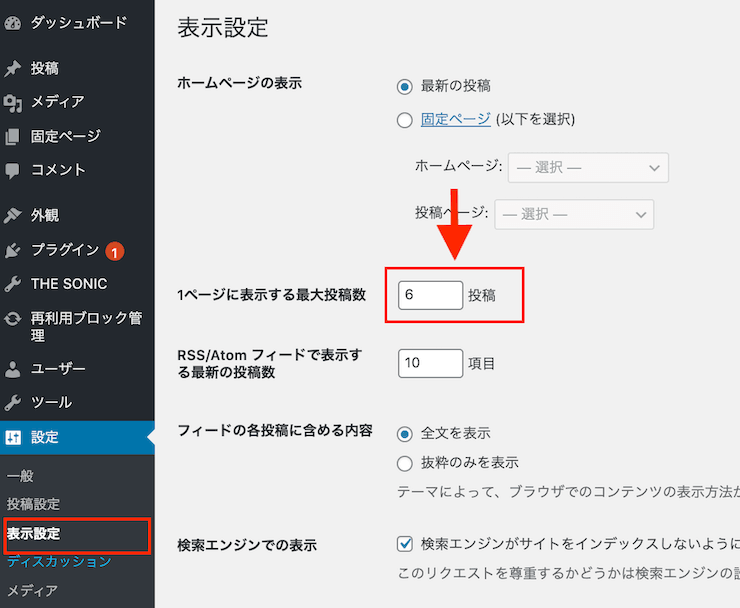
トップページの新着記事の表示数を減らしたい
WordPressの標準設定を利用してください。

サイドバーのカテゴリー表示順を並べ替えたい
WordPressの機能を使って、カテゴリーの表示順を擬似的に変更できます。
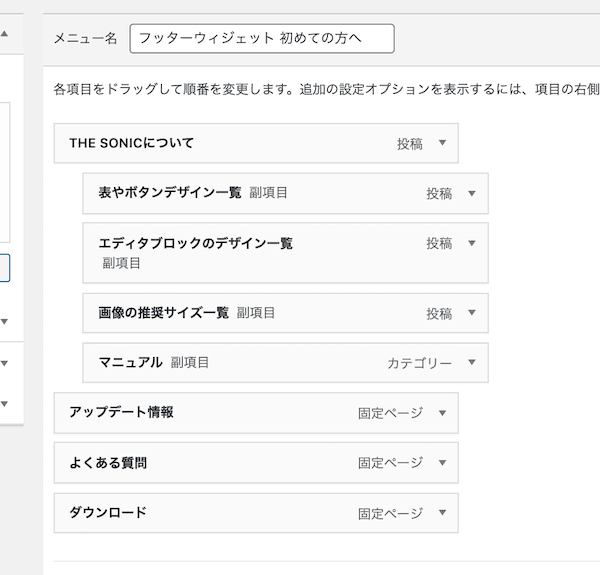
- カテゴリー用の専用メニューを作成
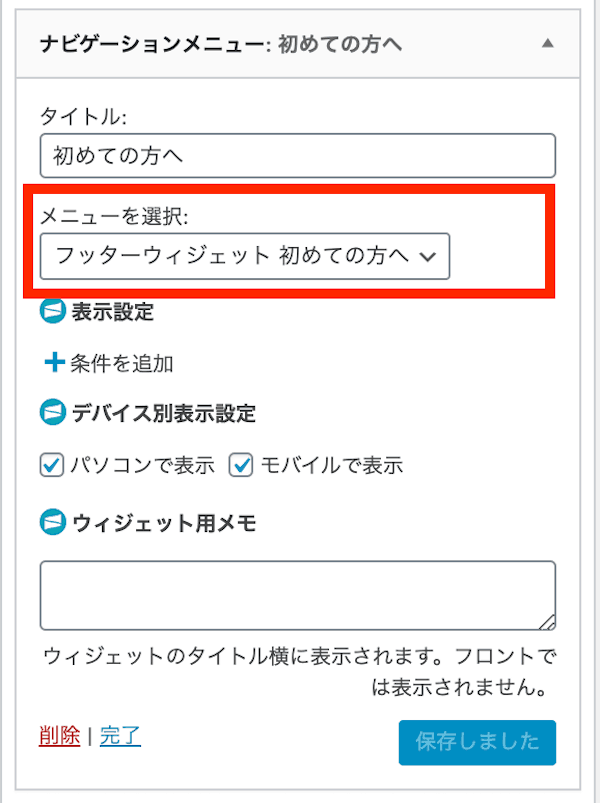
- 「ナビゲーションメニュー」ウィジェットに挿入
- STEP
カテゴリーに使うメニューを作成

- STEP
ナビゲーションメニューウィジェットを挿入

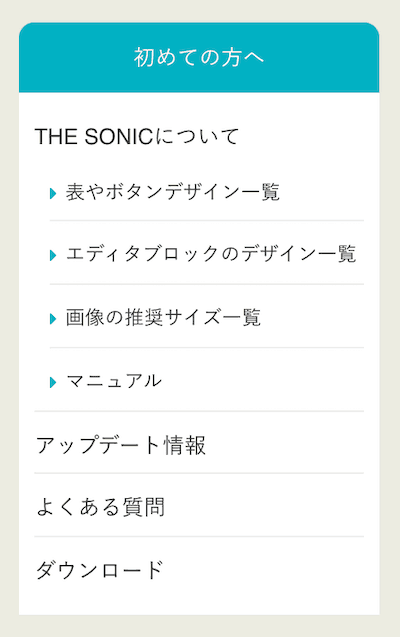
- STEP
サイドバーでカテゴリーの並び替えができる

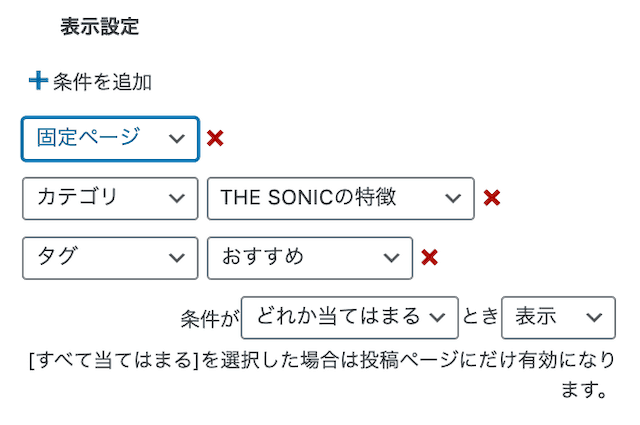
ウィジェットの「表示設定」を使えば、設定したウィジェットをカテゴリーやタグ別に表示できます。

