モバイルユーザーに表示される、フッターナビメニューの設定方法です。

モバイルユーザーの導線となりますので、ぜひご利用ください。
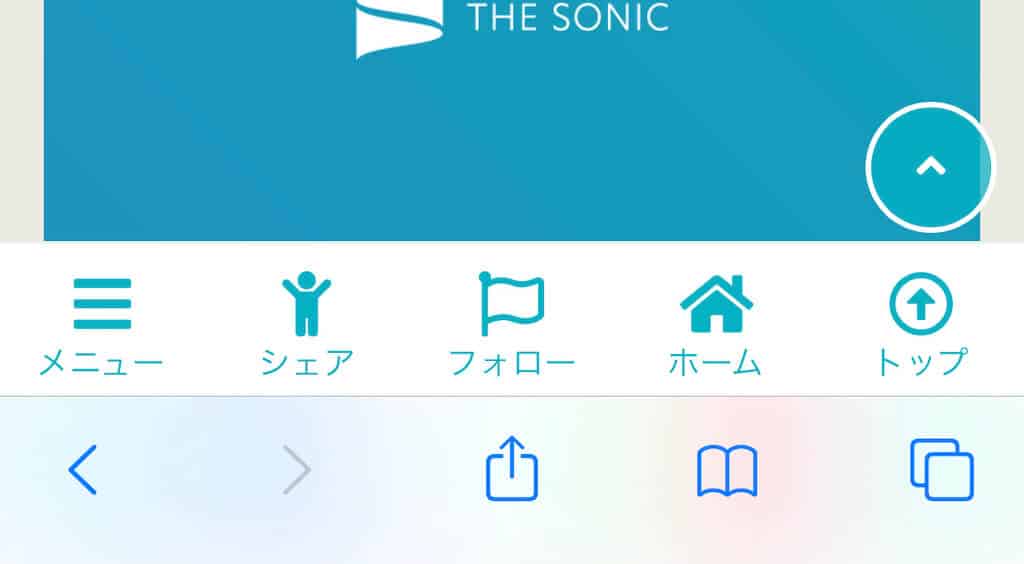
モバイルフッターメニューで表示できる項目は以下の通りです。
表示できる項目
- 各種URLリンク
- HOMEへ移動
- ページTOPへ戻る
- ハンバーガーメニューを表示
- シェアボタンを表示
- フォローボタンを表示
目次
モバイルフッターメニューの設置方法
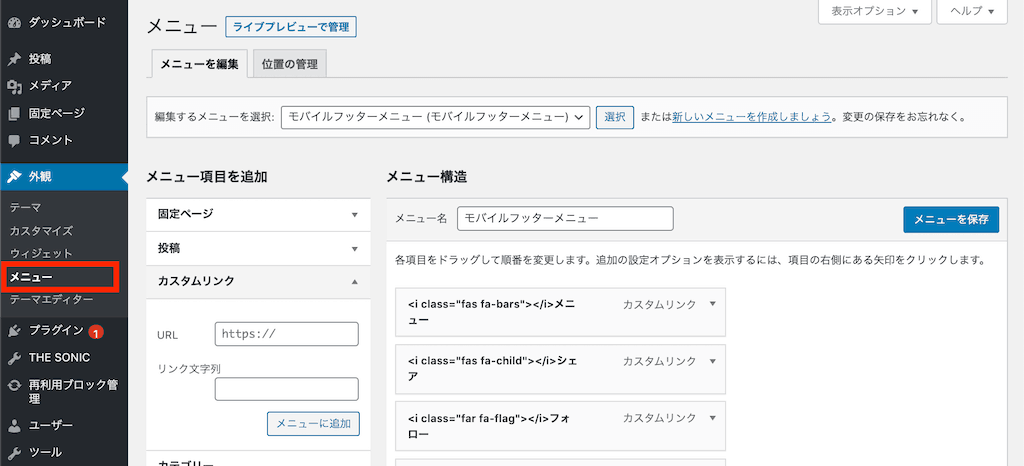
外観>メニューより設定します。

