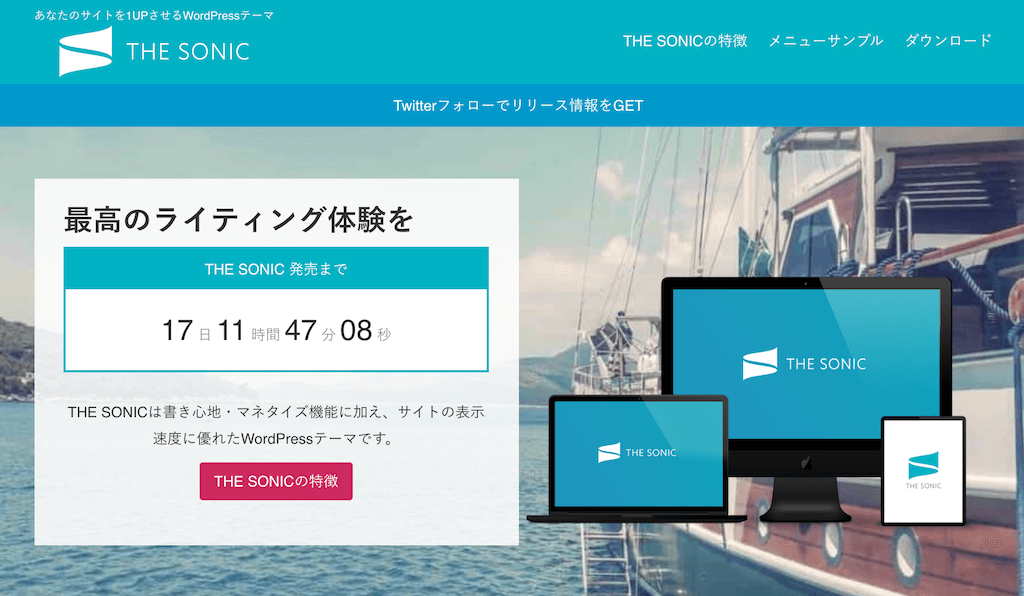
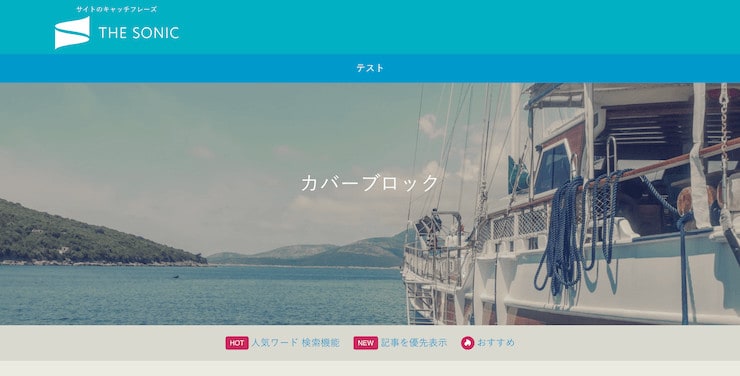
アフィリエイトサイトでは、トップページのファーストビューが重要です。
サイトのトップに訴求メッセージと商品リンクを表示する機能が、「フロントページCTA」機能です。