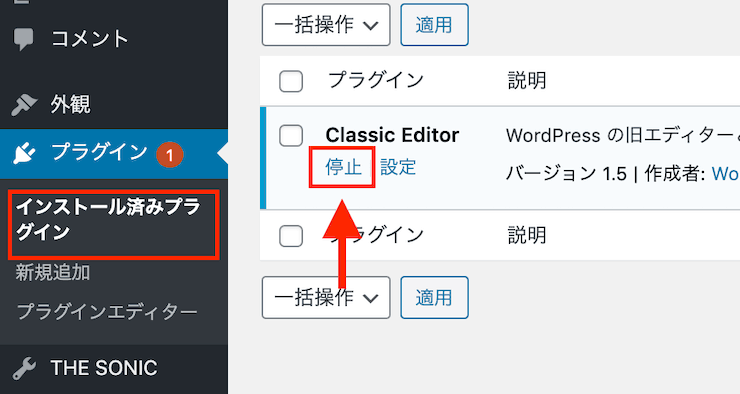
不要なプラグインを知りたい
こちらで紹介していますのでご覧ください。
デザインに関する質問

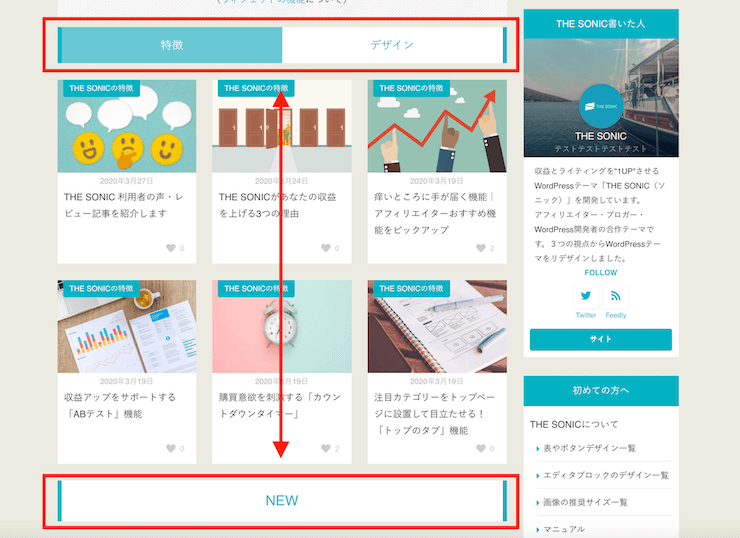
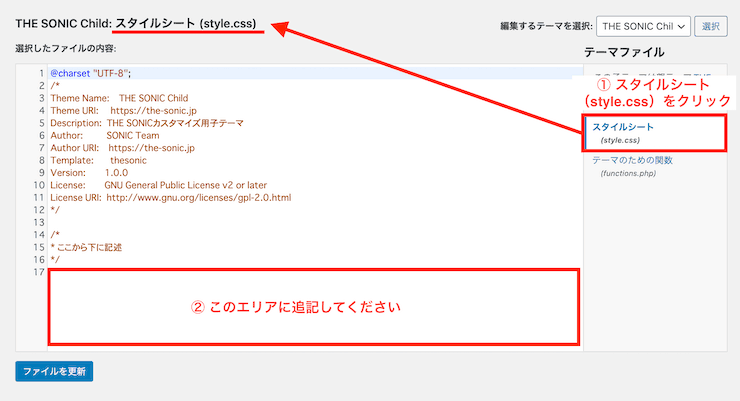
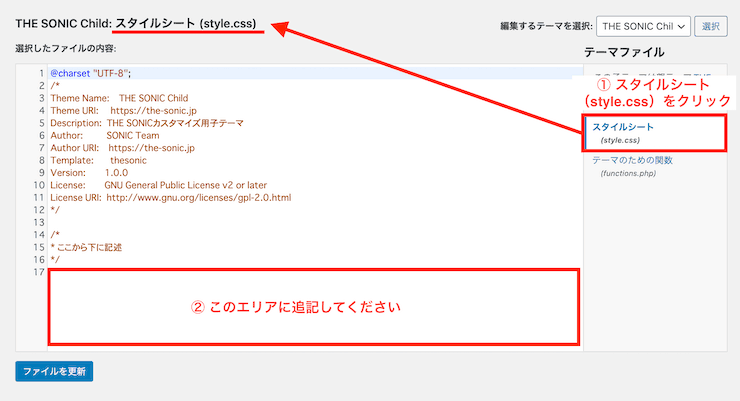
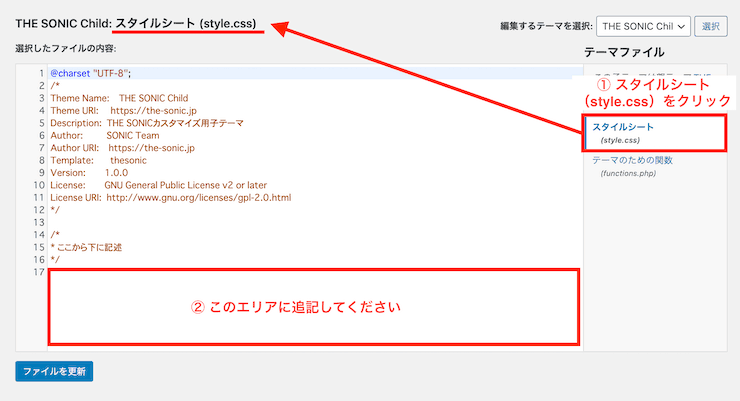
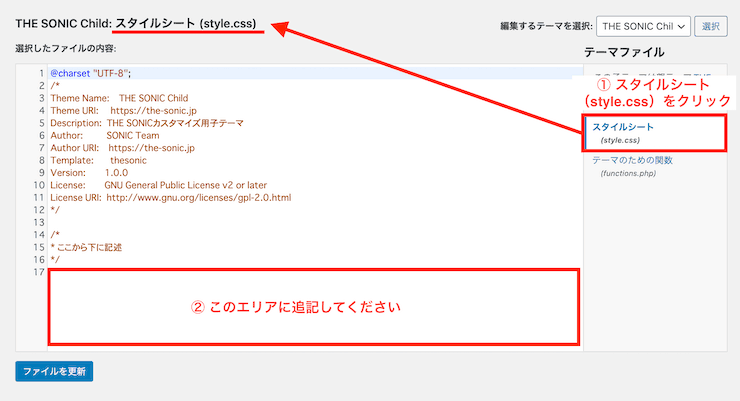
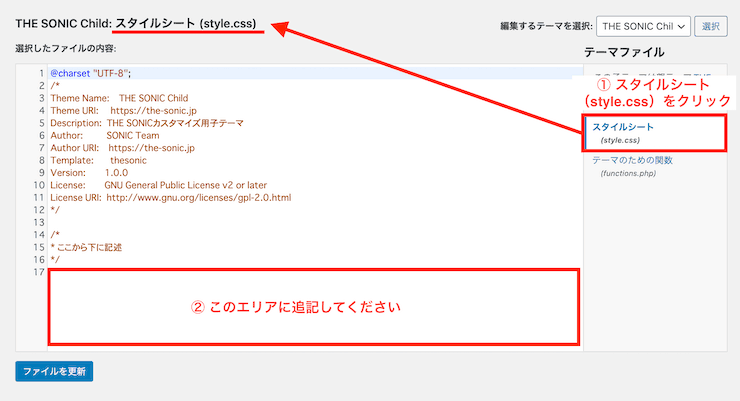
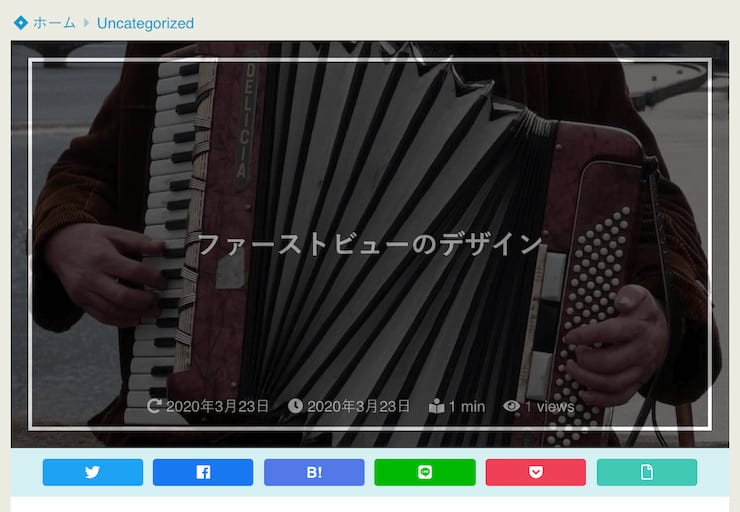
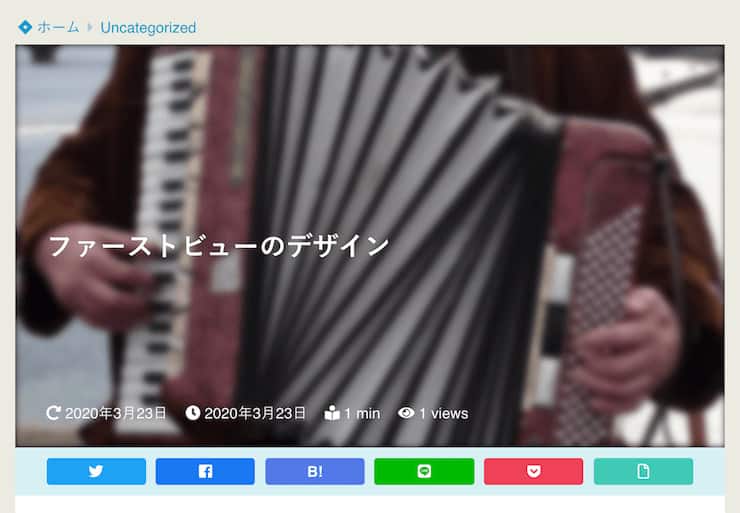
新着記事のNEWバーを消したい

