カテゴリーページの管理は、カテゴリーページを細かく編集する機能です。
通常のカテゴリーページの管理画面とは別に、専用のカテゴリーページマネージャーを用意しました。

やよい
カテゴリーごとにページをデザインできるので、各カテゴリーをそれぞれトップページのように使うこともできます!

- カテゴリーページをグーテンベルクエディタで編集できる
- 目次や広告の表示が可能
- カテゴリー専用のCTAボックスを利用できる
- トップページ化機能を使ってサイトを細分化できる
目次
カテゴリーページの特長
編集しにくいカテゴリーページに、グーテンベルクエディタを使えるようにしました。
カテゴリーページの作り込みがかんたんになります。目次や広告、記事で使っているブロック(ふきだし・タイトルボックス・ABテストなど)をそのまま利用できます。

特徴的なのは、「カテゴリーページのトップページ化」機能です。

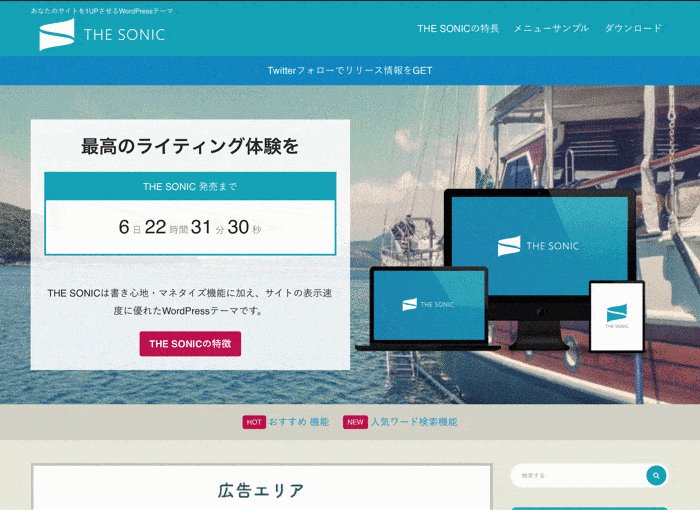
カテゴリーページを、まるでトップページのようにデザインできるようになりました。カテゴリーごとに扱う商品が違う場合など、複合的なサイトにおすすめの機能です。

