全幅ブロックと1カラムテンプレートを使ってLP(ランディングページ)を作る
THE SONIC v2.1.2以上対象
THE SONICを使えば、かんたんな操作でLPページ・特集ページを作成できます。
この記事では、ランディングページや特集ページなど、普通の記事とはちょっと違ったデザインのページを作成する方法を紹介します。
動画でも解説していますのでお好きな方を参考にしてください。
作り方
- STEP
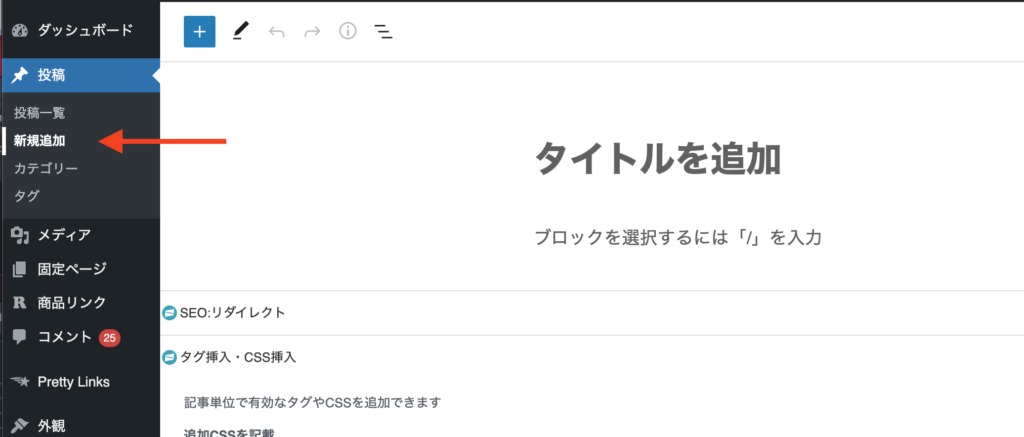
記事を新規作成する

作成したいコンテンツの内容に合わせて、固定ページ or 投稿ページを新規作成します。
- STEP
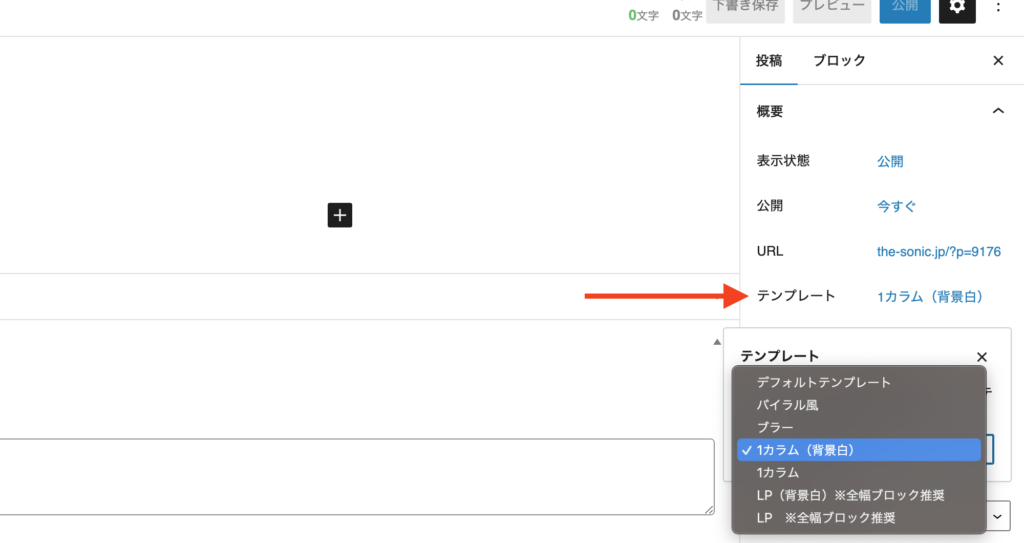
テンプレートを「1カラム」or「LP」に変更する