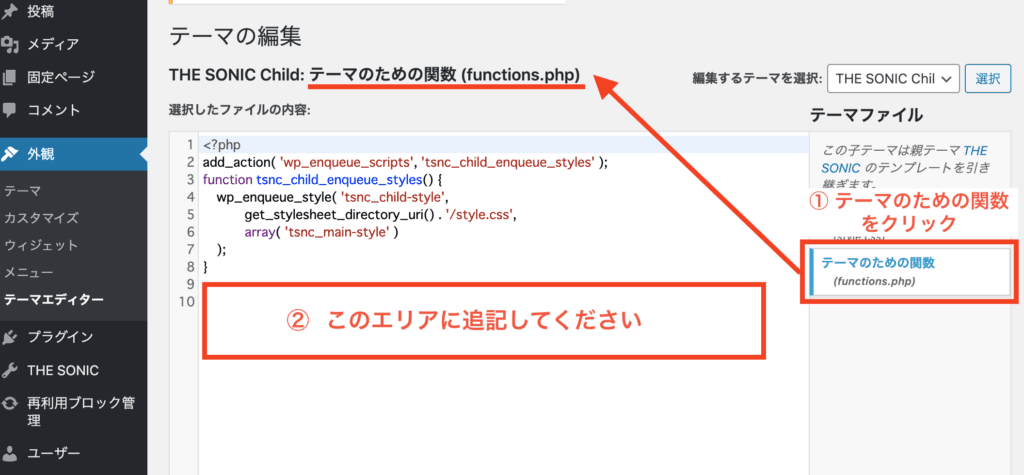
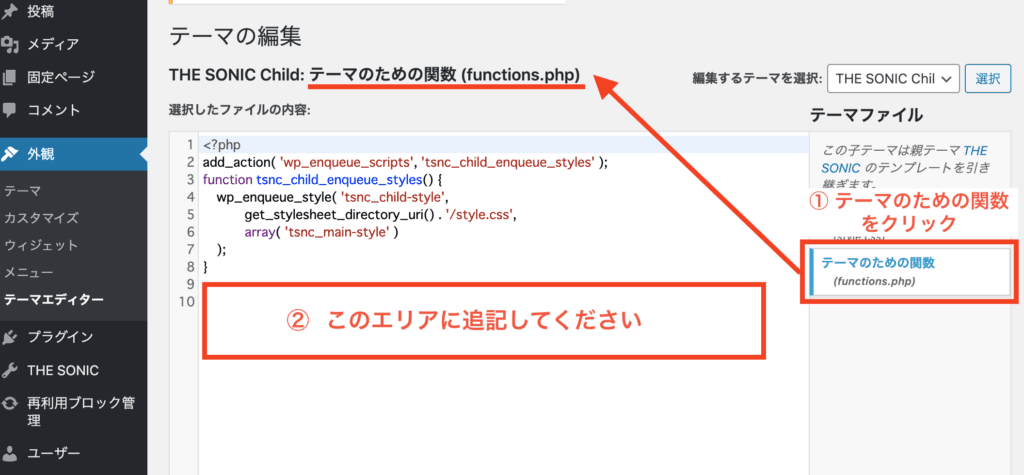
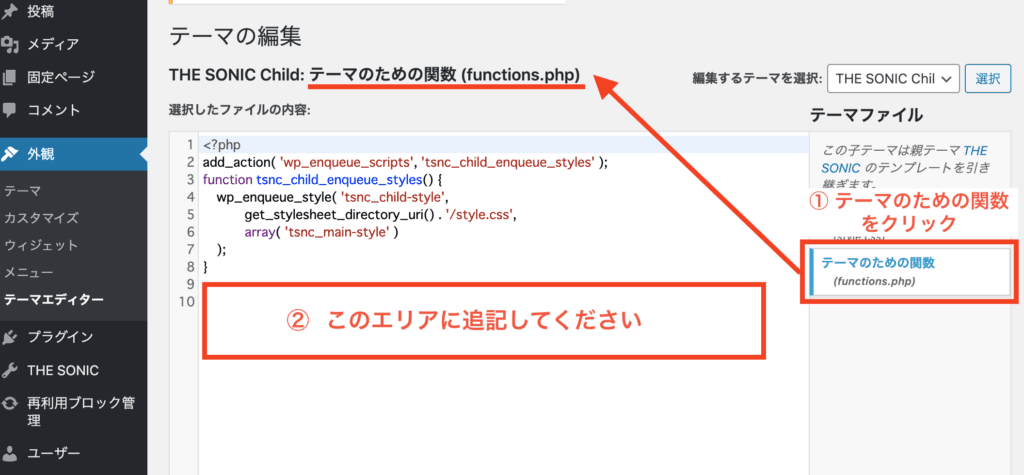
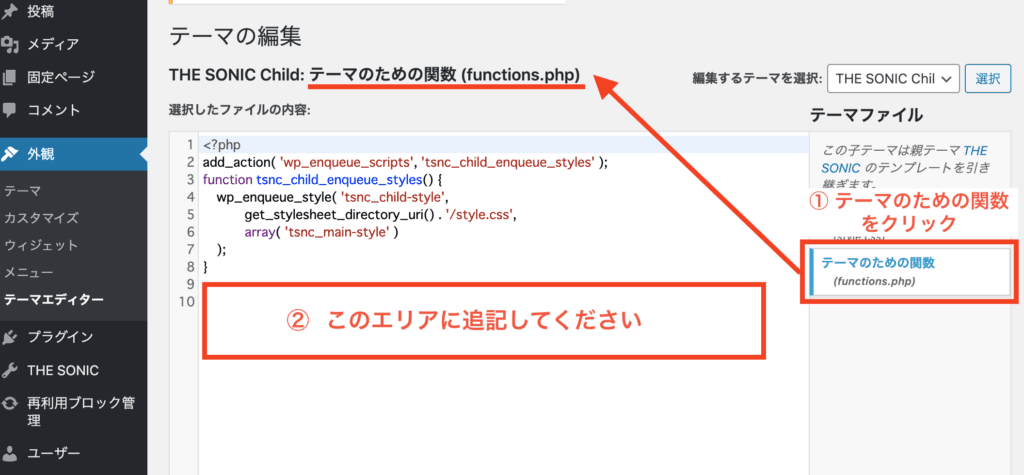
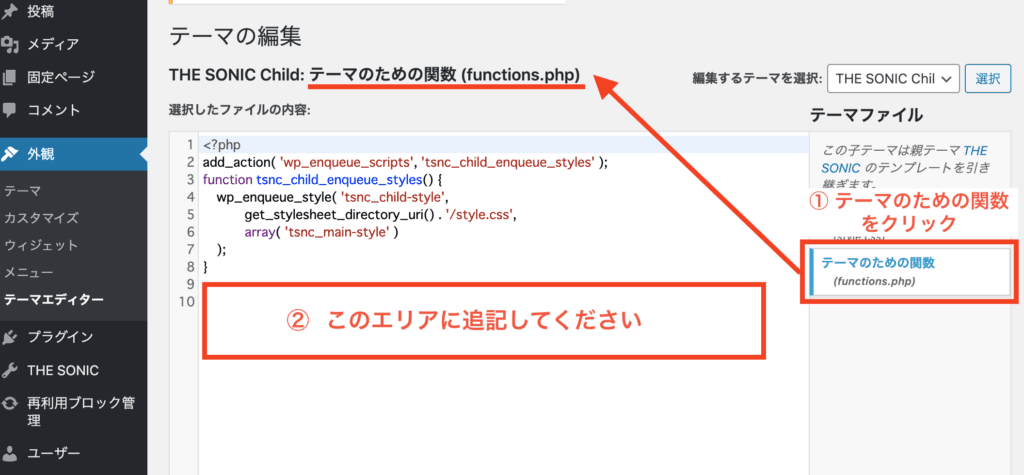