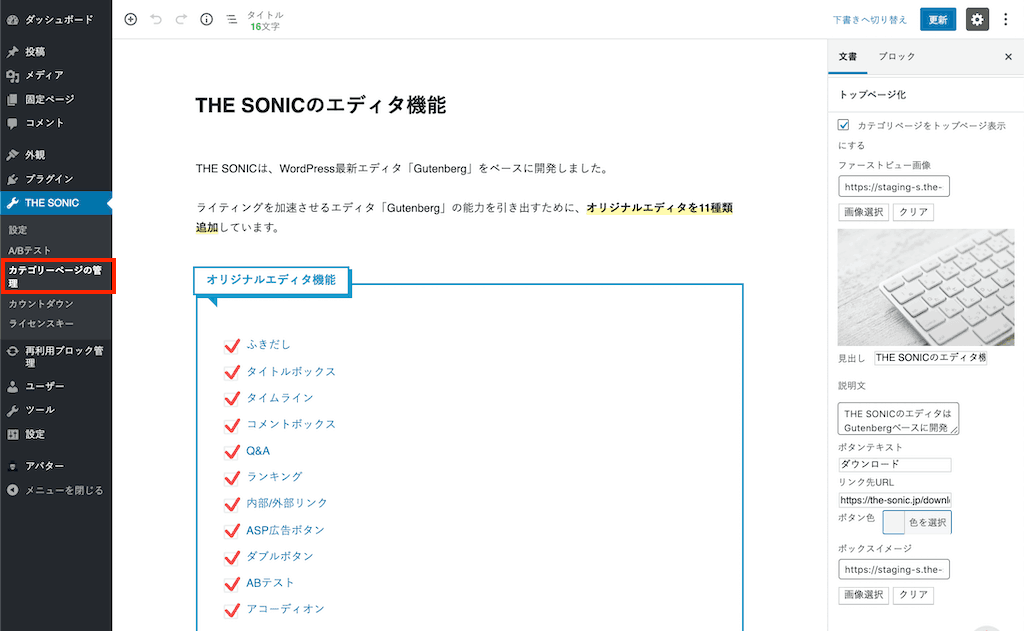
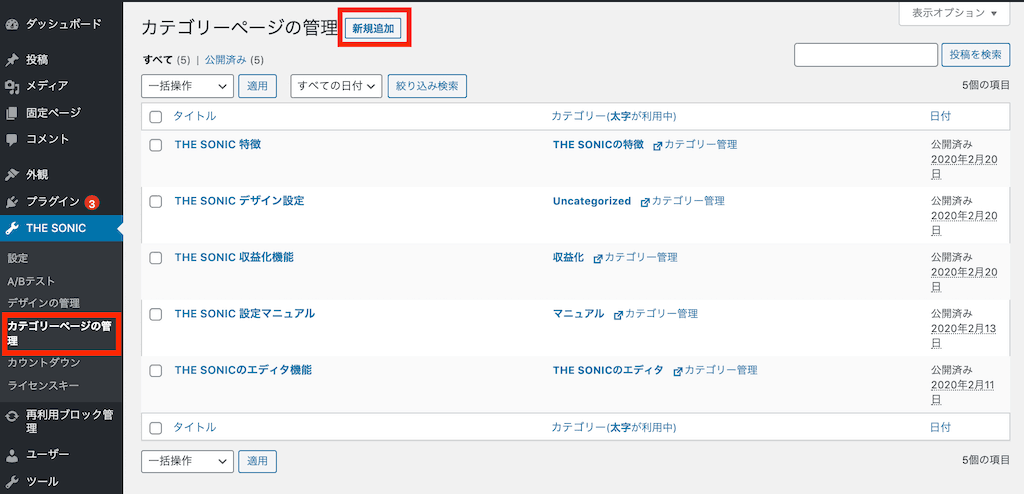
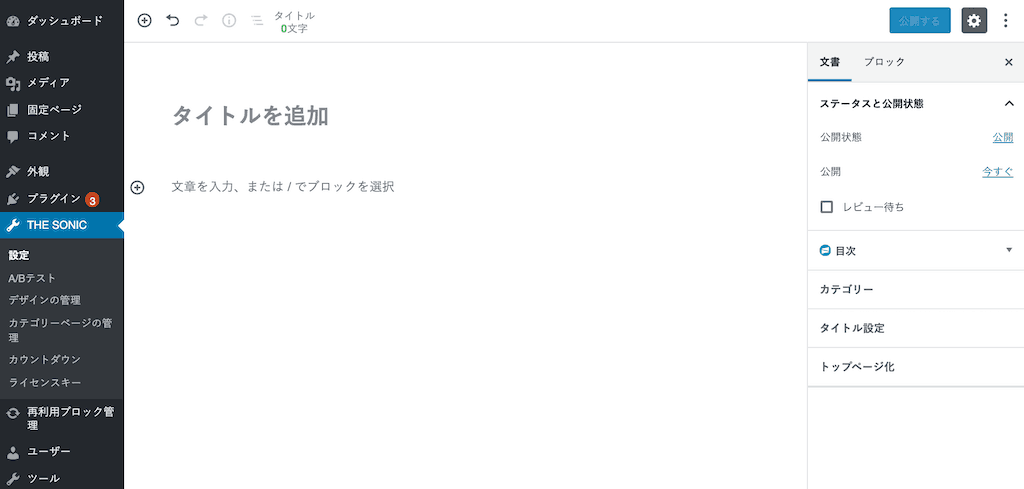
カテゴリーページ管理の使い方
THE SONIC>カテゴリーページの管理から利用できます。
- STEP
カテゴリーページの管理から記事を作成する