今回のデザインではサイドバーを利用しないため、記事のテンプレート「1カラム(背景白)」「1カラム」「LP(背景白)」「LP」の4つから選択してください。
- STEP
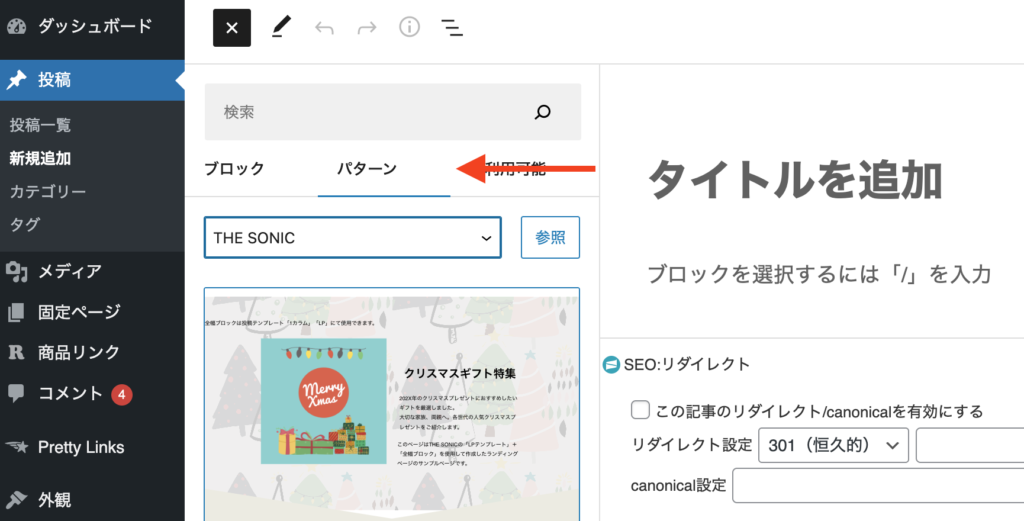
パターンから好みのLPデザインを選択して挿入する

記事ブロックを開き、タブから「パターン」をクリックします。お好みLPテンプレートを選択してください。
LPテンプレートを元に、テキストや画像を差し替えるだけでかんたんに特集ページが作成できます。ブロックは追加で挿入できるので、SONICのさまざまな機能を使いながらオリジナリティのある記事を作成しましょう。
- STEP
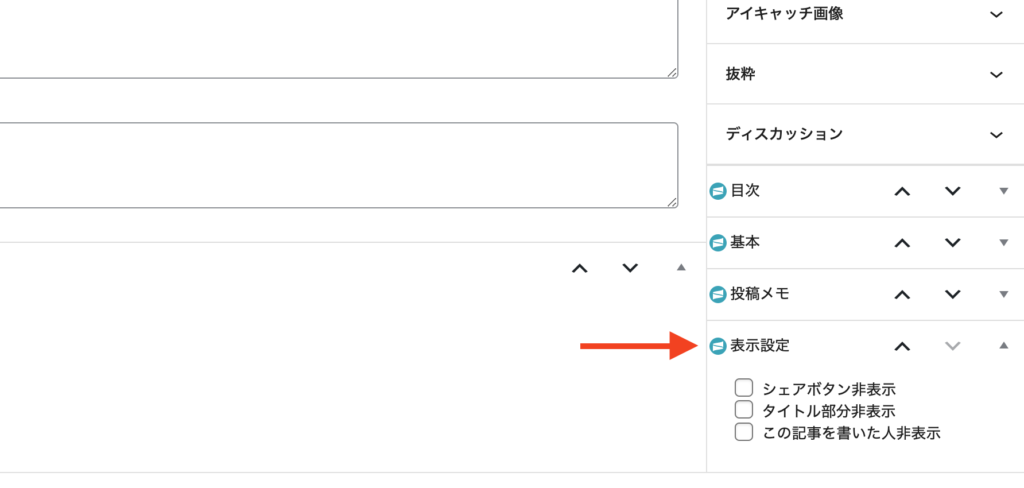
エディター右サイドの表示設定から非表示にしたいエリアを選択する