- STEP
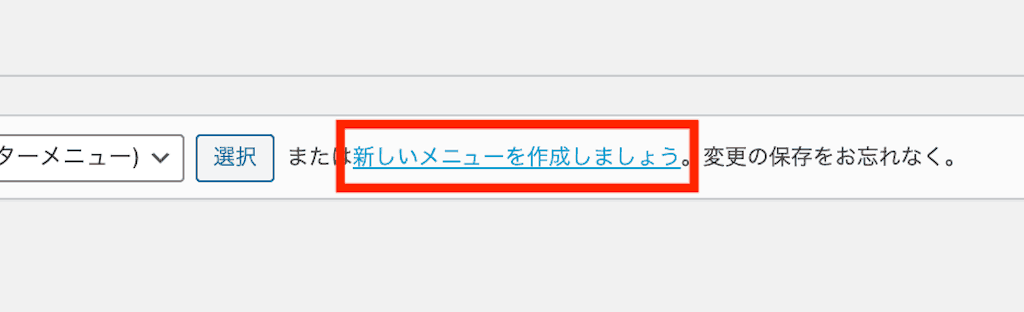
フッターメニューに使うメニューを新規作成

名前をつけて保存してください。
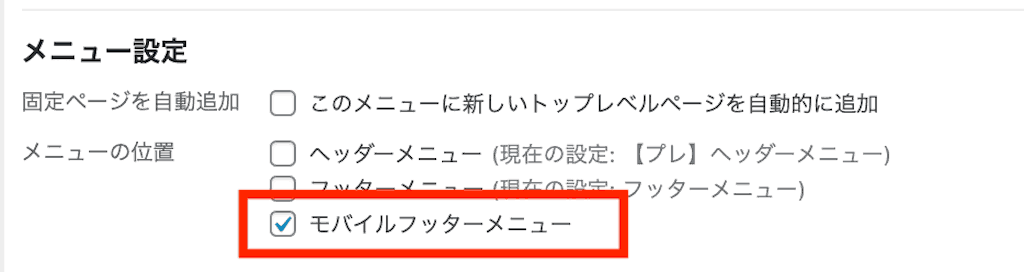
- STEP
メニューの位置「モバイルフッターメニュー」を選択