グーテンベルクエディタを使って、投稿記事と同じ感覚で編集できます。

- STEP
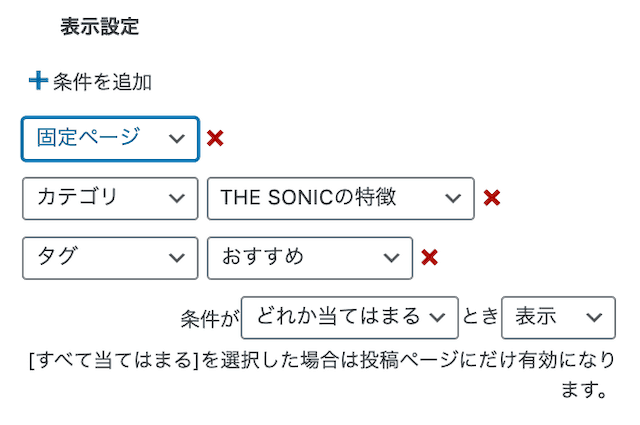
表示させたいカテゴリーページを選ぶ

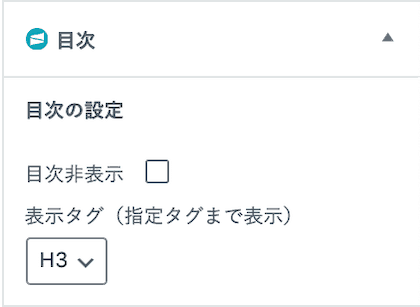
- STEP
目次の表示条件を決める

カテゴリーページでも目次を利用できます。
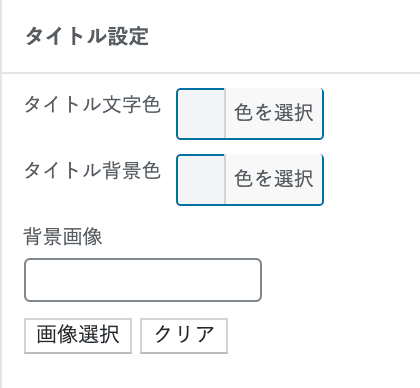
- STEP
タイトルのデザインを編集する

タイトルの文字色や、背景色を変更できます。そのままでも大丈夫です。
- STEP
公開ボタンを押す
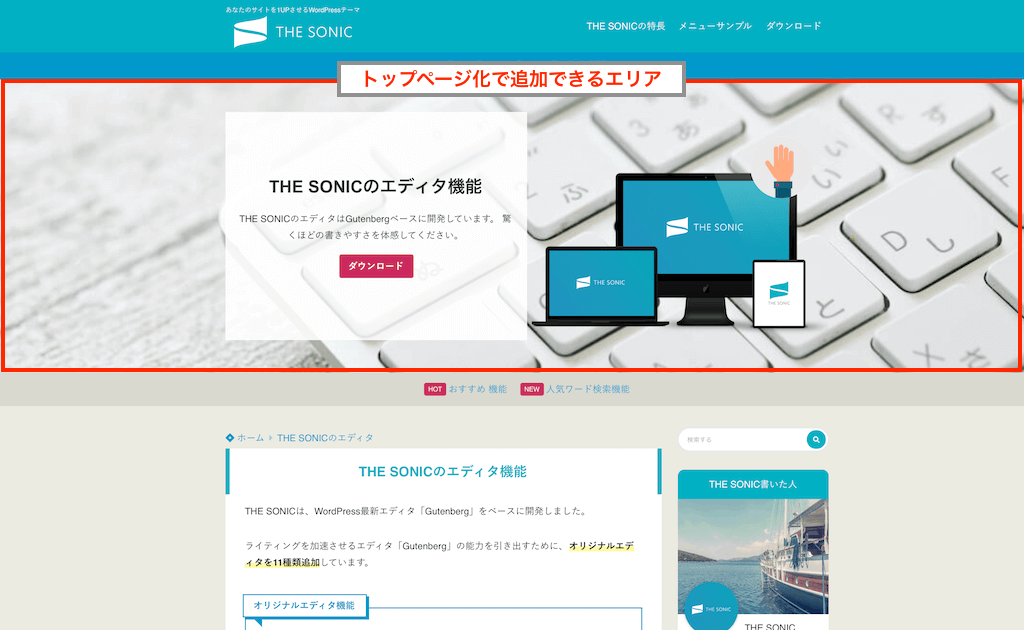
トップページ化