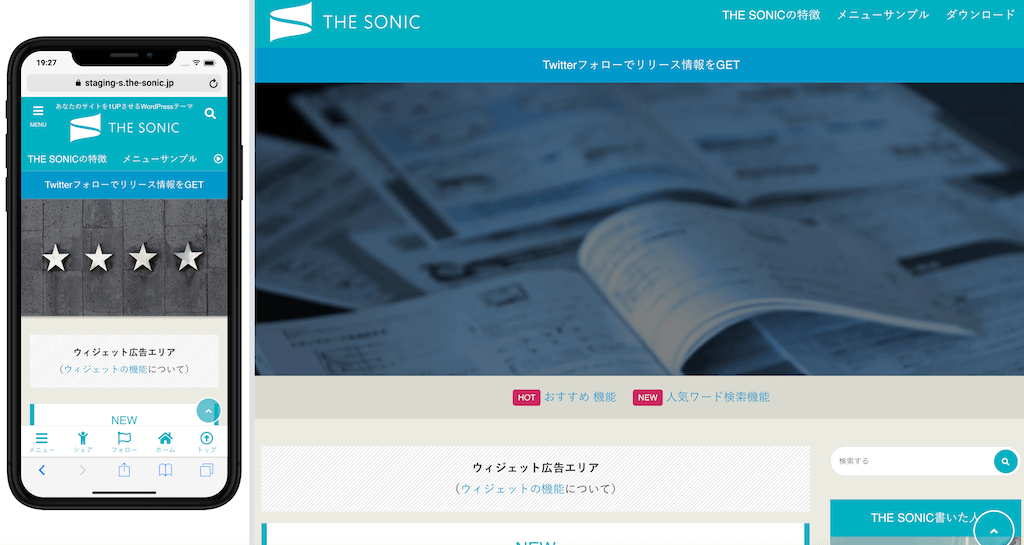
スマホと表示する画像を変更したり、背景画像だけの登録もできます。

- テキストを入れるだけデザインスキル不要
- キャッチフレーズ・本文・イメージ画像を設定可能
- ボタンリンクもかんたん設置
- HTMLやショートコードも利用可能
- スマホとPCで別の画像も挿入可能
- 再利用ブロックやABテストと組み合わせOK上級者向け
目次
フロントページCTAの機能
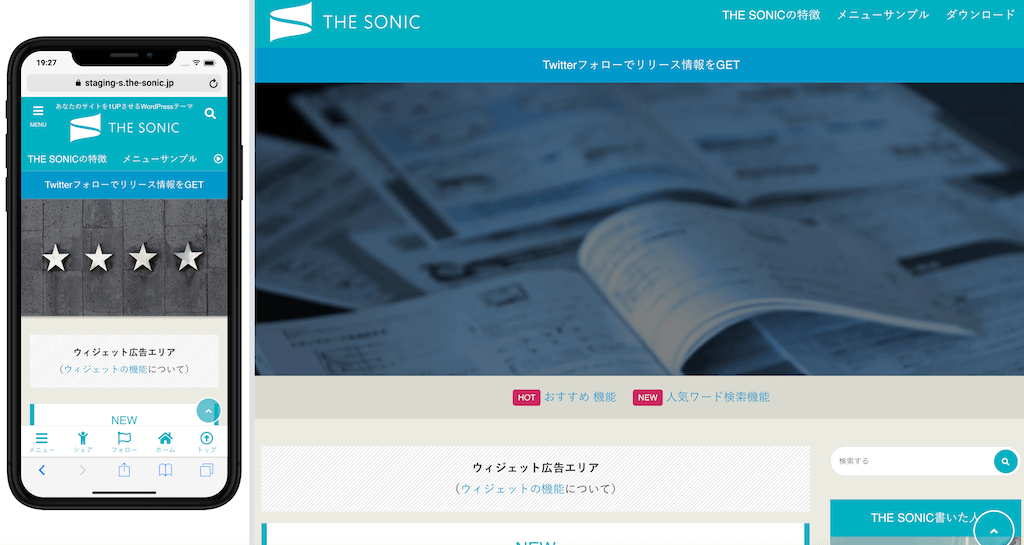
フロントページCTAは、フロントページ(サイトのトップページ)に任意のCTAボックスを表示する機能です。
説明文エリアにはショートコードが使えるので、THE SONICの機能を合わせて使ってください。

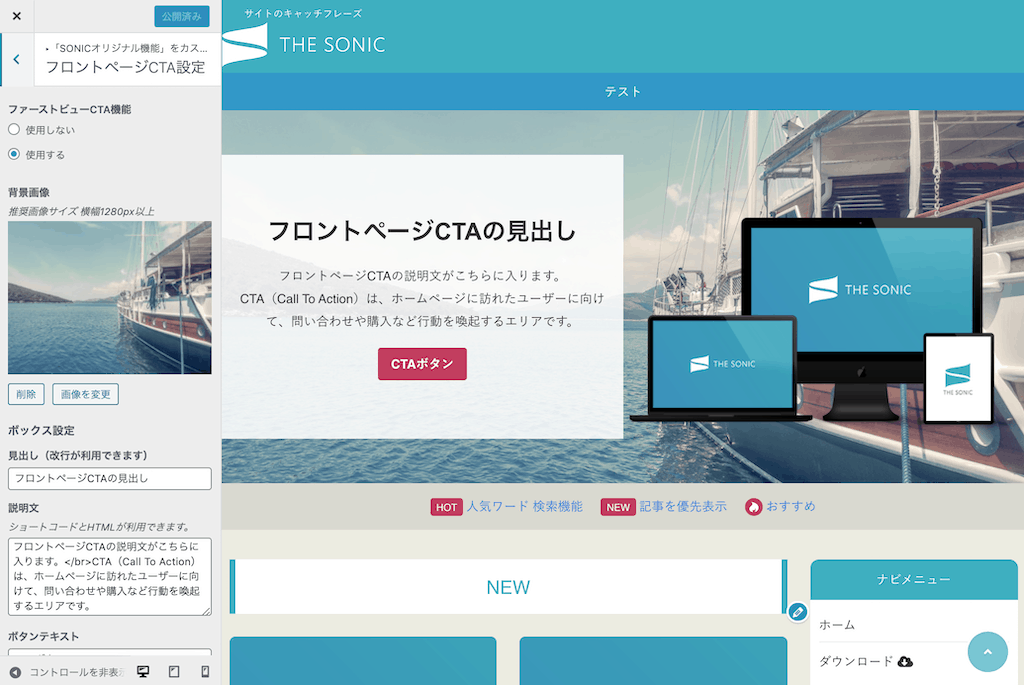
フロントページCTAの使い方
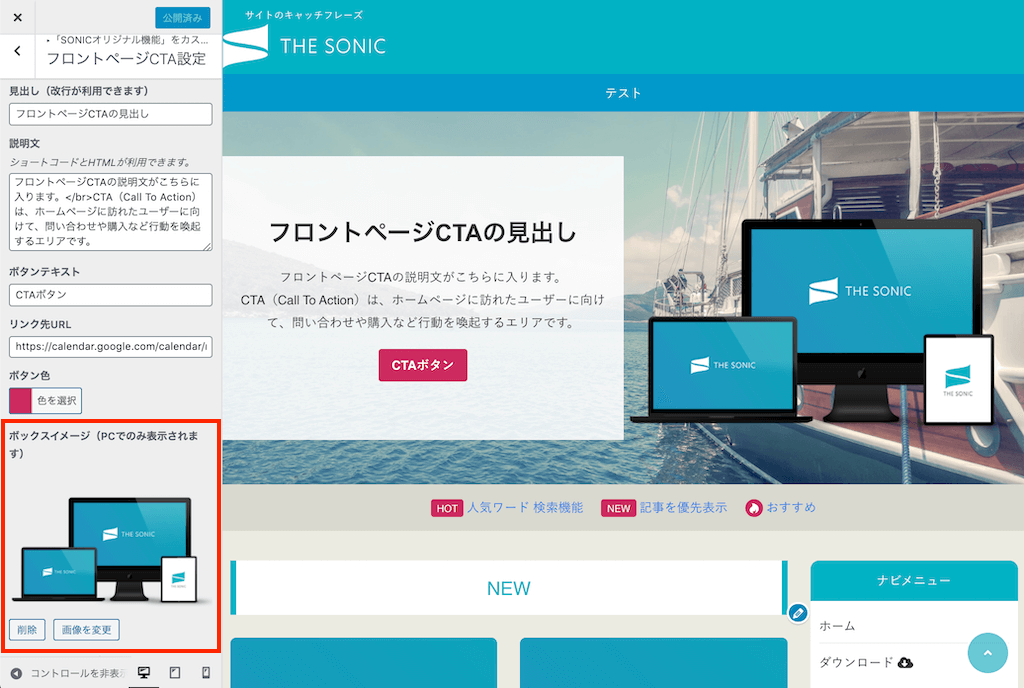
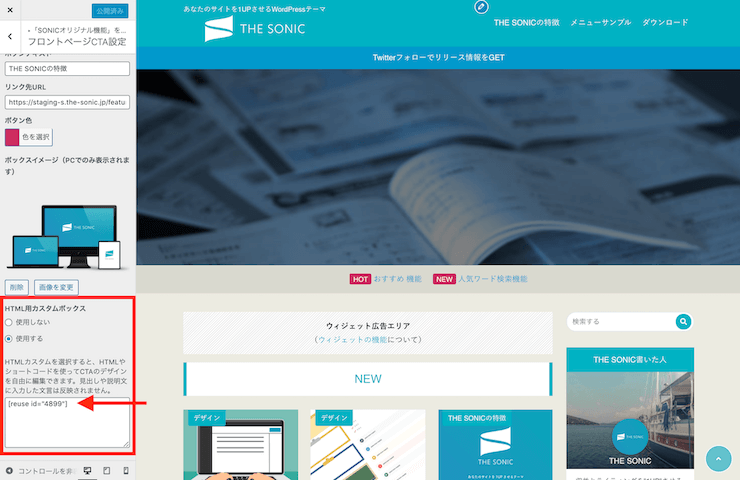
カスタマイザー>SONICオリジナル機能>フロントページCTA設定
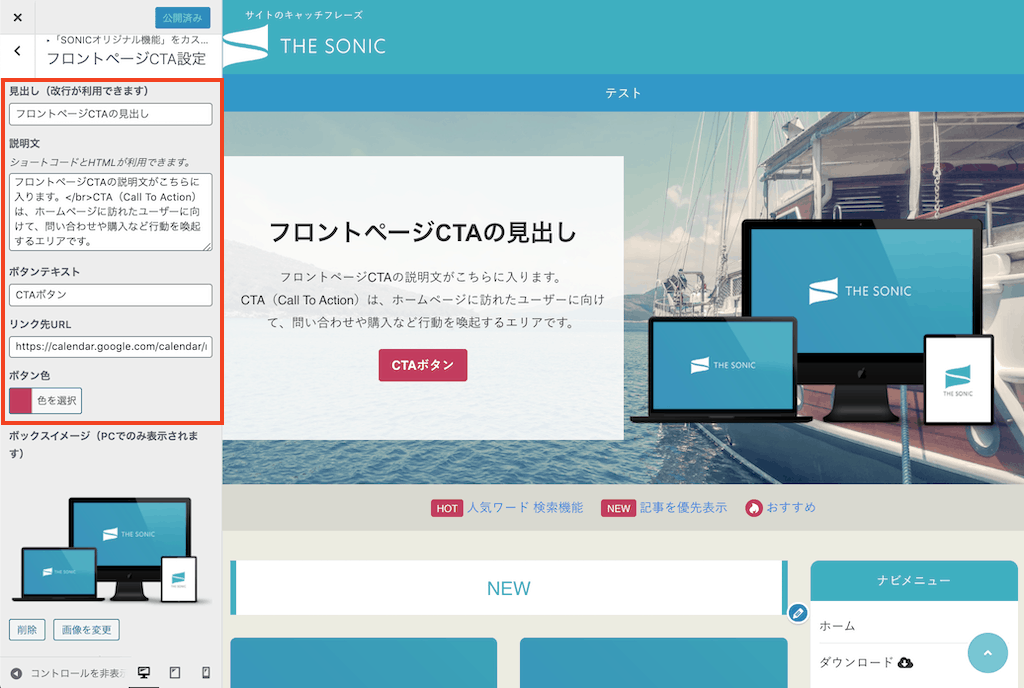
フロントページCTAは、見出しと説明文・ボタンテキストとURLの4つを入力するだけで利用できます。

その他にも、背景用の画像・ボックスイメージ(CTAボックスの横に表示される画像)を挿入することも可能です。お好みで設定してください。

応用の使い方
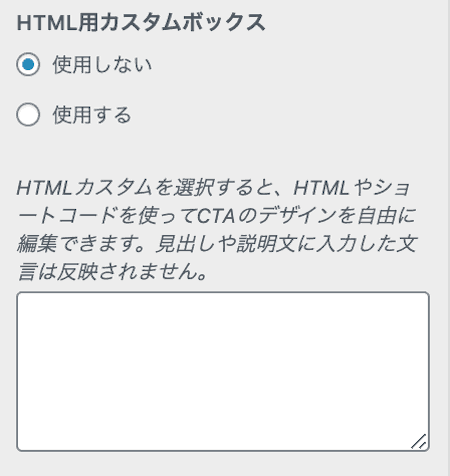
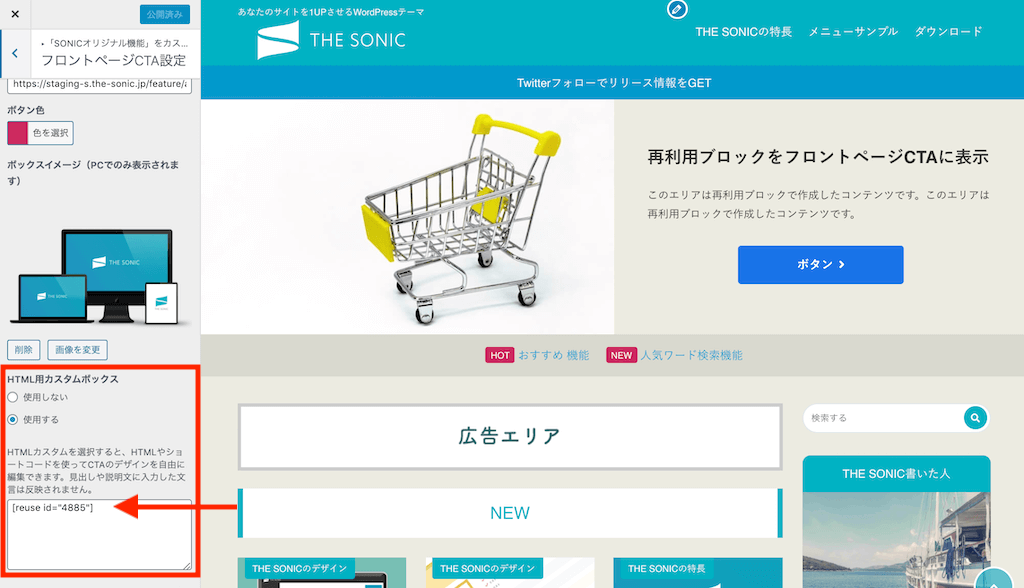
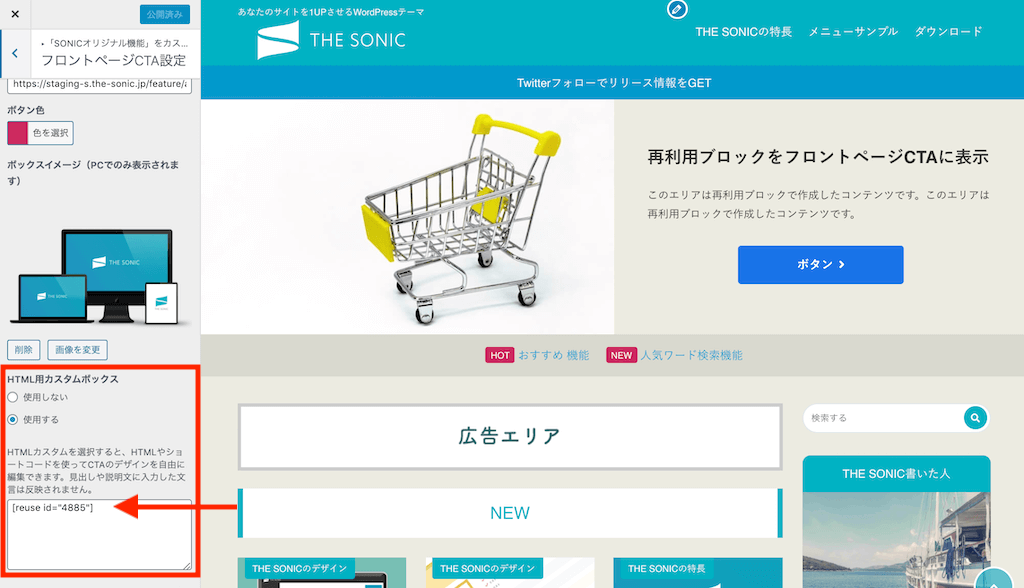
フロントページCTAを更に使いこなす機能が、「HTMLカスタムボックス」です。

CTAボックス内のデザインを自由に変更できます。


自由にカスタマイズしたいユーザーのためにこだわりました!