シェアボタンなどが不要の場合は、表示設定から非表示にする項目を選んでください。
- STEP
記事をプレビューして問題がなければ公開する
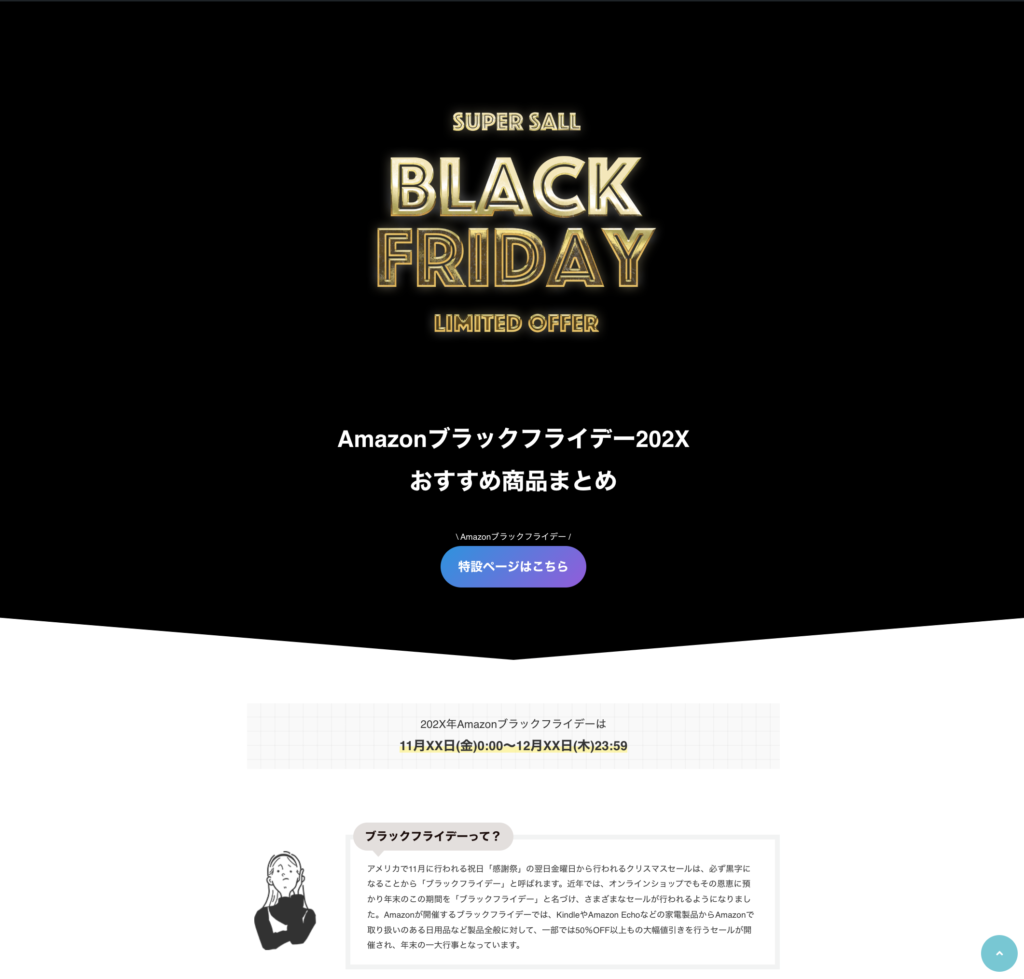
これだけで作成が完了しました。デザインはほぼ不要ですので、季節もののキャンペーンページや特定の商品を販売するページでご利用ください。
全幅ブロックのサンプル
THE SONICオリジナルブロック「全幅ブロック」のサンプルを紹介します。
通常の記事では見ないような特殊な表現が可能になりますので、ぜひ覚えて利用していただきたいブロックとなっています。
コンテンツの幅を変更する
全幅ブロックは、コンテンツの幅をコントロールできます。
コンテンツ幅「記事」
テキストを表示する場合に利用しやすい幅です。
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
コンテンツ幅「ブラウザ」
コンテンツを画面いっぱいに表示させるときに使いやすい幅です。テキストで利用することはほぼありません。アートワークなどで利用しましょう。


テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
背景画像を挿入する
全幅ブロックの背景を画像に設定できます。画像は透過率を設定できます。テキストと画像の色味が被って読みにくい場合には、画像背景を少し薄くして使ってみてください。
画像背景(通常)
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
画像背景(背景固定)
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
画像背景(パララックス)
パララックスの効果は10段階で調整できます。
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
境界を変形する
ブロックの上下の境界線の形を変形させます。境界線は10段階で変化します。
境界線「傾斜」
カラムを使ってアイテムを横並びさせるときなどに使いやすい幅です。
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
境界線「ウェーブ」
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
境界線「やじるし(小)」
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト
境界線「やじるし(大)」
テストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテストテスト