THE SONIC(ソニック)は、Gutenberg(グーテンベルク)エディタ標準対応のWordPressテーマです。
グーテンベルクエディタは、記事を書くためにたくさんの「ブロック」が用意されています。THE SONICはそれに加えて12種類のオリジナルブロックを用意しました。
このページでは、THE SONICが用意したオリジナルブロックのデザインを紹介します。

ノビタ
目次
ふきだし4種
解説や記事のアクセントになる「ふきだし」
デザインは4パターンです。

やよい
ふきだしはマイセットを保存できます。
中の色は自由に変更できます。

くま

マサオカ
枠線がないパターンです。
テキストカラーも自由に変更できます。

はるしか
コメントボックス5種
商品の口コミに使える「コメントボックス」
デザインは5パターンです。

使いやすいコメントボックス
コメントボックスのデザインは5パターンです

使いやすいコメントボックス
コメントボックスのデザインは5パターンです

使いやすいコメントボックス
コメントボックスのデザインは5パターンです

使いやすいコメントボックス
コメントボックスのデザインは5パターンです
メリットデメリットボックス6種
商品の比較に使えるメリットデメリットボックスを追加しました。メリットとデメリットの位置やデザインは自由に変更できます。
- デメリットのリスト
- メリットのリスト
- メリットのリスト
- デメリットのリスト
タイトルボックス11種
記事のまとめや注釈に使える「タイトルボックス」
デザインは11パターンです。色は自由に変更できます。
タイトルボックスの本文テキストタイトルボックスの本文テキスト
タイトルボックスの本文テキストタイトルボックスの本文テキスト
- リストと組み合わせてもOK
- タイトルボックスの本文テキスト
- タイトルボックスの本文テキスト
- タイトルボックスの本文テキスト
タイトルボックスの本文テキストタイトルボックスの本文テキスト
タイトルボックスの本文テキストタイトルボックスの本文テキストタイトルボックスの本文テキスト
タイトルボックスの本文テキストタイトルボックスの本文テキストタイトルボックスの本文テキスト
タイトルボックスの本文テキスト
タイトルボックスの本文テキスト
タイトルボックスの本文テキスト
タイトルボックスの本文テキスト
タイトルボックスの本文テキスト
タイムライン2種
フローやステップ解説に使える「タイムライン」
デザインは2パターンです。
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
- STEP
タイムラインのタイトル
タイムラインの本文テキスト
ASP広告ボタン48種
ASPが発行するコードをコピペするだけでボタンが作れる「ASP広告ボタン」
ボタンデザイン6パターン×ボタンアイコン8パターン、合計48パターンあります。色は自由に選べます。
デザインのパターン
アイコンのパターン
ボタンアイコンは前後に挿入できます。
ダブルボタン48種
商品のクリック率をあげる「ダブルボタン」
ボタンデザイン4パターン、ボタンアイコンが6パターンの合計48種。色やアイコンをつけることもできます。スマホでは縦表示になります。
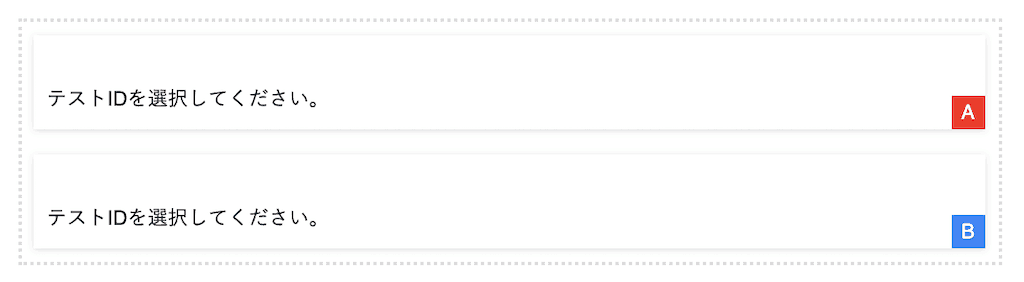
ABテスト1種
広告のクリック率を分析し、効果の高いものを抽出する「ABテスト」

事前に登録したテキストやボタンリンクを設置して比較することで、クリック率の高いセールスライティングを可能にします。
Q&A 5種
質問と回答をわかりやすく伝える「Q&A」
デザインは5パターンです。形や色は自由に変更できます。
Q
Q&Aブロック
A
Q&Aのデザインは5パターンです。自由に変更もできます。
Q
Q&Aブロック
A
Q&Aのデザインは5パターンです。自由に変更もできます。
Q
Q&Aブロック
A
Q&Aのデザインは5パターンです。自由に変更もできます。
Q
Q&Aブロック
A
Q&Aのデザインは5パターンです。自由に変更もできます。
Q
Q&Aブロック
A
Q&Aのデザインは5パターンです。自由に変更もできます。
内部外部リンク3種
簡単に関連記事の内部リンクを作ったり、外部リンクを貼ったりできる「内部外部リンク」
デザインは3パターンです。
内部リンク
外部リンク
外部リンクはサムネ画像も取得できます。



アコーディオン1種
本文には不要だけど解説したい時に使う「アコーディオン」
デザインは1種類です。
アコーディオンブロックはテキストを隠すブロックです。
ランキング2種
商品を順位づけして購買を促す「ランキング」
デザインは数字or王冠の2種類です。
ランキングタイトル

ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文

ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文

ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文

ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文ランキング説明文
ライティングしやすい仕組みがたくさん
THE SONICは、ライティングのしやすさを極限まで高める仕掛けがたくさん用意されています。
今回は、オリジナルブロックのデザインを解説しました。他にもTHE SONICの特長をご覧下さい。




















使いやすいコメントボックス
コメントボックスのデザインは5パターンです