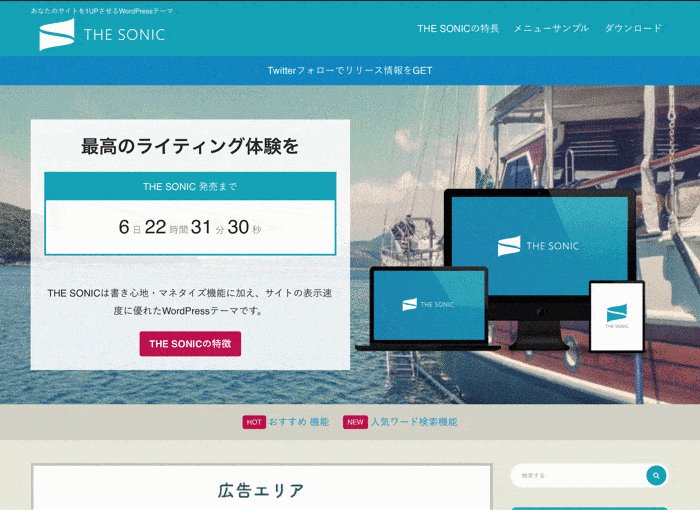
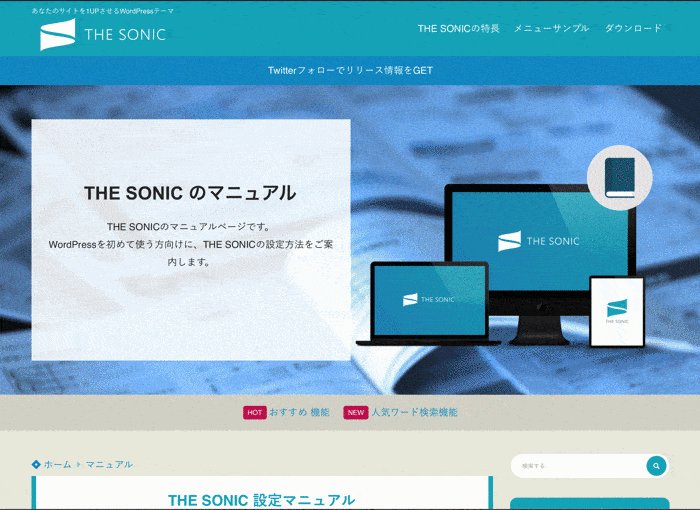
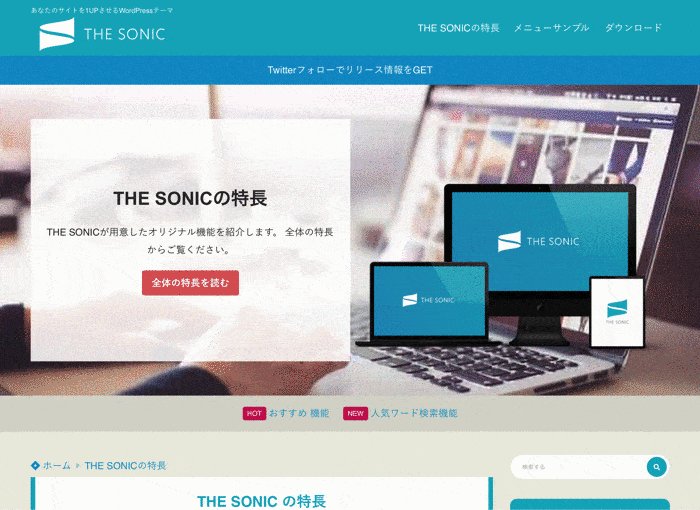
「トップページ化」を使えば、サイトのトップページのようにCTAボックスを作ったり、カテゴリーごとにサイトカラーを変更したりできます。
カテゴリのトップページをサブディレクトリサイトのように作り込める機能です。
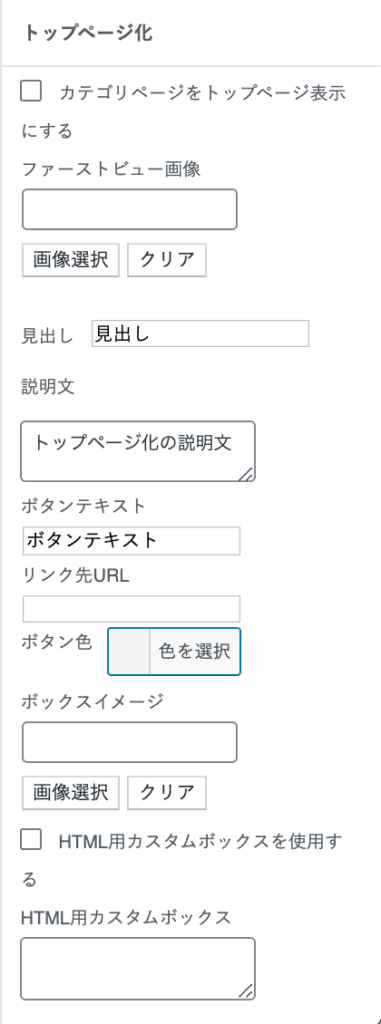
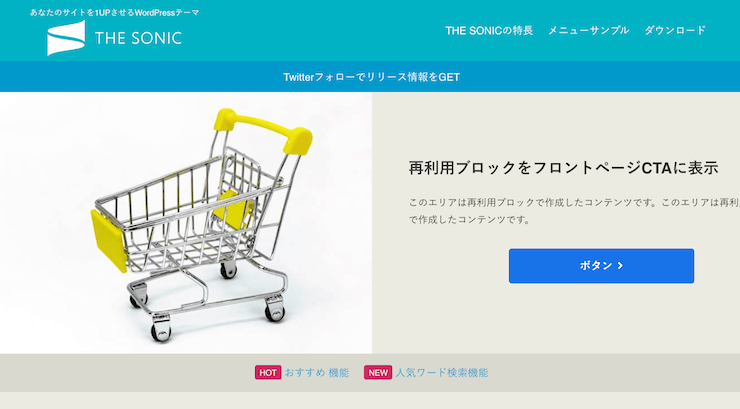
使い方は、「フロントページCTA」と同じ形にしました。

