THE SONICは、サイト高速化に必要な施策を終わらせています。
この設定を使わずご利用いただいてもPageSpeed Insightsで高得点を取れますが、THE SONICの高速化設定をオンにすることでページ遷移のスピードがさらに向上します。
- JS・CSSファイルの軽量化
- Lazyloadで画像の遅延読み込み
- Pjaxを使った「ページ遷移」高速化モード
目次
高速化設定の使い方
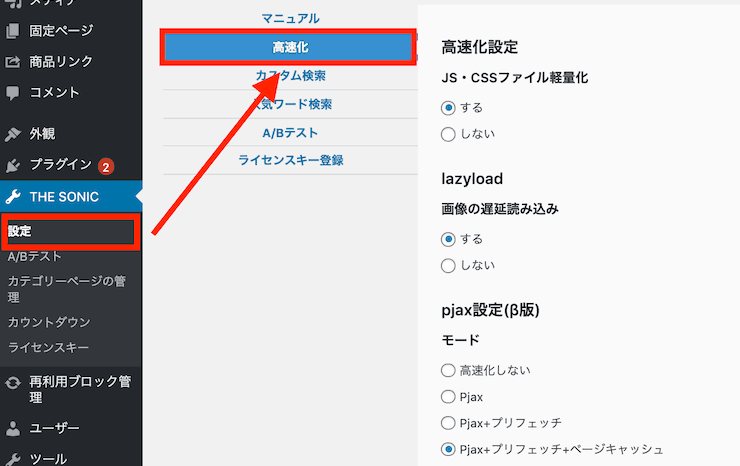
THE SONIC>設定>高速化から高速化設定を行います。

インストール時は全ての機能がオフになっています。必要に応じて設定を行ってください。
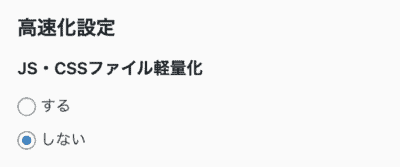
JS・CSSファイル軽量化

ファーストビューの表示速度に影響を与える設定です。
リソースの圧縮は、Googleが示す高速化ルールで推奨されています。
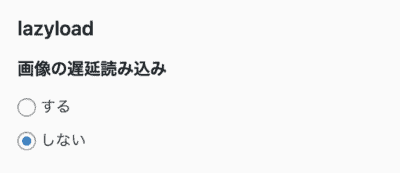
Lazyload(画像の遅延読み込み)

ファーストビューの表示速度に影響を与える設定です。
コンテンツ内の画像を一度に読みこまず、必要に応じて画像を読み込みます。不要な画像の読み込みを後回しにすることで、画像以外のファイル読み込みを優先させ表示速度を上昇させます。
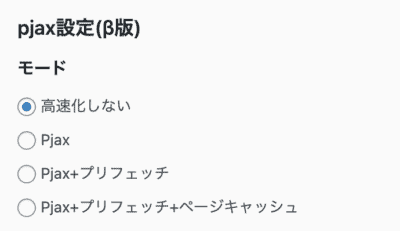
pjax設定(β版)

ページの「遷移」速度に影響を与える設定です。
2ページ目以降を読み込みを減らし、UX上の速度を上げます。
その他の高速化設定と混同されがちですが、この設定はファーストビュー(初めてサイトを開いた状態)の表示速度が上がるものではありません。ご注意ください。
この設定をオンにしている場合、Googleアドセンスのコードが正しく表示されない場合があります。Googleアドセンスコードは専用ウィジェット「アドセンス広告ウィジェット」をご利用ください。
除外URLのキーワード

高速化設定を除外するURLを指定します。
決済ページなど、pjaxを有効化できない特定ページが存在する場合にこちらの機能を使ってください。改行することで複数設定が可能です。
現在のURLに[設定した文字列]が含まれるかどうかで判断しているので、特定の文字列を指定することも可能です。
高速化の設定をしなくても速いです
THE SONICは、これらの機能を使わずとも根幹からレンダリング速度を意識した設計にしているため高速な作りとなっております。

ノビタ
動画でも解説しているので、ご覧ください。