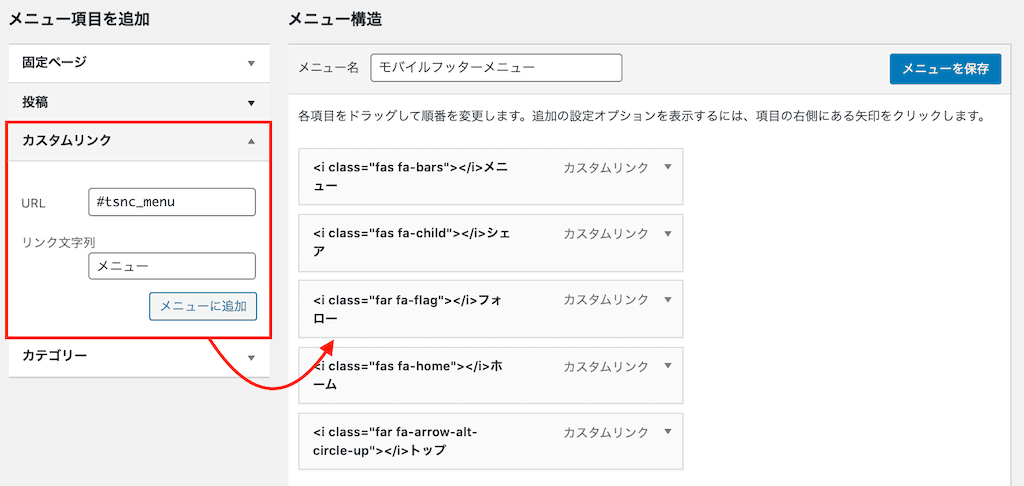
- STEP
メニュー用コマンドを入力

カスタムリンクを選択し、URL欄にコマンドを入力して「メニューに追加」します。
利用できるコマンドは下記の通りです。
URL 役割 / ホームに戻る # ページのトップに戻る #tsnc_menu ハンバーガーメニューを表示する #tsnc_share シェアボタンを表示する #tsnc_follow フォローボタンを表示する - STEP
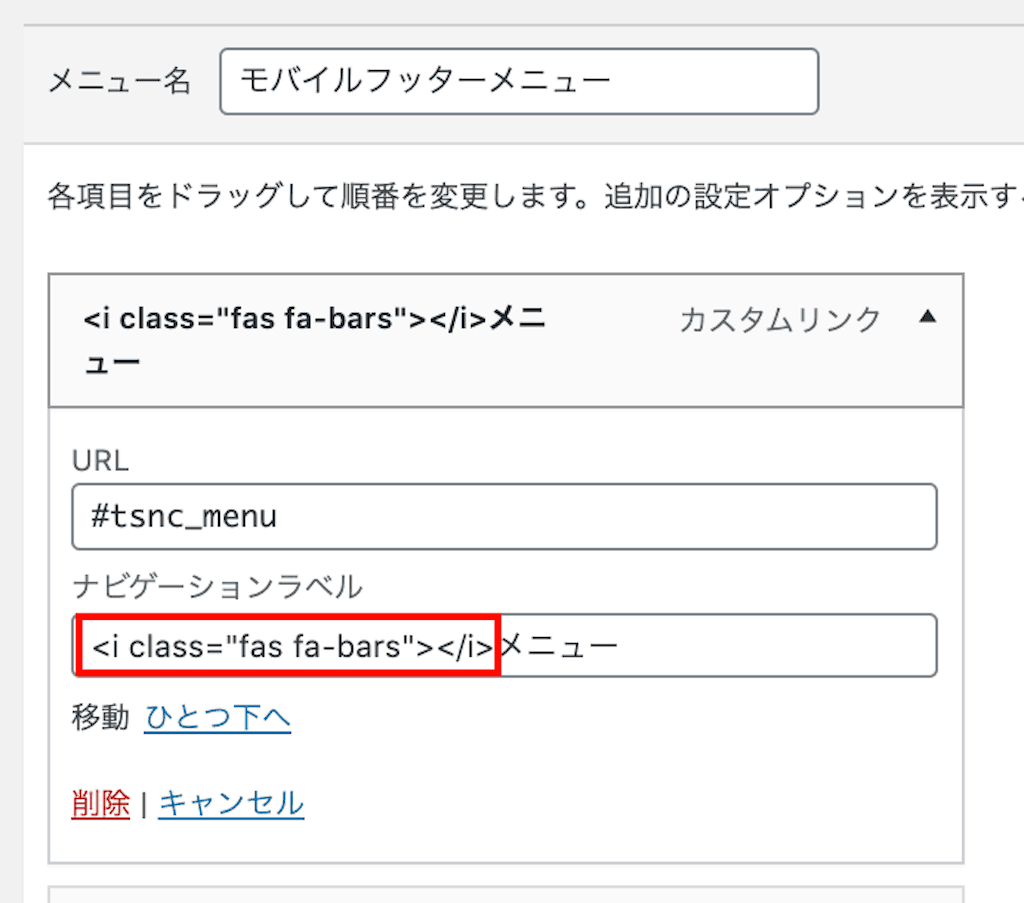
メニューにアイコンを追加

メニューには、アイコンを挿入できます。FontAwesome5に対応しているので、お好きなアイコンを選んで使ってください。
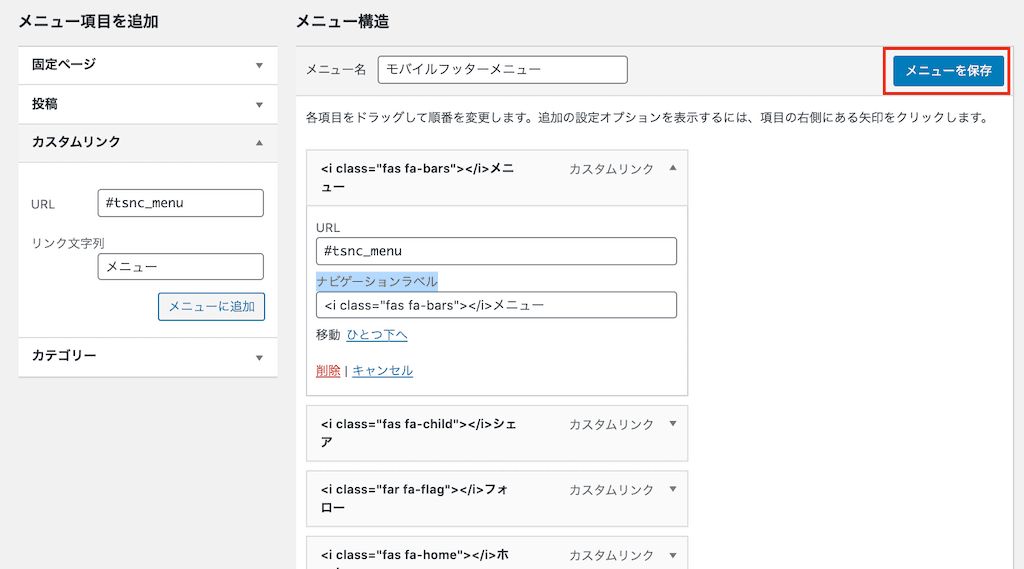
- STEP
メニューを保存して完了

メニューを保存すると、モバイルビューのみフッターメニューが表示されます。
特殊コマンド一覧
| URL | 役割 | アイコンのサンプル |
|---|---|---|
| / | ホームに戻る | <i class="fas fa-home"></i> |
| # | ページのトップに戻る | <i class="far fa-arrow-alt-circle-up"></i> |
| #tsnc_menu | ハンバーガーメニューを表示する | <i class="fas fa-bars"></i> |
| #tsnc_share | シェアボタンを表示する | <i class="fas fa-child"></i> |
| #tsnc_follow | フォローボタンを表示する | <i class="far fa-flag"></i> |
アイコンは自由に設定できます。FontAwesome5を利用していますので、Font Awesomeのサイトから選んでください。
記事やカテゴリーURL・外部リンクも表示できますので、サイトに合わせて設定してください。