各種項目を埋めていただき、サイドバーの「カテゴリーページをトップページ表示にする」にチェックを入れてください。
それぞれのカテゴリーページに、違ったデザインが表示されます。

カテゴリー別にサイドバーの内容を変更する
ウィジェット管理の機能を組み合わせると、カテゴリーごと表示するサイドバーを変更できます。

カテゴリーごとに、流入させたいリンクを挿入することができます。
CTAエリアに画像だけ表示する使い方
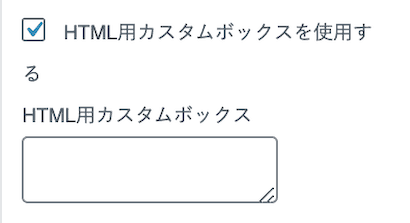
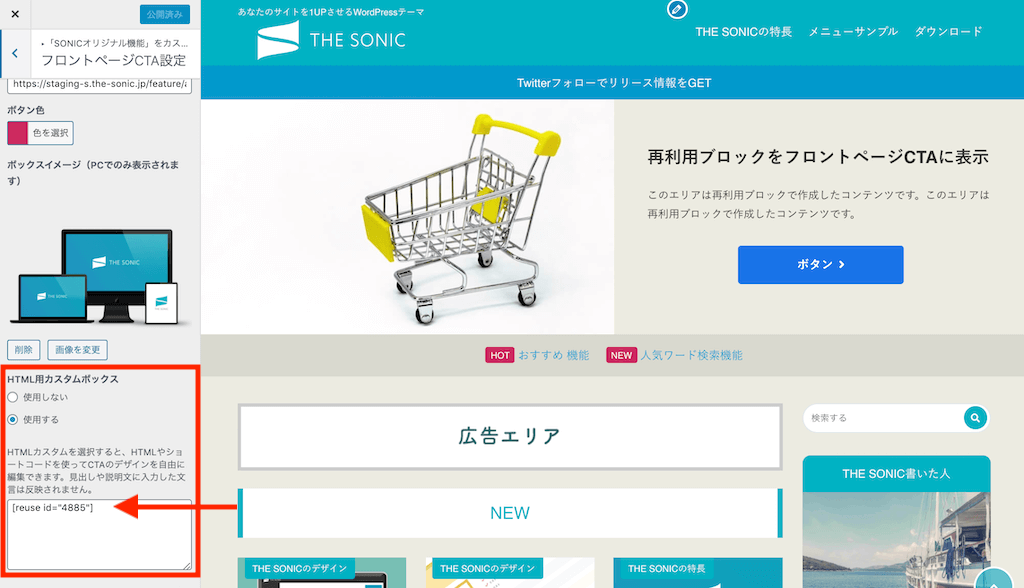
オリジナルのデザインを用意したり、ABテストを使ってクリック数を計測したりしたい場合には、HTML用カスタムボックスを利用してください。
HTML用カスタムボックスには、ショートコードを使用できます。

再利用ブロックをショートコードにして挿入すれば、CTAボックス内のデザインを自由に変更できます。


自由にカスタマイズしたいユーザーのためにこだわりました!