くま
HTML用カスタムボックスを応用すれば、再利用ブロックのテキストをショートコードで挿入したり、ABテストのコンテンツを表示してクリック率を集計できます。
- 再利用ブロックに登録したコンテンツが使える
- ABテストでクリック率の集計ができる
画像だけ表示させたい

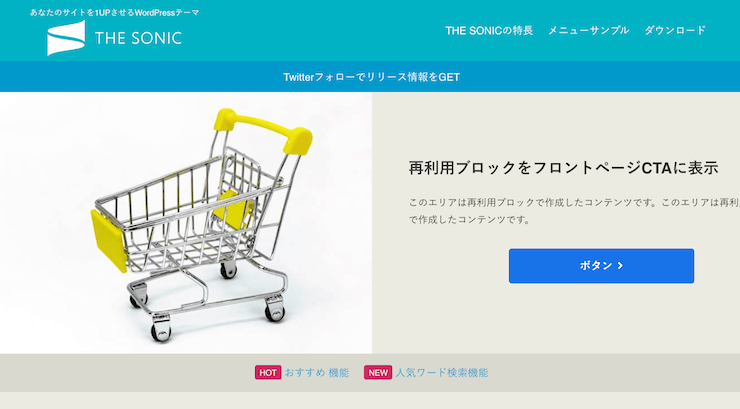
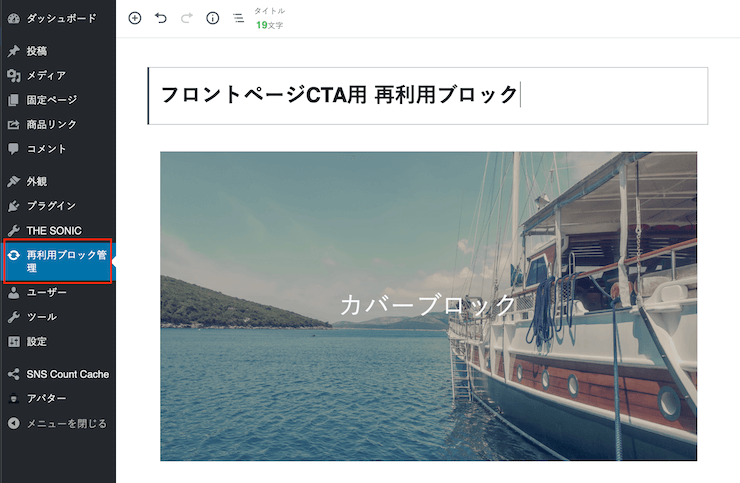
再利用ブロック管理から、「フロントページCTAエリアに挿入したいデザイン」を作成してください。