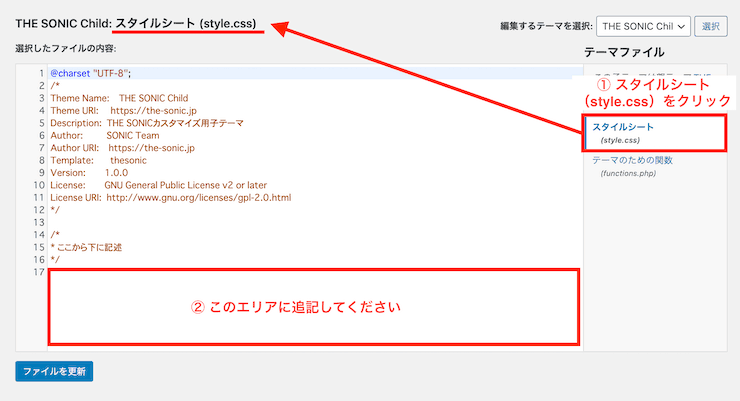
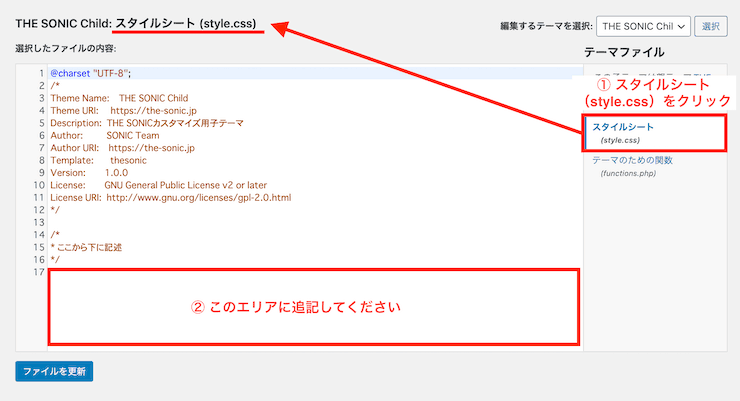
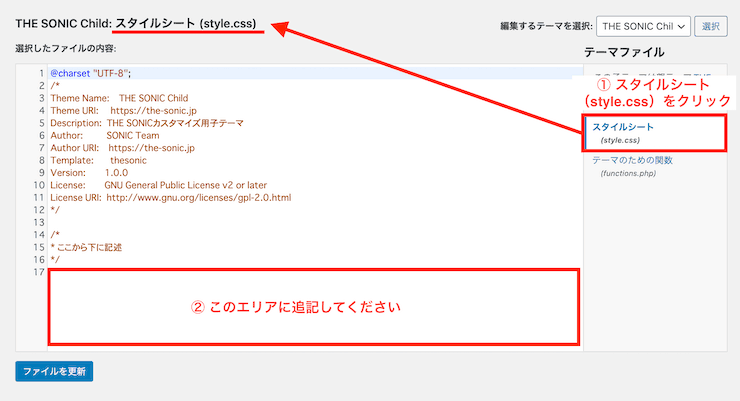
子テーマのfunctions.phpの最下部に、以下のコードを追記してください。