くま
HTML用カスタムボックスを応用すれば、再利用ブロックのテキストをショートコードで挿入したり、ABテストのコンテンツを表示してクリック率を集計できます。
- 再利用ブロックに登録したコンテンツが使える
- ABテストでクリック率の集計ができる
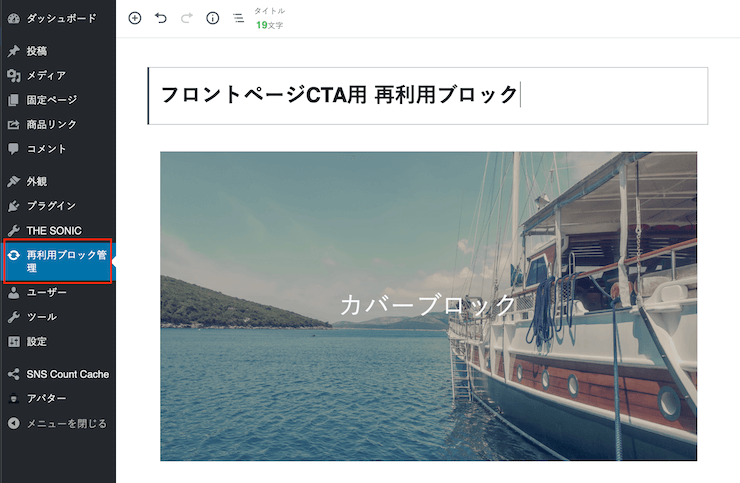
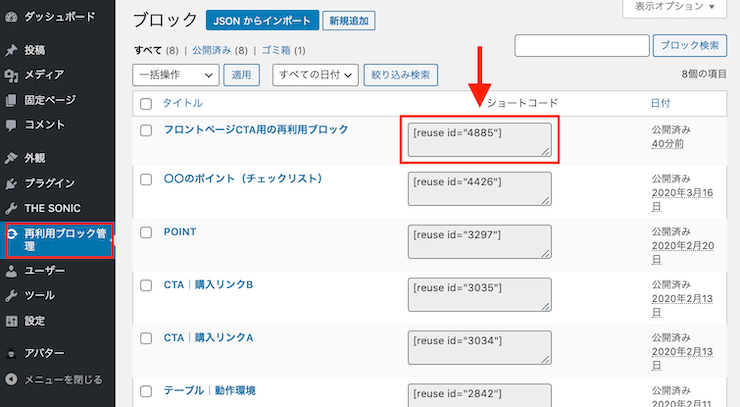
再利用ブロックを登録する
再利用ブロック管理から、「フロントページCTAエリアに挿入したいデザイン」を作成してください。