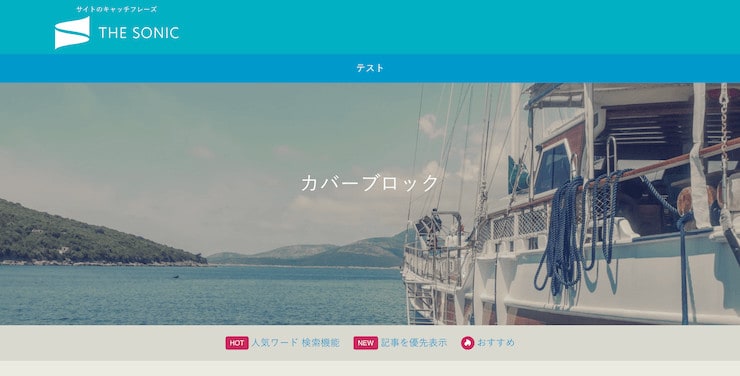
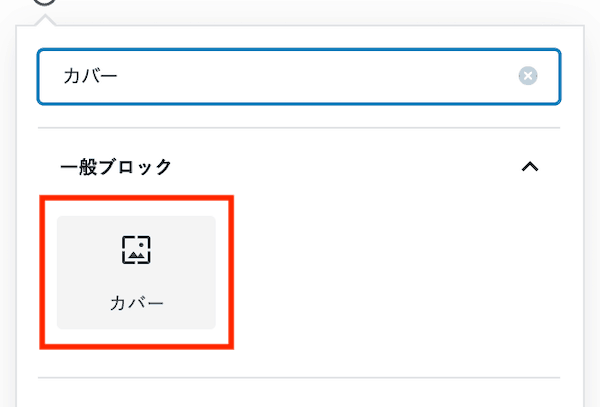
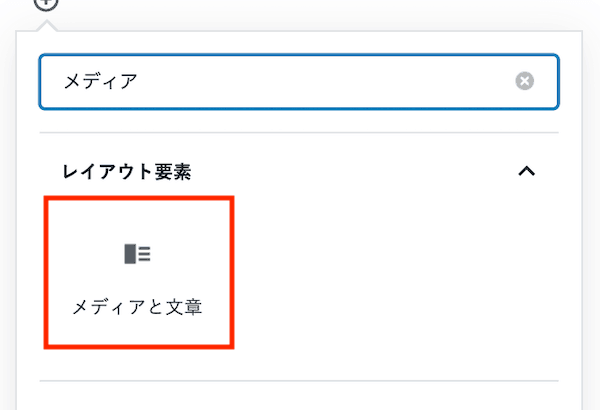
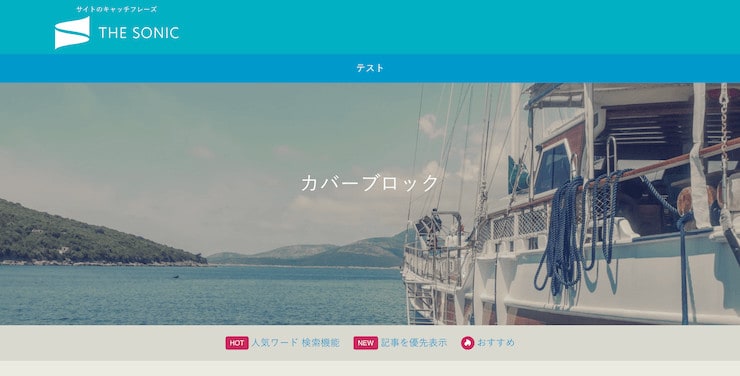
エディタの「カバーブロック」や「メディアと文章ブロック」は、手軽に美しいデザインが作れておすすめです。

くま



背景の透過率を変更したり、テキスト無しで画像だけ表示することができます。画像メインで使いたい場合におすすめです。

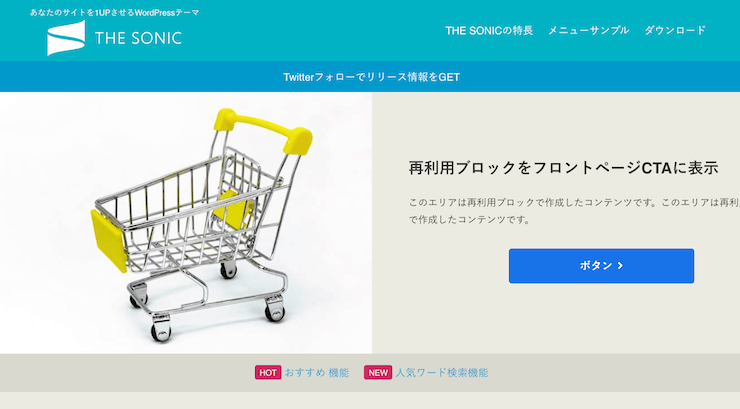
画像とテキスト、中央で分割された2カラムデザインを作りたい場合におすすめです。
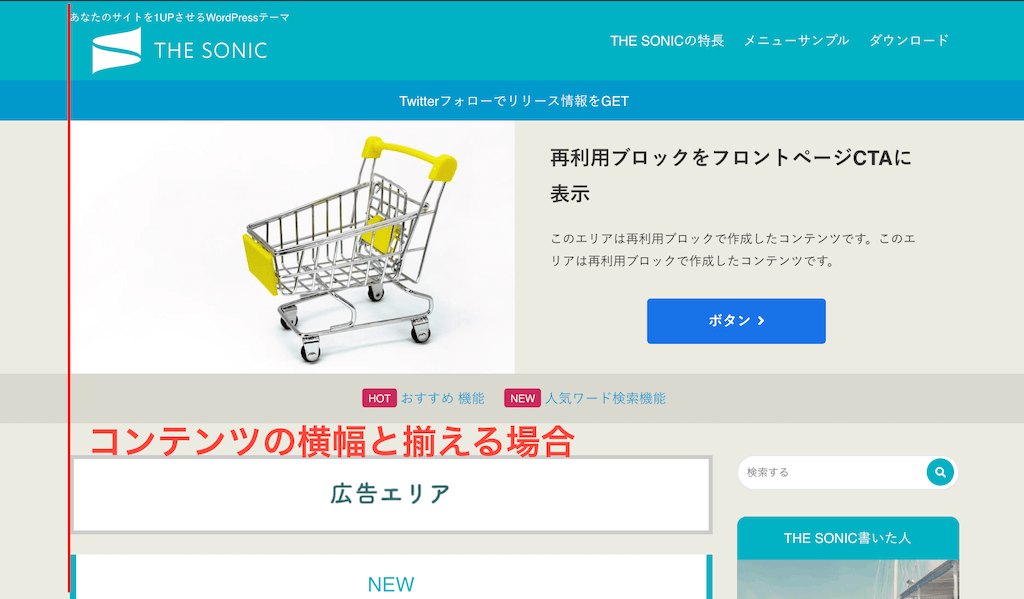
コンテンツの横幅と画像の横幅を揃えたい場合は(下図)