add_filter('tsnc_toppage_new_posttitle', function(){/*新着記事のNEWを消す*/
return '';
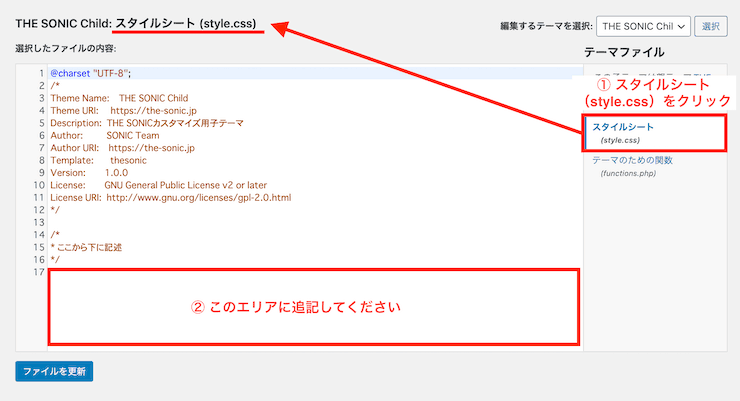
});デザインを調整するために、子テーマのstyle.cssに追記してください。

@media (min-width: 1030px){
.home #content {
margin-top: 0px;
}
.home #sidebar{
margin-top: 30px;
}
}新着記事とタブを入れ替えたい