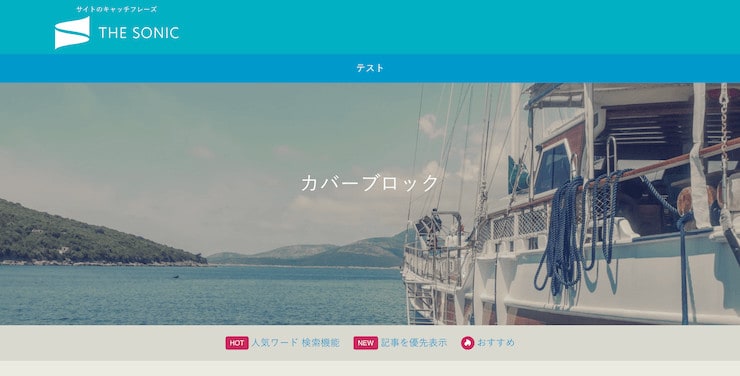
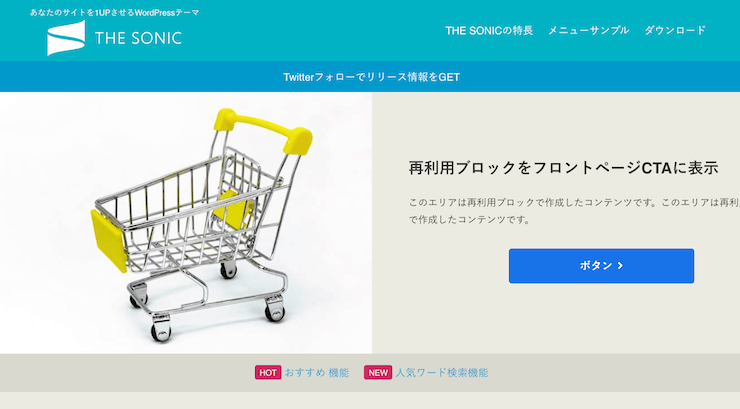
エディタの「カバーブロック」や「メディアと文章ブロック」は、手軽に美しいデザインが作れておすすめです。

くま



背景の透過率を変更したり、テキスト無しで画像だけ表示することができます。画像メインで使いたい場合におすすめです。

画像とテキスト、中央で分割された2カラムデザインを作りたい場合におすすめです。
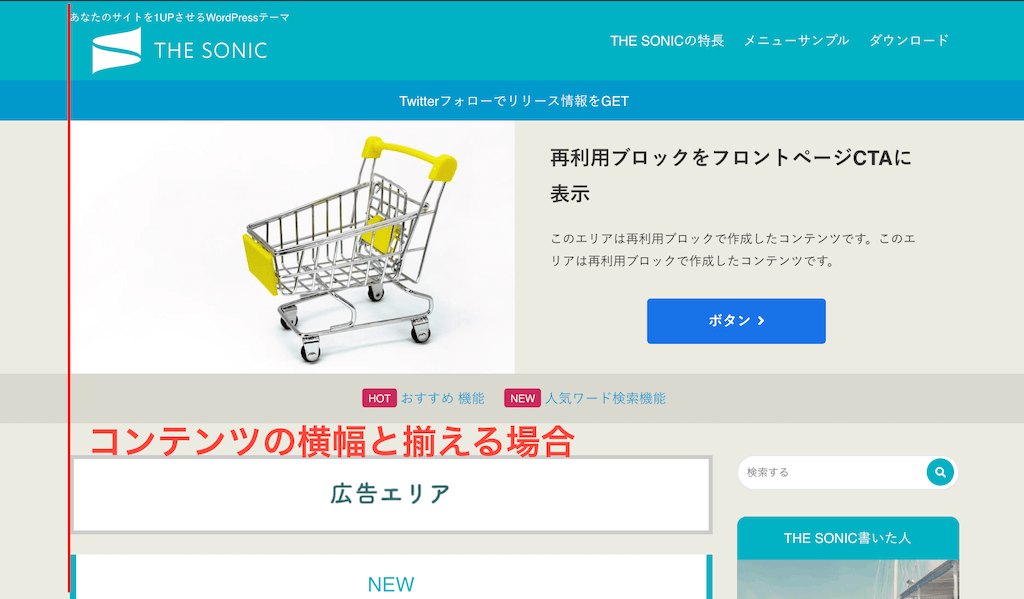
コンテンツの横幅と画像の横幅を揃えたい場合は(下図)