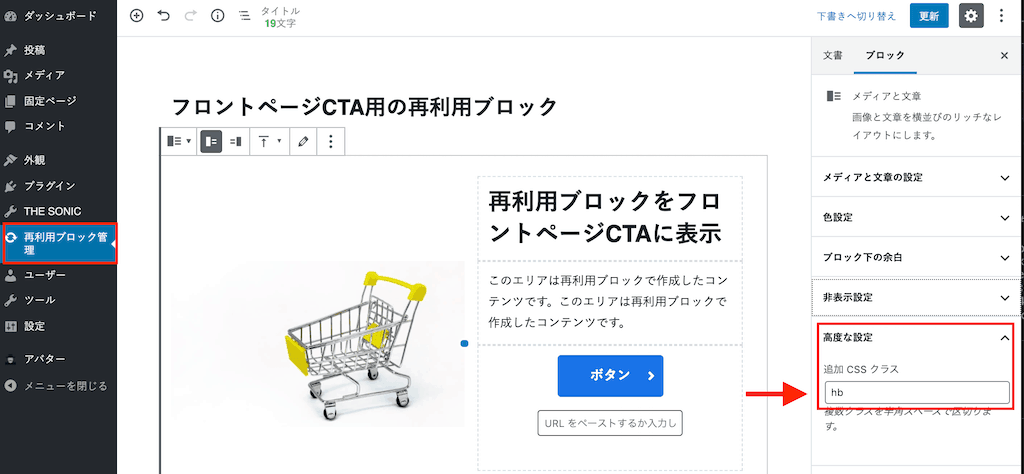
メディアと文章の「高度な設定」にhbと追記してください。

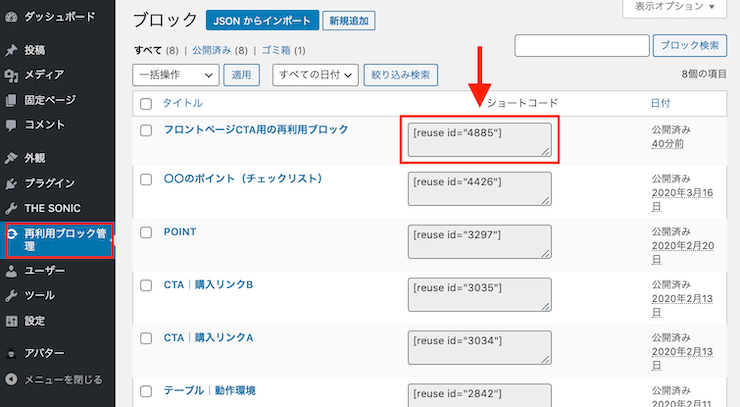
再利用ブロックを作成すると、専用のショートコードが作られます。

このショートコードを、フロントページCTAのHTML用カスタムボックスに挿入してください。

スマホの画像を変更したい場合

スマホでは画像が縦に長過ぎると感じた場合や、スマホに別の画像を表示したいと感じた場合には以下のように設定してください。
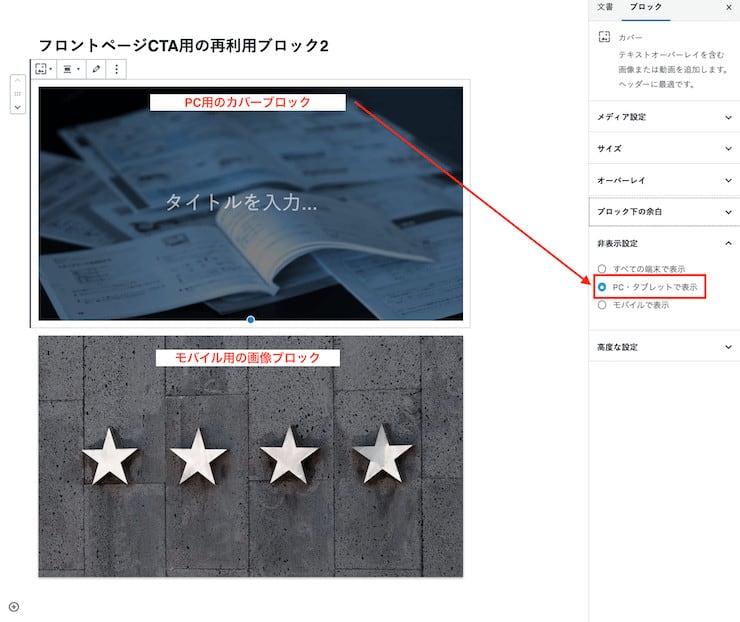
- 再利用ブロック管理画面から新しく再利用ブロックを作成します。
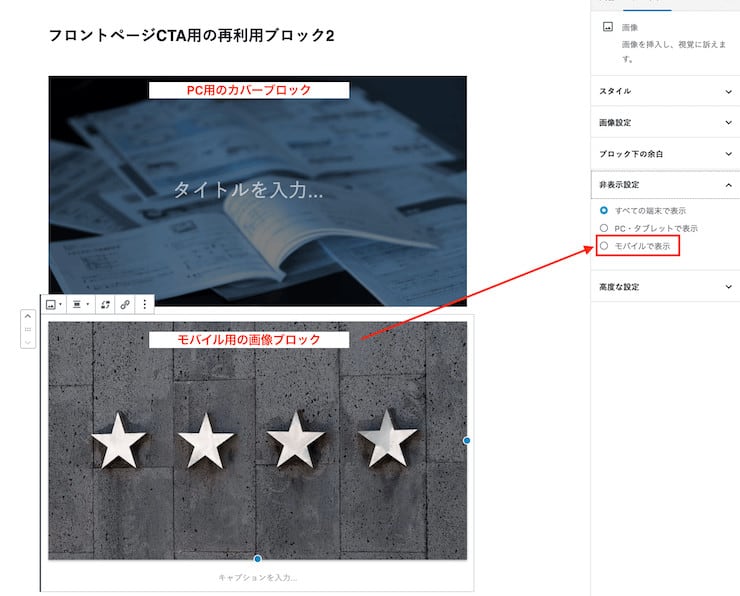
- PC用の画像を表示する「カバー」ブロックを追加します
- カバーブロックの非表示設定を「PC・タブレットで表示」にします
- モバイル用の画像を表示する「画像」ブロックを追加します
- 画像ブロックの非表示設定を「モバイルで表示」にします
- 作成した再利用ブロックのショートコードを、フロントCTAの「HTML用カスタムボックス」に挿入します