子テーマのfunctions.phpの最下部に、以下のコードを追記してください。

add_filter('tsnc_top_page_disp_boxes', function() {/*新着記事とタブを入れ替える*/
return $boxes = [
'widget-toppage-top',
'tab',
'new',
'widget-toppage-bottom'
];
});フロントページ2ページ目以降で「フロントCTA」や「タブ」を非表示にしたい
function tsnc_get_the_top_page() {
if(!is_paged()){
global $tsnc_lib_instance;
$cucstom_html = '';
if ( is_category() ) {
if ( !tsnc_is_cat_top_page() ) {
$cat_id = tsnc_get_category_id();
if ( !tsnc_set_cat_parent_top_page( $cat_id ) ) {
//自分にも親にもカテゴリページがなければトップのまま
return '';
}
}
$top_page_cta = tsnc_is_cat_top_page();
$top_page_design_class = tsnc_cat_page_design_class();
if ($top_page_design_class){
$cucstom_html = tsnc_cat_page_first_view_html();
} else {
$cta_image = tsnc_cat_page_first_view_image_url();
$top_page_title_text = tsnc_cat_page_first_view_title();
$top_page_button_text = tsnc_cat_page_first_view_button_text();
$top_page_button_url = tsnc_cat_page_first_view_button_url();
$top_page_image_url_tag = tsnc_get_the_image_tag_from_theme_mod( null, tsnc_cat_page_first_view_box_image_url() );
$top_page_explan_text = tsnc_cat_page_first_view_text();
}
} else {
$top_page_cta = get_theme_mod( $tsnc_lib_instance->add_prefix('use_top_cta' ) );
$top_page_design_class = tsnc_top_page_custom_html();
if ($top_page_design_class){
$cucstom_html = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_custom_html' ) );
$cta_image = get_theme_mod( $tsnc_lib_instance->add_prefix('cta_image' ) );
$top_page_title_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_title_text' ) );
$top_page_button_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_button_text' ) );
$top_page_button_url = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_button_url' ) );
$top_page_image_url_tag = tsnc_get_the_image_tag_from_theme_mod('top_page_image' );
$top_page_explan_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_explan_text' ) );
} else {
$cta_image = get_theme_mod( $tsnc_lib_instance->add_prefix('cta_image' ) );
$top_page_title_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_title_text' ) );
$top_page_button_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_button_text' ) );
$top_page_button_url = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_button_url' ) );
$top_page_image_url_tag = tsnc_get_the_image_tag_from_theme_mod('top_page_image' );
$top_page_explan_text = get_theme_mod( $tsnc_lib_instance->add_prefix('top_page_explan_text' ) );
}
}
if ( $top_page_cta ) :
if ( $top_page_design_class ) : ?>
<?php if (strlen($cucstom_html) > 0 ) : ?>
<div class="top-cta-custom-html"><?php echo do_shortcode( wp_kses_post( $cucstom_html ) )?></div>
<?php endif;?>
<?php else: ?>
<?php if (strlen( $cta_image ) > 0 || strlen( $top_page_title_text ) > 0 || strlen( $top_page_explan_text ) > 0 || strlen( $top_page_button_text ) > 0 || strlen( $top_page_button_url ) > 0 || strlen( $top_page_image_url_tag ) > 0) : ?>
<div class="header-img" style="background-image: url('<?php echo esc_url($cta_image) ?>');">
<div class="header-img-area">
<div class="imgarea-text imgarea-text-inver hb">
<?php if (strlen( $top_page_image_url_tag ) > 0 ): ?>
<div class="imgarea-img">
<a href="<?php echo esc_url( $top_page_button_url ) ?>">
<?php echo $top_page_image_url_tag ?>
</a>
</div>
<?php endif; ?><?php if (strlen( $top_page_title_text ) > 0 || strlen( $top_page_explan_text ) > 0 || strlen( $top_page_button_url ) > 0 || strlen( $top_page_button_text ) > 0 ) : ?>
<div class="imgarea-text-in <?php echo esc_attr( $top_page_design_class ) ?>">
<div class="imgarea-text-inner">
<p class="imgarea-title"><?php echo nl2br(esc_html( $top_page_title_text )); ?></p>
<p><?php echo wp_kses_post( do_shortcode ( $top_page_explan_text ) ) ?></p>
<div class="imgarea-btn-area">
<a href="<?php echo esc_url( $top_page_button_url ) ?>" class="imgarea-btn main-bgc"><?php echo esc_html( $top_page_button_text ) ?></a>
</div>
</div>
</div><?php endif; ?>
</div>
</div>
</div>
<?php endif;?>
<?php
endif;
endif;
}
else{return '';}
}
add_filter('tsnc_top_page_disp_boxes', function() {
if(is_paged()){
return $boxes = [
'widget-toppage-top',
'new',
'widget-toppage-bottom'
];
}
else{
return $boxes = [
'widget-toppage-top',
'new',
'tab',
'widget-toppage-bottom'
];
}
});
フロントページの2ページ目以降の「記事一覧ウィジェット」を消したい
add_filter('tsnc_top_page_disp_boxes', function() {
if(is_paged()){
return $boxes = [
'new',
'tab',
'widget-toppage-bottom'
];
}
else{
return $boxes = [
'widget-toppage-top',
'new',
'tab',
'widget-toppage-bottom'
];
}
});
検索結果のタイトル後ろにつく「サイト名」を非表示にしたい
子テーマのfunctions.phpの最下部に、以下のコードを追記してください。

add_filter('document_title_parts', function( $title ) {
if (is_page()) {
$title['site'] = '';
}
return $title;
});add_filter('document_title_parts', function( $title ) {
if (is_single()) {
$title['site'] = '';
}
return $title;
});add_filter('document_title_parts', function( $title ) {
if (is_singular() && isset( $title['site'] )) {
$title['site'] = '';
}
if (is_home() && isset( $title['tagline'] ) ) {
$title['tagline'] = '';
}
return $title;
});add_filter('document_title_parts', function( $title ) {
$title['site'] = '';
return $title;
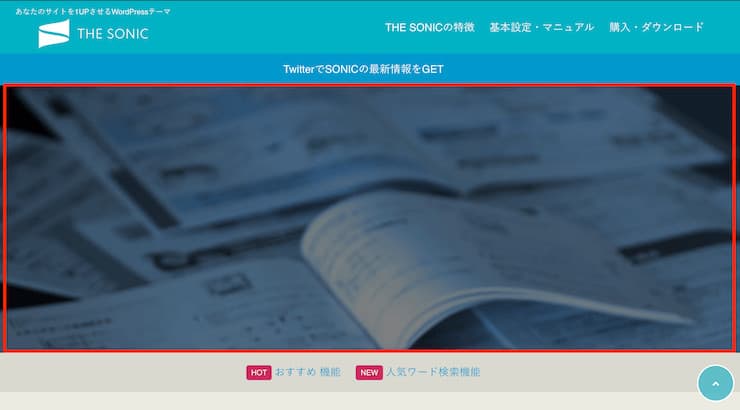
});フロントページCTAエリアに「画像だけ」表示させたい