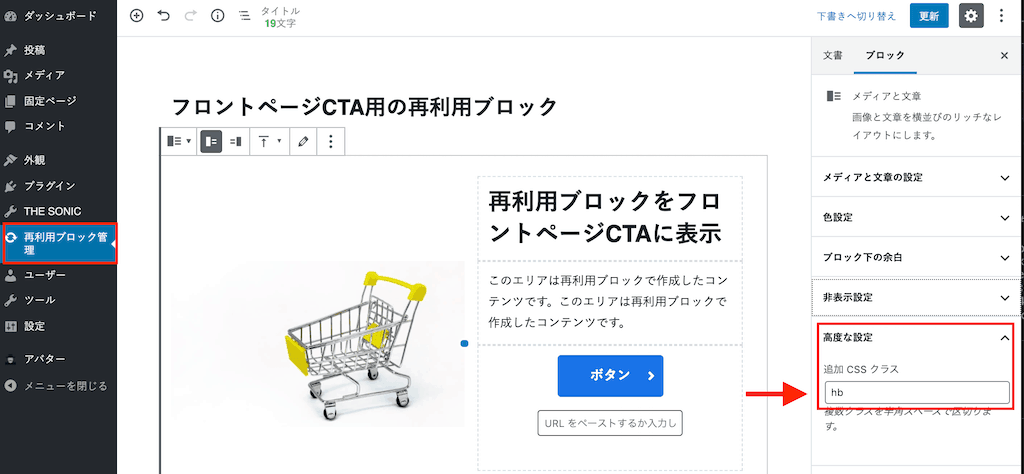
メディアと文章の「高度な設定」にhbと追記してください。

再利用ブロックを作成すると、専用のショートコードが作られます。

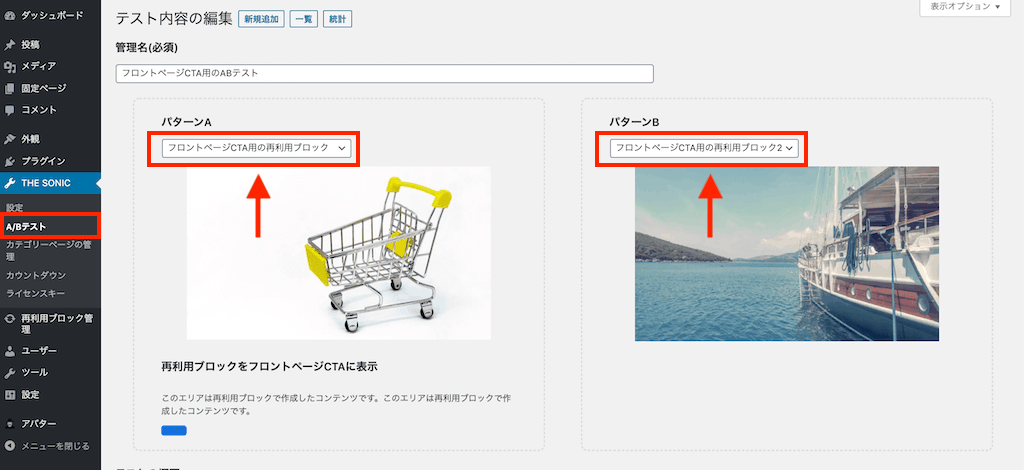
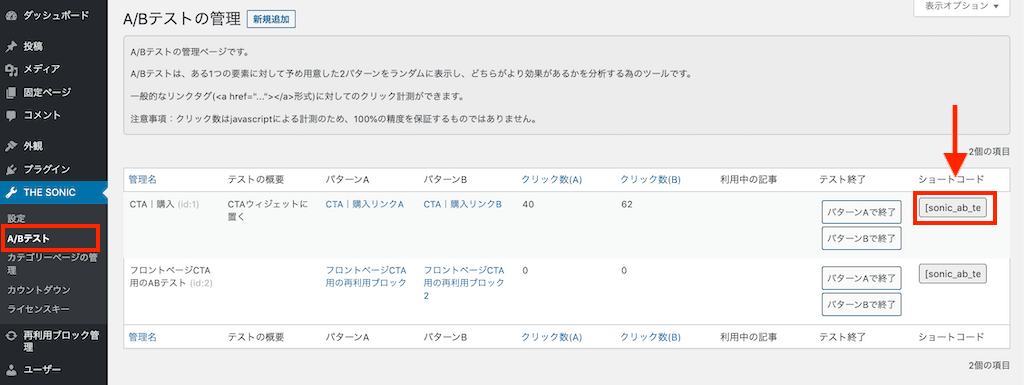
クリック率を集計したい場合は再利用ブロックを2つ作成し、ABテストに登録してください。

計測用のショートコードが作成されます。

ショートコードをHTML用カスタムボックスに挿入する
再利用ブロックやABテストで作成したショートコードを、HTML用カスタムボックスに挿入します。

エディタで作成した自由なデザインを、カテゴリーページの上部に表示させましょう。