このショートコードを、フロントページCTAのHTML用カスタムボックスに挿入してください。

ABテストをしたい場合
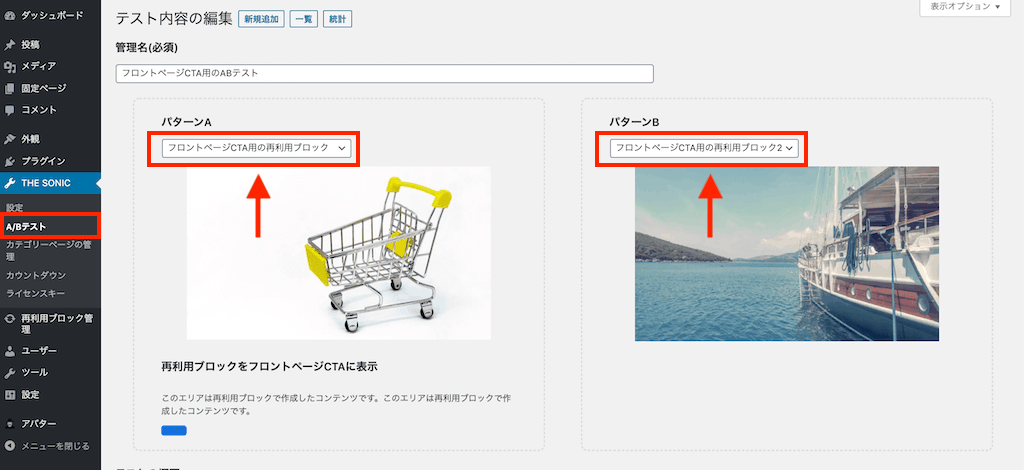
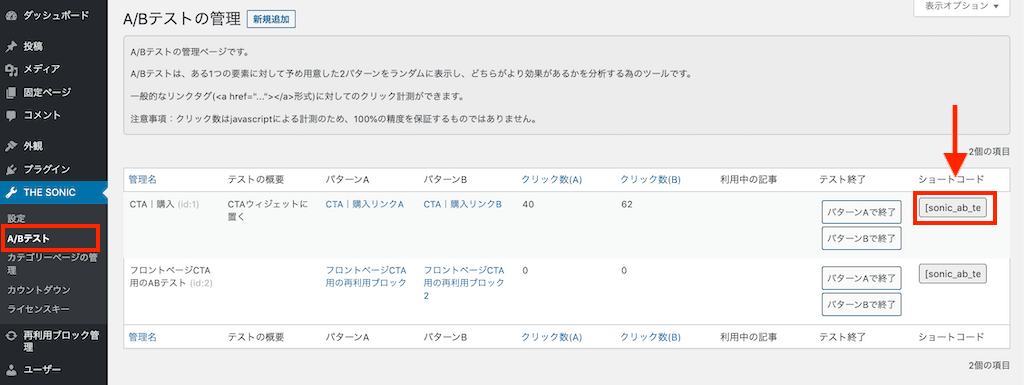
クリック率を集計したい場合は再利用ブロックを2つ作成し、ABテストに登録してください。

計測用のショートコードが作成されます。

ABテストで作成したショートコードを、HTML用カスタムボックスに挿入します。

エディタで作成した自由なデザインをフロントページに表示させましょう。

くま