フロントページCTAの設定の「HTML用カスタムボックス」をご利用ください。
「カバー」ブロックを使っていただくと、画像のみ挿入できます。

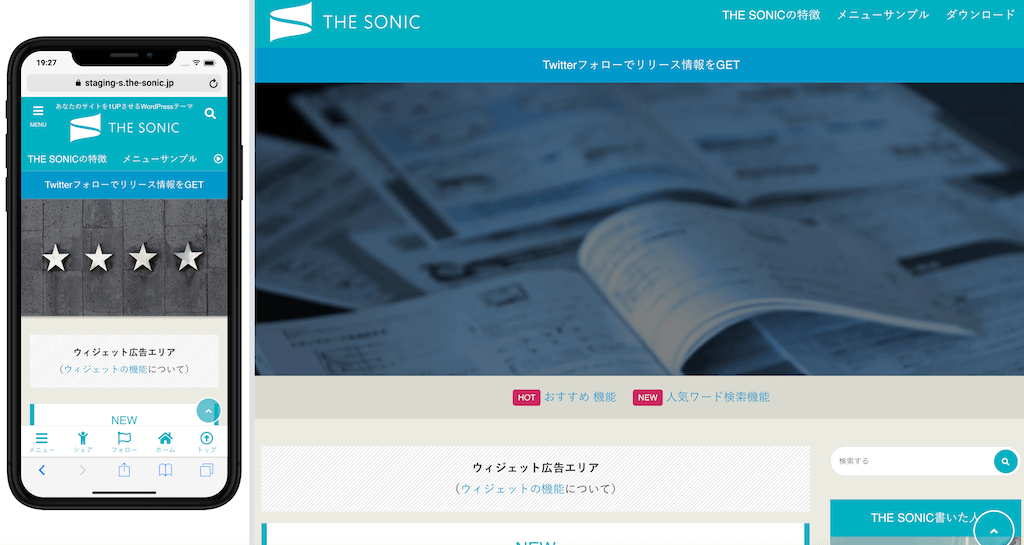
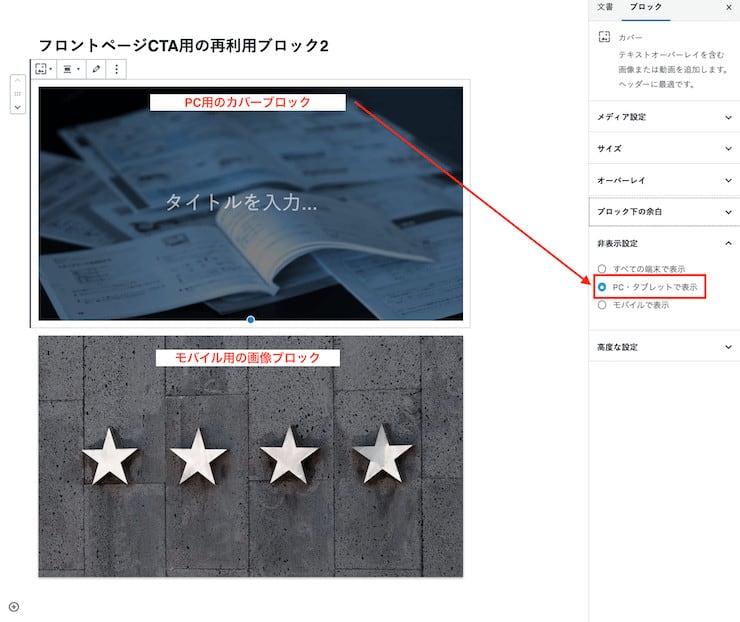
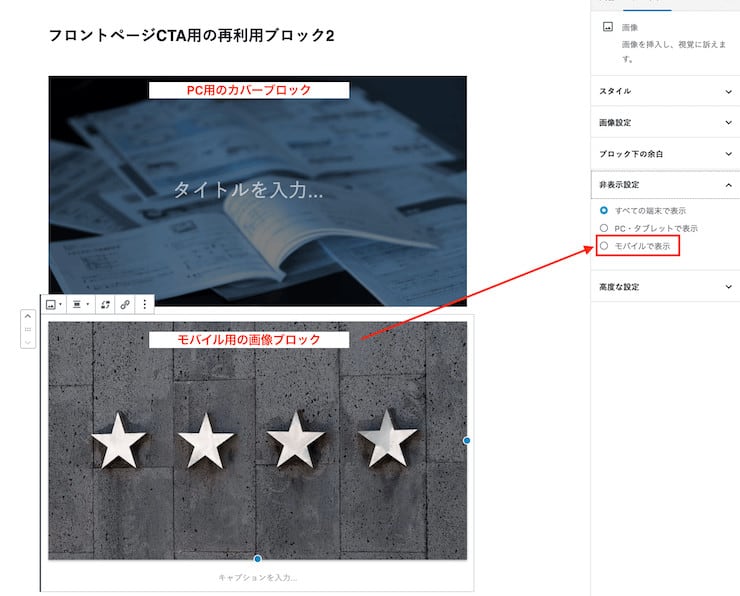
スマホでは画像が縦に長過ぎると感じた場合や、スマホに別の画像を表示したいと感じた場合には以下のように設定してください。

- 再利用ブロックを作成します。
- PC用の画像を表示する「カバー」ブロックを追加します
- カバーブロックの非表示設定を「PC・タブレットで表示」にします
- モバイル用の画像を表示する「画像」ブロックを追加します
- 画像ブロックの非表示設定を「モバイルで表示」にします
- 作成した再利用ブロックのショートコードを、フロントCTAの「HTML用カスタムボックス」に挿入します


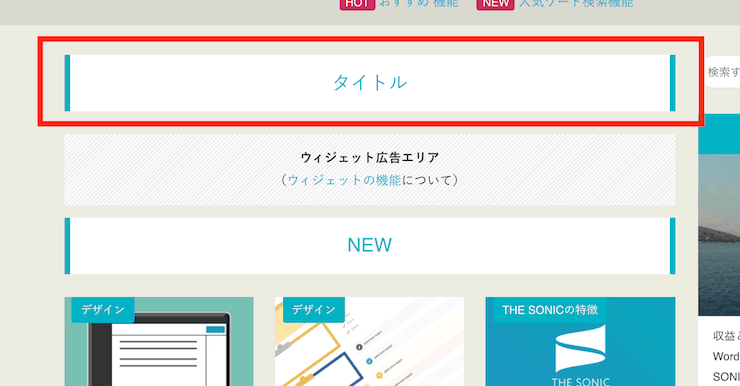
トップページ記事一覧ウィジェットに「NEW」のようなデザインを挿入したい

ウィジェットにHTMLで挿入してください。
<div class="main-h2 kiji-list-heading-mark1 tsnc-widget-title">タイトル</div>以下のCSSを上書きしてください。

.main-h2.kiji-list-heading-mark1.tsnc-widget-title {
margin: 0 0 30px 0;
}ヘッダーとフッターの色を個別に変更したい
THE SONICでは誰が触ってもまとまったデザインや使い心地を得られるようにするため、項目数や設定箇所を可能な限り削ぎ落としています。
個別に編集する場合には、以下のCSSを上書きしてください。

/* ヘッダー背景色とロゴの上の文字色 */
#header {
color: #000;
background-color: #00b1c3;
}
/* フッター背景色 */
.footer-in-under {
background: #00b1c3;
}
/* ヘッダーヘッダータイトルのリンク色ロゴ未使用文字色 */
.header-title a {
color: #fff;
}
/* フッターのタイトル文字色 */
.footer-in-under .footer-title a {
color: #fff;
}
/* フッターのcopyrightの文字色 */
.footer-in-under {
color: #fff;
}
/* ヘッダーメニュー */
.nav-style-def a {
color: #fff;
}
/* フッターメニュー */
.footer-container .menu-item a {
color: #fff;
}テキストリンクにアンダーライン(下線)を付けたい
以下を追加CSSなどで上書きしてください。

.entry-letterbody p>a {
text-decoration: underline;
}
「記事を書いた人」のサイトボタンのテキストを変更したい
以下を追加CSSなどで上書きしてください。

a.pf-custom-btn:after { content: "サイト"; }GoogleマップやYouTubeを埋め込んだときの横幅を調節したい
以下を追加CSSとfunctions.phpに上書きしてください。Youtube動画は埋め込みで使ってください。
.responsive_iframe{
position:relative;
width:100%;
padding-top:56.25%;
}
.responsive_iframe iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}
.wp-block-embed-youtube .wp-block-embed__wrapper iframe, figure.wp-block-embed-youtube { height: 100%!important;}
.wp-block-embed-youtube .wp-block-embed__wrapper{padding-top:0;}function iframe_responsive($the_content) {
if ( is_singular() ) {
$the_content = preg_replace('/<iframe/i', '<div class="responsive_iframe"><iframe', $the_content);
$the_content = preg_replace('/<\/iframe>/i', '</iframe></div>', $the_content);
}
return $the_content;
}
add_filter('the_content','iframe_responsive');ボタンの横幅を広げたい
以下を追加CSSなどで上書きしてください。

/* ボタン横幅いっぱい */
tsnc-btn {
min-width: 100%;
}アイキャッチの枠に黒い線が入る
アイキャッチが透過画像の場合、アイキャッチ背景の黒色が透けて見えることがあります。以下のCSSを上書きしてください。

.entry-eyeimg {
background: #fff;
}バイラル風の見出し色を濃くしたい

以下のCSSを上書きしてください。

.eyecatching-mark1 .entry-title {
opacity: 1;
}ブラーのテキストカラーを変更したい

以下のCSSを上書きしてください。

.eyecatching-mark2 .entry-title {
color: #fff;
}アプリーチのデザインを整えたい
アプリーチに公開されている、デザイン用CSSを追加してご利用ください。
エラーに関する質問
テーマをインストールしたらヘッダーが白くなった
テーマ購入後に発行されるライセンスキーを入力し、サイトのカラー設定を行ってください。カラー設定の操作方法はマニュアルをご覧下さい。
「書いた人」のユーザーアイコンが表示されない
THE SONICでは、WordPressの標準機能「gavator」との連携を使ってアイコンを表示しています。gavatorは、WordPress.comのアカウントでサインアップするサービスです。

WordPress.comアカウントをお持ちでない方は、アバターを追加するプラグインをご利用いただくことで、同様のアイコンを表示できます。
ウィジェットにscriptを含むコードを挿入すると「保存」できない
サーバー側のWAF設定が疑われます。サーバーの管理画面からWAFを無効化して再度お試し下さい。
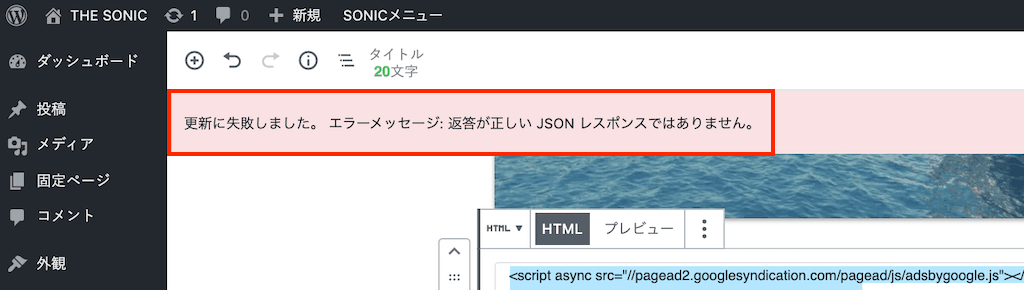
「エラーメッセージ: 返答が正しい JSON レスポンスではありません。」

Googleアドセンスコードを挿入すると、エラーメッセージが表示されて保存ができない場合はサーバー設定が疑われます。
サーバーの「WAF」設定をオフにしてください。
- https://support.conoha.jp/w/waf/
- https://www.xserver.ne.jp/manual/man_server_waf.php
- https://lolipop.jp/manual/user/waf-set/
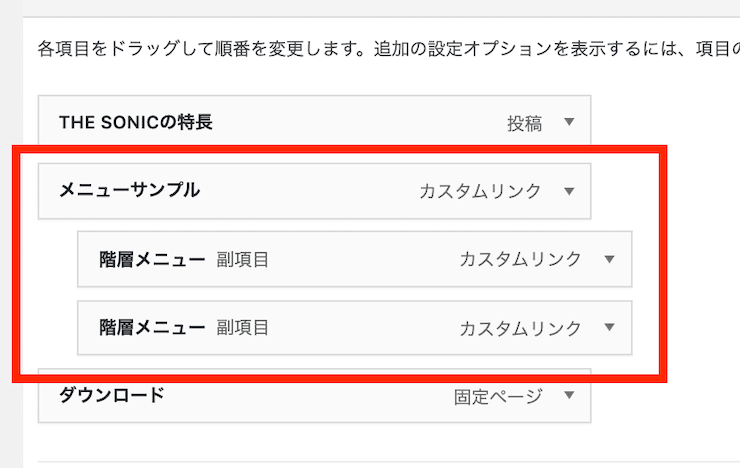
ヘッダーメニューに子カテゴリをドロップダウン表示させたい
【外観】→【メニュー】よりヘッダーメニュー作成時に、下記画像のように階層を下げた位置にカテゴリやリンクを配置してください。

記事下の「関連記事」が表示されない
その記事で選択しているカテゴリー(子カテゴリー)内の記事が関連記事として表示されます。カテゴリーに登録している記事数を確認してください。
親カテゴリ:ブログ
├ 子カテゴリ①:レンタルサーバー
├ 子カテゴリ②:WordPress
├ 子カテゴリ③:テーマ
└ 子カテゴリ④:カスタマイズ
などのカテゴリがあったとき、レンタルサーバーの記事を見ている人の関連記事で、ブログ全体のカテゴリ記事が出てしまうと範囲が広すぎるため、この形で出力しています。
記事一覧に表示されるカテゴリーの項目がおかしい
記事のカテゴリーを2つ以上設定していませんか?1記事1カテゴリーが原則です。
その他の質問
親テーマのFontAwesomeの読み込みを停止したい
子テーマのfunctions.phpで以下を追記してください。
add_action( 'wp_enqueue_scripts', function(){
wp_deregister_style( 'tsnc_fontawesome-all-style' );
}, 11);ライセンスについて
それでも解消されない場合

バグと間違えられる原因をあげておきます。以下の設定を試して再現されるか確認してください。
- ブラウザキャッシュをクリアして再現しますか?
- サーバーのWAF設定をオフにして再現しますか?
- 全てのプラグインをオフにして再現しますか?
キャッシュ系やセキュリティプラグインが原因の場合があります。